第五篇 - 搭建一个Vue项目
上一节创建了一个Spring Boot的后端登录功能,接下来创建一个Vue项目实现前端登录页面
一、创建一个Vue项目
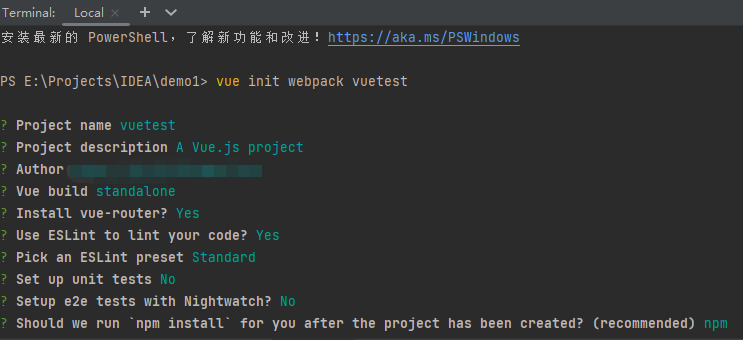
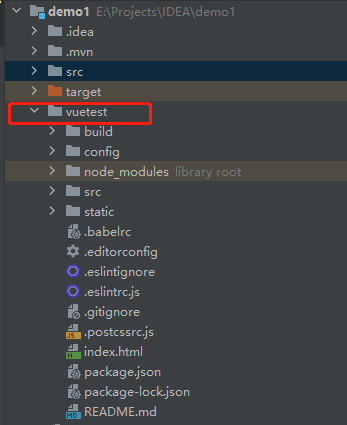
将Vue项目创建到spring boot demo1项目中。打开idea的Terminal,运行【vue init webpack vuetest】,后面都按enter/Y/n等就行。稍等一会,vue项目就创建好了。


二、运行Vue项目
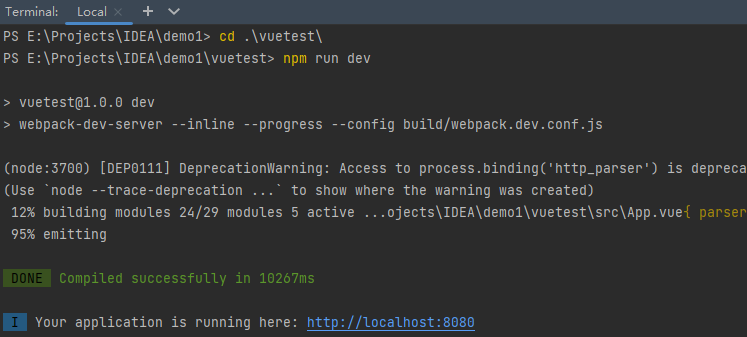
进入vuetest目录,运行【npm run dev】,访问http://localhost:8080

出现以下界面,说明项目创建成功。

三、配置Vue项目
参考链接:https://blog.csdn.net/weixin_51759592/article/details/125736948
首先在packge.json文件中添加依赖,axios是为跨域做准备。

然后修改main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App' import router from './router' import './assets/css/global.css' Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
修改HelloWorld.vue
/* eslint-disable */ <template> <div class="login_container"> <div class="login_box"> <div class="wai"> <!-- 头像区域 --> <div class="avatar_box"> <img src="../assets/head.png" alt="" /> </div> <!-- 登录表单区域 --> <el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form" > <!-- 用户名--> <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="el-icon-user" ></el-input> </el-form-item> <!-- 密码--> <el-form-item prop="password"> <el-input v-model="loginForm.password" prefix-icon="el-icon-key" type="password" ></el-input> </el-form-item> <!-- 按钮区域--> <el-form-item class="btns"> <el-button type="primary" @click="Login">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> </el-form> </div> </div> </div> </template> <style lang="less" scoped> .login_container { background-color: darkcyan; height: 100%; } .login_box { width: 350px; height: 300px; background-color: white; border-radius: 15px; /*容器内居中*/ position: absolute; left: 40%; top: 50%; transform: translate(-50%, -50%); .avatar_box { height: 130px; width: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; /*边框阴影*/ box-shadow: 0 0 10px #ddd; position: absolute; left: 50%; transform: translate(-50%, -50%); background-color: #fff; img { width: 100%; height: 100%; border-radius: 50%; background-color: #993d3d; } } .login_form { position: absolute; bottom: 0; width: 100%; padding: 0 20px; box-sizing: border-box; } .btns { display: flex; justify-content: flex-end; } .wai { background-image: url("../assets/back.jpg"); width: 577px; height: 300px; border-radius: 15px; } } </style> <script> export default { data () { return { // 数据绑定对象 loginForm: { username: 'llll', password: '123' }, loginFormRules: { // 验证用户 username: [ {required: true, message: '请输入用户名', trigger: 'blur'}, { min: 3, max: 10, message: '长度在3到10个字符', trigger: 'blur' } ], password: [ {required: true, message: '请输入登录密码', trigger: 'blur'}, { min: 3, max: 15, message: '长度在3到15个字符', trigger: 'blur' } ] } } }, methods: { Login () { // 预验证 this.$refs.loginFormRef.validate(async (valid) => { // 未验证通过则直接return if (!valid) return // 不加await的话不会打印出数据,await只能用于async修饰的函数 const response = await this.$http.post('pro/login', this.loginForm) .catch(() => this.$message.error('登录失败,请联系Tel')) // console.log(response.data) if (response.status !== 200) return if (response.data.token) return this.$message.success('登录成功') if (response.data().error) return this.$message.error(response.data().error) }) }, // 重置登录表单 resetLoginForm () { this.$refs.loginFormRef.resetFields() } } } </script>
注意格式,eslint检查,用单引号,函数之间的空格,不要用分号等。
在assets下新建一个css文件夹,在此文件夹下新建一个global.css,从网上下载2个图片放到assets文件夹下,分别是back.jpg和head.jpg
html, body, #app{ height: 100%; margin: 0; padding: 0; }
运行vuetest,【npm run dev】

不过此时点登录是没有效果出现的。
分类:
IDEA







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)