微信小程序生命周期
每次创建一个页面,会有四个文件产生

生命周期函数就在后缀为.js的文件中,先来看代码
// miniprogram/pages/News/News.js Page({ /** * Page initial data */ data: { }, /** * Lifecycle function--Called when page load */ onLoad: function (options) { //第一次完整打开小程序页面时 console.log("onLoad") }, /** * Lifecycle function--Called when page is initially rendered */ onReady: function () { //全部加载和显示完成,可以提供给用户进行操作的状态 console.log("onReady") }, /** * Lifecycle function--Called when page show */ onShow: function () { //每次从未激活状态变为激活状态时执行 console.log("onShow") // wx.showModal({ // cancelColor: 'cancelColor', // title: 'test', // content: 'onShow' // }) }, /** * Lifecycle function--Called when page hide */ onHide: function () { //每次从激活状态变为未激活状态的执行 console.log("Hide") }, /** * Lifecycle function--Called when page unload */ onUnload: function () { //正常关闭时的执行 console.log("onUnload") }, /** * Page event handler function--Called when user drop down */ onPullDownRefresh: function () { console.log("onPullDownRefresh") }, /** * Called when page reach bottom */ onReachBottom: function () { console.log("onReachBottom") }, /** * Called when user click on the top right corner to share */ onShareAppMessage: function () { console.log("onShareAppMessage") } })
生命周期函数(Lifecycle function):
onLoad():第一次打开页面
onReady():加载完成
onShow():当页面从未激活状态变为激活状态时
onHide():当页面从激活状态变为未激活状态时
onUnload():正常关闭时
onPullDownRefresh():当下拉页面时刷新
onReachBottom():当页面到达底部时
onShareAppMessage():当用户点击分享按钮,即右上角"..."时
console.log是一个控制台打印语句,也可以用console.info,如果想用弹窗效果的话,可以用wx.showModal。
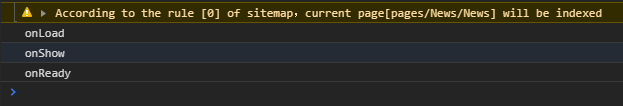
将代码直接编译一下,可以看出执行顺序为

onLoad --> onShow --> onReady


