第四篇 -- 写一个导航页面
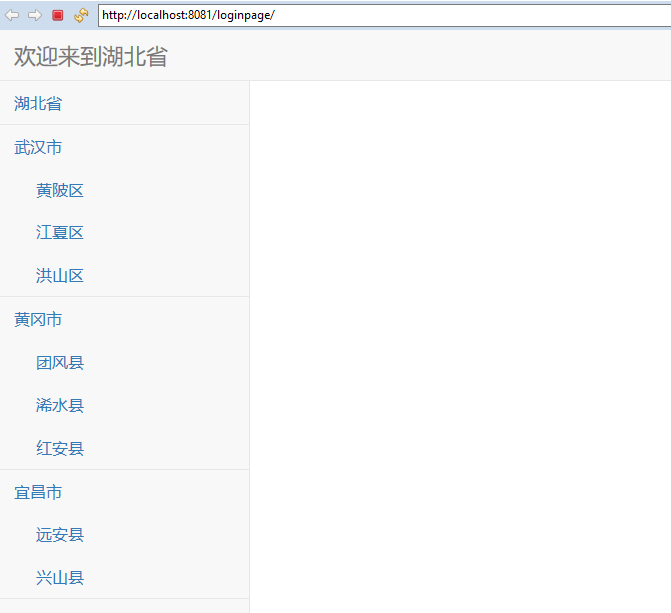
效果图

bootstrap(3.3.7) + sb-admin-2(3.3.7+1) + metisMenu(1.1.3)
下载css和js文件
1. bootstrap3.3.7,上节下载过,这节就不重复了。
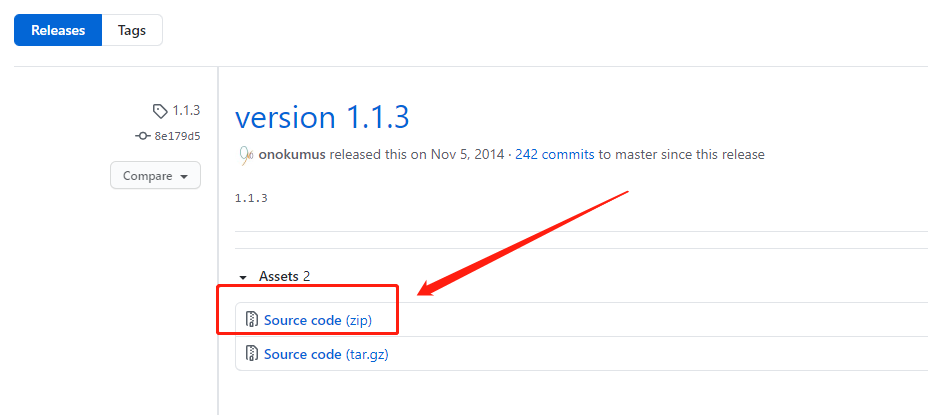
2. metisMenu1.1.3
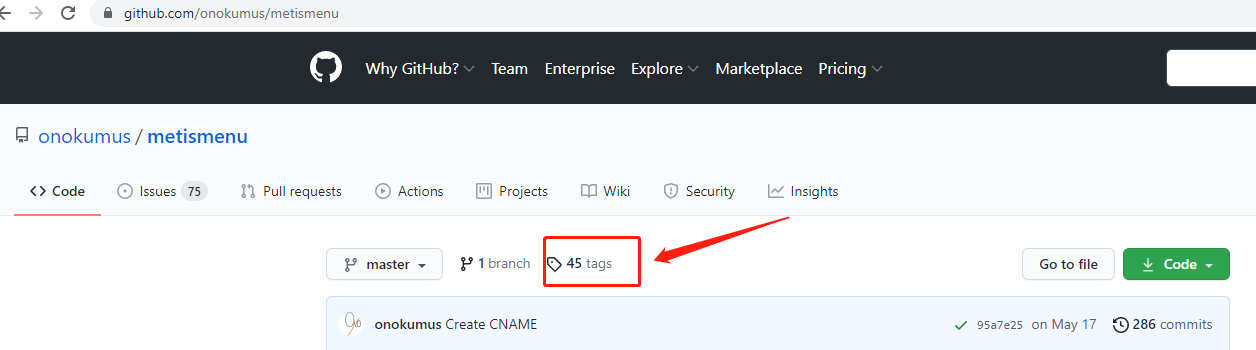
下载地址:https://github.com/onokumus/metismenu



3. sb-admin-2 3.3.7+1
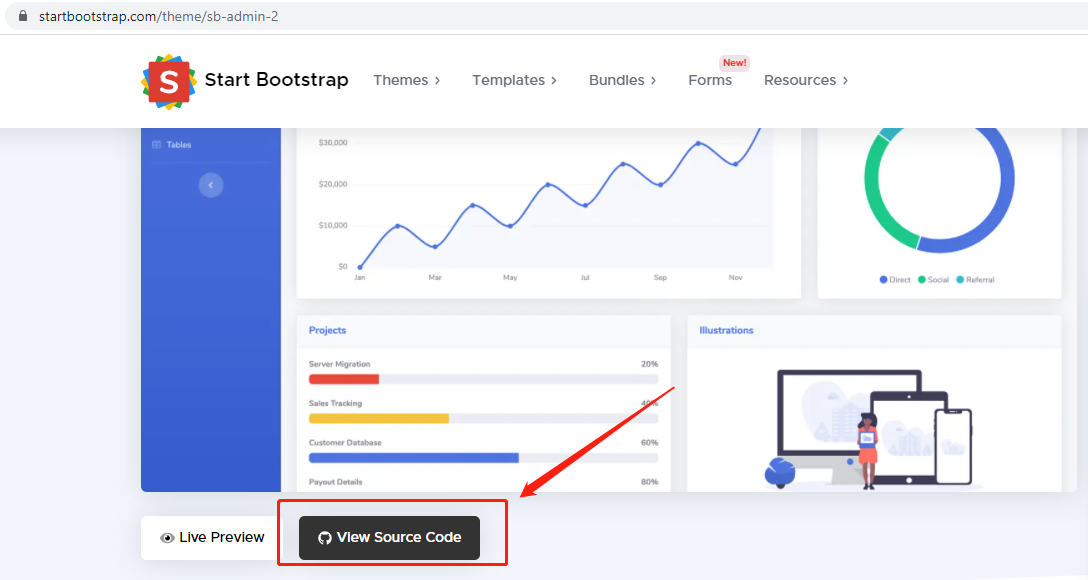
下载地址:https://startbootstrap.com/theme/sb-admin-2

找版本步骤和2相同,下载

实现导航栏
1. 按照第一篇新建一个Hello World程序,修改入口函数为
@RequestMapping(value = "/") public String ShowNav() { return "page1"; }
2. 在src/main/webapp/WEB-INF/views下建一个page1.jsp

<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page session="false"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Page1</title>
<!-- 使用bootstrap框架,美化登录界面 -->
<link href="${pageContext.request.contextPath}/resources/bootstrap3_3_7/dist/css/bootstrap.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/resources/bootstrap3_3_7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 导航栏 -->
<link href="${pageContext.request.contextPath}/resources/metismenu1_1_3/dist/metisMenu.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="${pageContext.request.contextPath}/resources/sb_admin2_3_3_7/dist/css/sb-admin-2.css" rel="stylesheet">
<body>
<div id="wrapper">
<%@ include file="navigation.jsp"%>
<div id="page-wrapper">
</div><!-- /#page-wrapper -->
</div><!-- /#wrapper -->
</body>
</head>
</html>
3. 在src/main/webapp/WEB-INF/views下建一个navigation.jsp

<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page session="false"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*" pageEncoding="UTF-8"%>
<!-- Navigation -->
<nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/loginpage/page1/" style="font-size:22px;">欢迎来到湖北省</a>
</div>
<div class="navbar-default sidebar" role="navigation">
<div class="sidebar-nav navbar-collapse">
<ul class="nav" id="side-menu" style="font-size:16px">
<li>
<a href="#"><i class="fa fa-home fa-fw"></i> 湖北省</a>
</li>
<li>
<a href="#"><i class="fa fa-list-alt fa-fw"></i> 武汉市<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#"> 黄陂区</a>
</li>
<li>
<a href="#"> 江夏区</a>
</li>
<li>
<a href="#"> 洪山区</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-folder-open-o fa-fw"></i> 黄冈市<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#"> 团风县</a>
</li>
<li>
<a href="#"> 浠水县</a>
</li>
<li>
<a href="#"> 红安县</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-users fa-fw"></i> 宜昌市<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#"> 远安县</a>
</li>
<li>
<a href="#"> 兴山县</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
</ul>
</div>
<!-- /.sidebar-collapse -->
</div>
<!-- /.navbar-static-side -->
</nav>
4. 将下载好的\bootstrap-3.3.7\dist拷贝到工程的src/main/webapp\resources\bootstrap3_3_7\dist
将下载好的\metismenu-1.1.3\dist拷贝到工程的src/main/webapp\resources\metismenu1_1_3\dist
将下载好的\startbootstrap-sb-admin-2-3.3.7-1\dist拷贝到工程的src/main/webapp\resources\sb_admin2_3_3_7\dist
5. 运行程序,实现效果图。




