微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址:
1. 百度搜索“微信公众平台”,扫码登录之后,点击帮助文档里面的普通小程序。

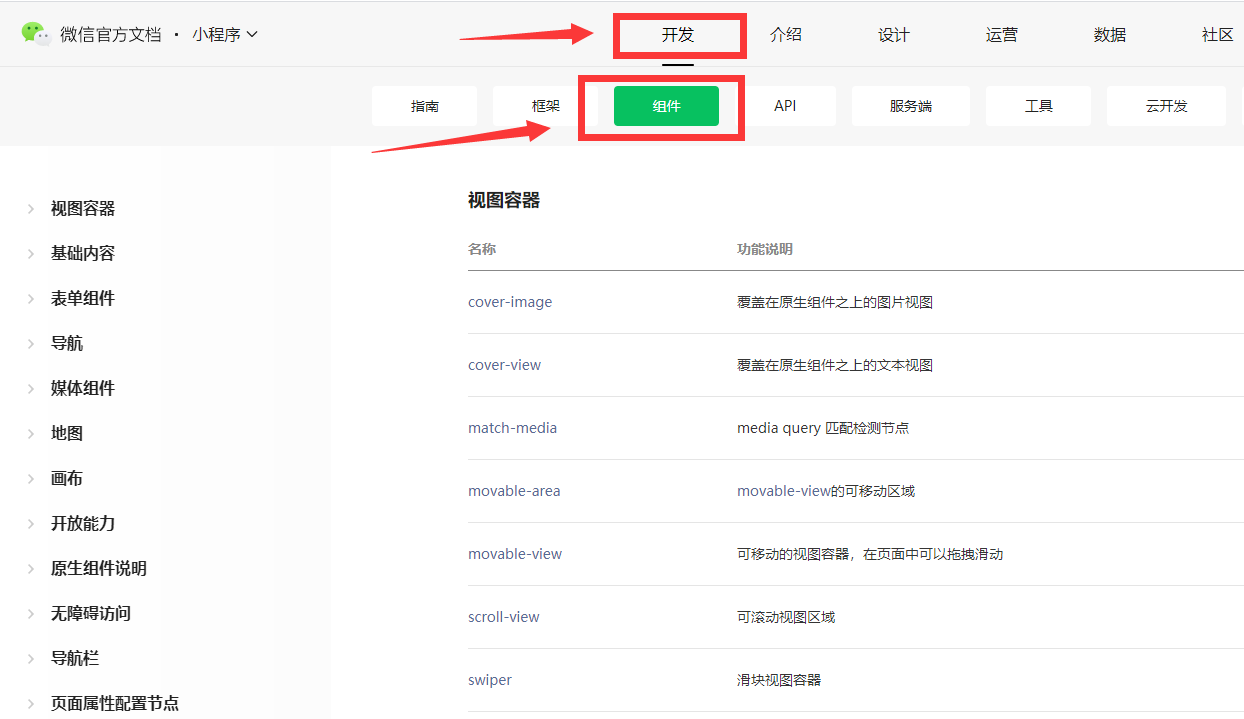
2. 接着选择“开发”--》“组件”

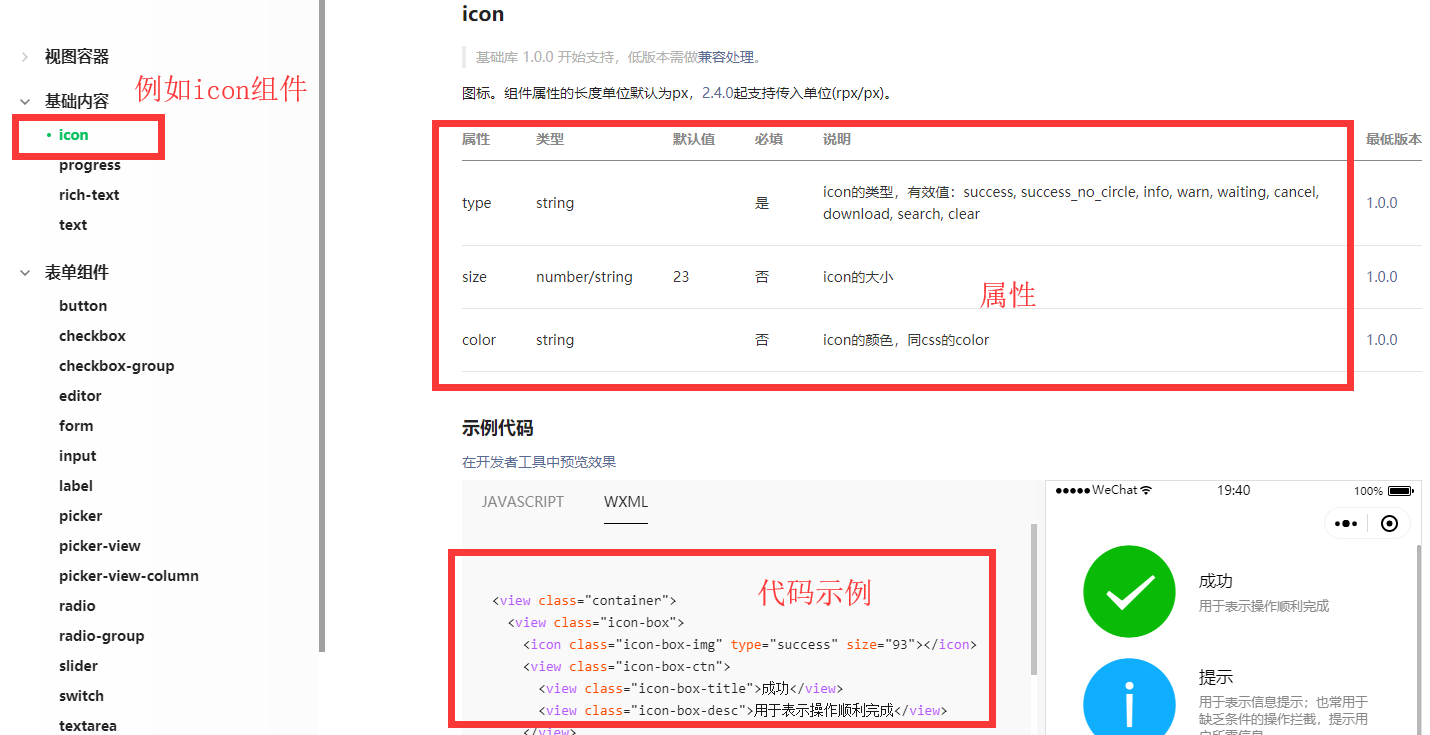
3. 左侧可以根据需要查询自己需要使用的控件

那么接下来就写一个简单的注册页面。
1. New Folder(reg) --> New Page(reg)

2. 修改reg.wxml文件
<!--miniprogram/pages/reg/reg.wxml--> <view class="fnt-weight">注册信息填写</view> <view> <icon type="info"></icon> <text> 用户名:</text> </view> <input placeholder="请输入"></input> <view> <icon type="info"></icon> <text> 密码:</text> </view> <input password placeholder="请输入密码"></input> <button type="primary">提交</button> <button type="warn">重填</button>
注册信息填写的样式在reg.wxss文件中
/* miniprogram/pages/reg/reg.wxss */ .fnt-weight{ font-weight:bold; }
可以看到只是加粗了字体。
效果图:

标题还是“我的微信”,如果想让标题变成当前页面的标题,那么需要修改reg.json,否则会使用app.json中的标题
{ "usingComponents": {}, "navigationBarTitleText": "用户注册" }
效果图:

这就是一个简单的注册页面了,只用了几个基本的组件:icon, button, text, input。可以在组件手册中学习更多功能哦。





