第九篇 - SpringBoot统一结果封装Json数据
前面几节学习了SpringBoot和Vue的结合,以及Vue跳转到另一个Vue页面。这节学习SpringBoot controller返回Json数据格式封装。
参考链接:https://zhuanlan.zhihu.com/p/347233348
第一步:在entity文件夹下新建一个ResultVo类。

ResultVo.java

package com.example.demo.entity; public class ResultVo { //相应码 private Integer code; //信息 private String message; //返回数据 private Object data; public ResultVo(Integer Code, String Message, Object Data){ this.code = Code; this.message = Message; this.data = Data; } }
第二步:修改User.java

package com.example.demo.entity; public class User { public String user_account; public String user_password; public User(String User_account, String User_password){ this.user_account = User_account; this.user_password = User_password; } }
第三步:新建LoginVo.java

package com.example.demo.entity; import java.io.Serializable; public class LoginVo implements Serializable { private User user; public LoginVo(User user_obj){ this.user = user_obj; } }
第四步:修改UserController.java的/login

package com.example.demo.controller; import com.example.demo.entity.LoginVo; import com.example.demo.entity.User; import com.example.demo.entity.ResultVo; import com.example.demo.service.impl.UserServiceImpl; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import javax.servlet.http.HttpServletRequest; import java.util.List; @RestController @RequestMapping("/api") @CrossOrigin(origins = "http://localhost:8080") public class UserController { @Autowired private UserServiceImpl userServer; @GetMapping("/users") public List<User> getUserList() { return userServer.getUserList(); } @PostMapping("/login") @ResponseBody public ResultVo loginStatus(HttpServletRequest req) { String username = req.getParameter("username"); String password = req.getParameter("password"); System.out.println(username); System.out.println(password); List<User> userlist = userServer.getUserList(); for (User us: userlist){ if (us.user_account.equals(username) && us.user_password.equals(password)){ return new ResultVo(200, "登录成功", new LoginVo(us)); } } return new ResultVo(201, "用户名/密码错误", ""); } }
第五步:用postman测试接口

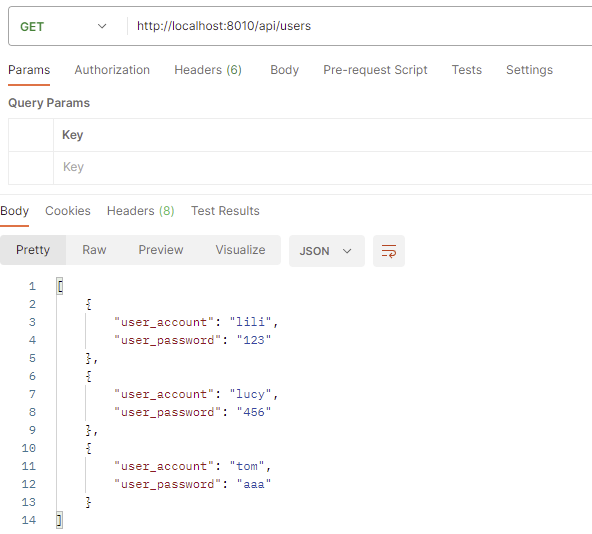
/user接口可以正常访问,在来试试我们刚修改的/login

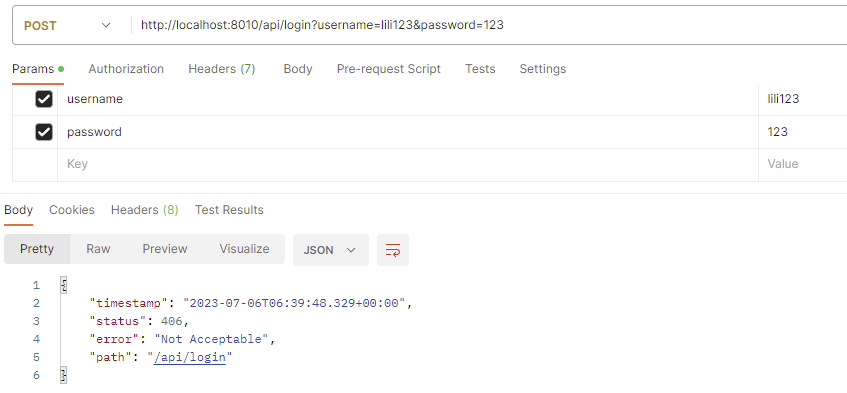
报错了,后端显示的错误是Resolved [org.springframework.web.HttpMediaTypeNotAcceptableException: Could not find acceptable representation]
参考链接:https://stackoverflow.com/questions/28466207/could-not-find-acceptable-representation-using-spring-boot-starter-web
原因在于没有给ResultVo写get函数,因此修改ResultVo.java

package com.example.demo.entity; public class ResultVo { //相应码 private Integer code; //信息 private String message; //返回数据 private Object data; public Integer getCode(){ return this.code; } public String getMessage(){ return this.message; } public Object getData(){ return this.data; } public ResultVo(Integer Code, String Message, Object Data){ this.code = Code; this.message = Message; this.data = Data; } }
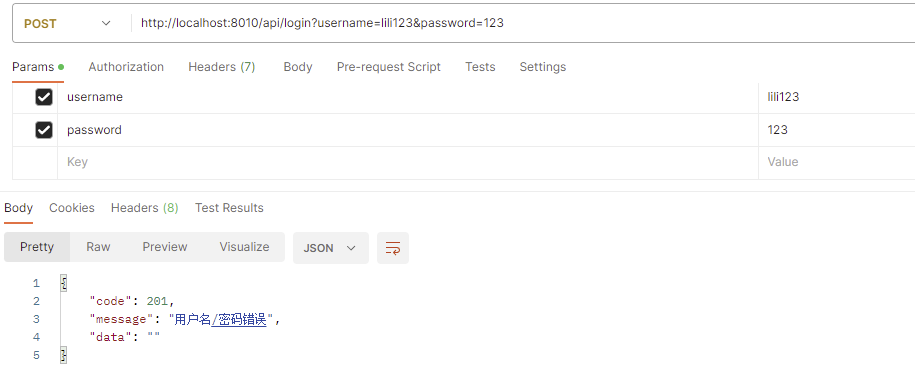
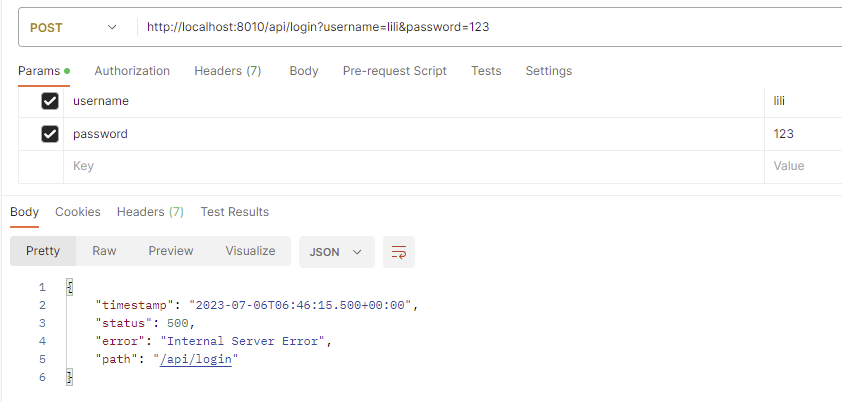
再次用postman测试

可以看到成功输出我们想要的报错信息了,然后试试用户名密码正确的情况

现在应该可以猜到为什么报错了吗?没错,因为LoginVo.java和User.java里面也要添加get函数啊
LoginVo.java

package com.example.demo.entity; import java.io.Serializable; public class LoginVo implements Serializable { private User user; public User getUser(){ return this.user; } public LoginVo(User user_obj){ this.user = user_obj; } }
User.java

package com.example.demo.entity; public class User { public String user_account; public String user_password; public String getUser_account(){ return this.user_account; } public String getUser_password(){ return this.user_password; } public User(String User_account, String User_password){ this.user_account = User_account; this.user_password = User_password; } }
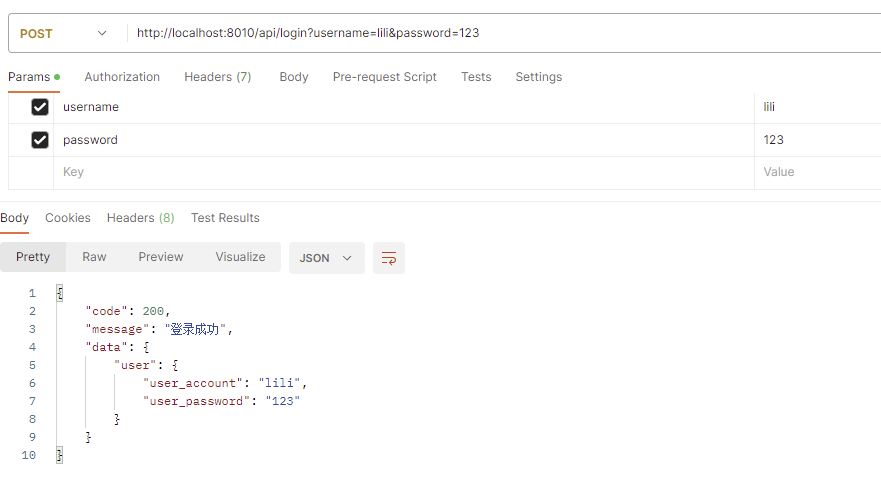
再来试试,测试登录成功

是不是就大功告成了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2020-07-06 Windows下删除顽固文件夹