认识微信小程序开发页面
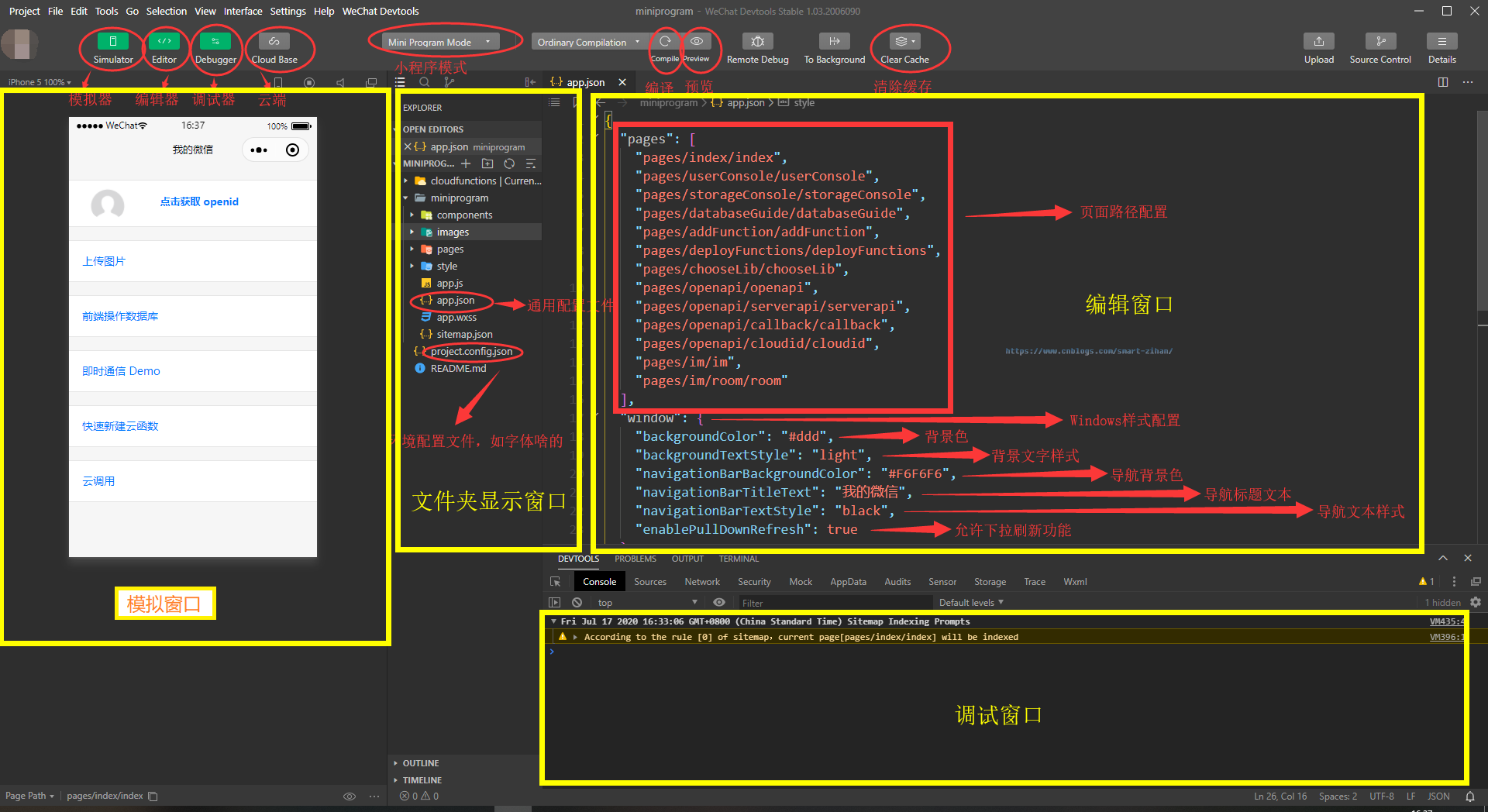
先认识一下开发界面,当前是上节中刚刚新建好的一个小程序。

模拟窗口当前页面的路径可以查看左下角Page Path,可以看到当前页面的路径为pages/index/index,正好和app.json里面的页面路径配置对上了。
当前页面的设置可以查兰右上角Details里面,目前默认设置是按保存后会自动编译程序。那为了以后写程序方便,设置了不验证https等。

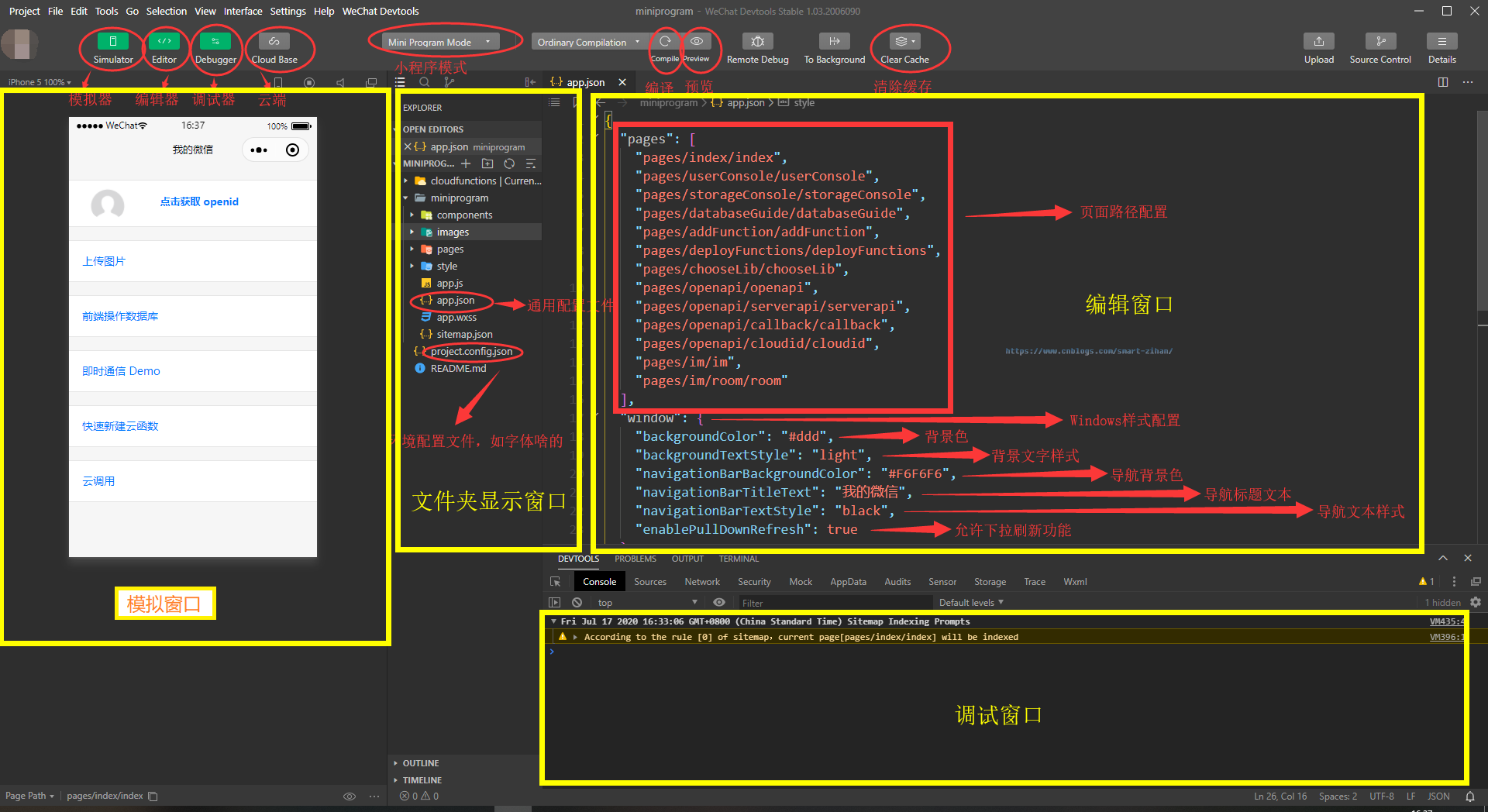
先认识一下开发界面,当前是上节中刚刚新建好的一个小程序。

模拟窗口当前页面的路径可以查看左下角Page Path,可以看到当前页面的路径为pages/index/index,正好和app.json里面的页面路径配置对上了。
当前页面的设置可以查兰右上角Details里面,目前默认设置是按保存后会自动编译程序。那为了以后写程序方便,设置了不验证https等。


