微信小程序之分享当前页面截图给微信好友
参考链接:https://blog.csdn.net/qq_39410252/article/details/121278343
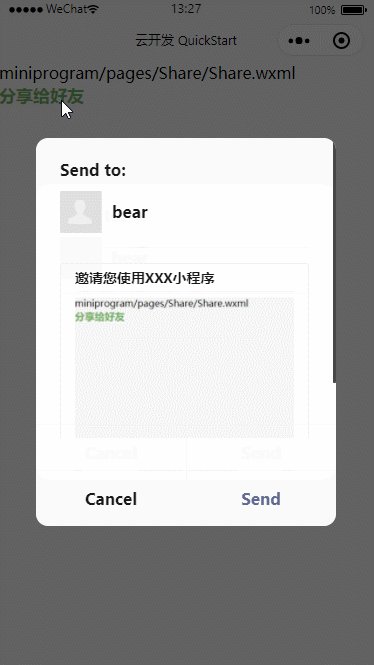
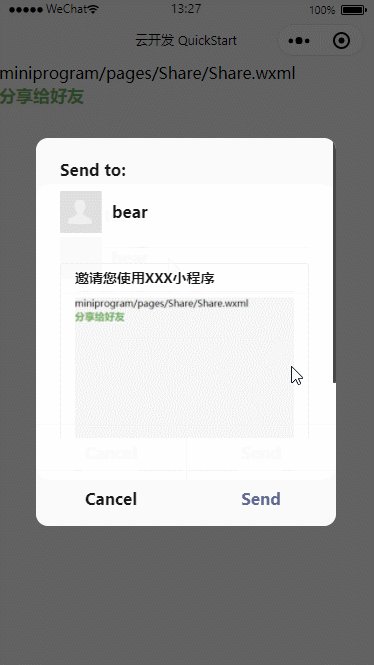
效果图:

实现步骤:
1. 建一个微信小程序项目

2. 将其路径添加进app.json
"pages": [
"pages/Share/Share"
],
3. 在Share.wxml中添加一个button
<!--miniprogram/pages/Share/Share.wxml--> <text>miniprogram/pages/Share/Share.wxml</text> <button type="default" open-type="share" class="clear-style">分享给好友</button>
4. 在Share.wxss中为button设置样式
/* miniprogram/pages/Share/Share.wxss */ .clear-style{ border: none; border-radius: 0; background-color: transparent !important; padding: 0rpx !important; margin: 0rpx !important; text-align: left; height: 140rpx; } .clear-style::after{ border: none; }
5. 在Share.js中更新分享按钮触发函数
查看分享函数各参数意义:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object
/** * Called when user click on the top right corner to share */ onShareAppMessage: function () { return { title: '邀请您使用XXX小程序', path: '/pages/show/show', // 当对方点击你分享的小程序时到达的页面 imageUrl: 'https://img1.baidu.com/it/u=4049022245,514596079&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500' //转发时显示此图片,若没有此参数,默认是传送当前页面截图 } }
上述效果图中是不带imageUrl时的效果。





