第十九篇 -- QTableWidget的使用
QTableWidget的一些常用方法
下面两个类可以根据自己的情况自定义。
单元格类型的类:
class CellType(Enum): ctKey = 1000 ctPath = 1001 ctInfo = 1002
单元格列的类:
class FieldColNum(Enum): colKey = 0 colPath = 1 colInfo = 2
一、设置TableWidget的表头
headerItem = QTableWidgetItem("要写入单元格里的内容") self.ui.tableWidget.setHorizontalHeaderItem(列数序号, headerItem)
二、设置TableWidget行数
self.ui.tableWidget.setRowCount(行数)
三、设置TableWidget单元格内容
item = QTableWidgetItem("单元格内容", 单元格类型) # CellType.ctKey.value self.ui.tableWidget.setItem(行序号, 列序号, item)
四、插入、添加、删除
curRow = self.ui.tableWidget.currentRow() # 当前行号 self.ui.tableWidget.insertRow(curRow) # 插入行 curRow = self.ui.tableWidget.rowCount() self.ui.tableWidget.insertRow(curRow) # 添加行 curRow = self.ui.tableWidget.currentRow() # 当前行号 self.ui.tableWidget.removeRow(curRow) # 删除行
五、自动调整行高、自动调整列宽
self.ui.tableWidget.resizeRowsToContents() # 自动调整行高 self.ui.tableWidget.resizeColumnsToContents() # 自动调整列宽
六、是否可编辑
self.ui.tableWidget.setEditTriggers(QAbstractItemView.DoubleClicked | QAbstractItemView.SelectedClicked) # 可编辑 self.ui.tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers) # 不可编辑
七、是否显示行表头,是否显示列表头。True代表是,False代表不显示
self.ui.tableWidget.horizontalHeader().setVisible(True) # 显示行表头 self.ui.tableWidget.verticalHeader().setVisible(True) # 显示列表头
八、行选择、单元格选择
self.ui.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows) # 行选择 self.ui.tableWidget.setSelectionBehavior(QAbstractItemView.SelectItems) # 单元格选择
九、清空表格内容
self.ui.tableWidget.clearContents()
十、读取单元格内容
item = self.ui.tableWidget.item(行序号, 列序号) content = item.text() # 获取单元格内容 status = item.checkState() # 获取单元格状态,Qt.Checked或者Qt.Unchecked
十一、间隔行变色
self.ui.tableWidget.setAlternatingRowColors(True) # 变色
self.ui.tableWidget.setStyleSheet("alternate-background-color: rgb(197, 197, 197);")
十二、设置列宽。参考链接:https://blog.csdn.net/baidu_37503452/article/details/104225719
self.ui.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
self.ui.tableWidget.horizontalHeader().setSectionResizeMode(0, QHeaderView.Interactive)
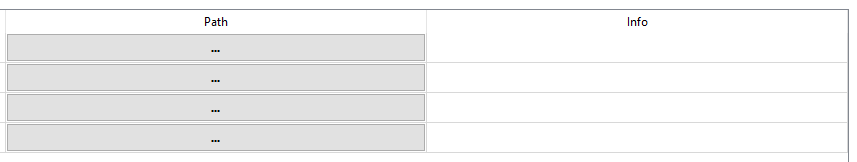
十三、在一个单元格中插入一个button
btn_path_select = QPushButton("...") self.ui.tableWidget.setCellWidget(j, 1, btn_path_select)
效果图:

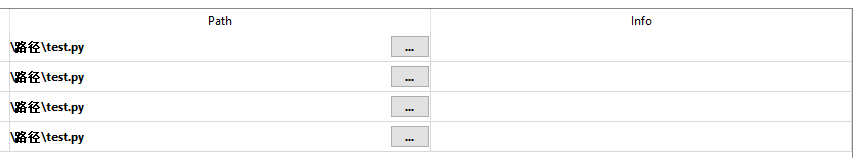
十四、在一个单元格中插入两个控件
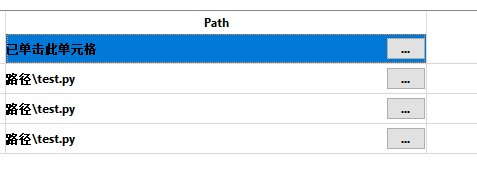
label_path_select = QLabel(“\路径\test.py”) btn_path_select = QPushButton("...") btn_path_select.setMaximumWidth(40) cell_widget = QWidget() box_layout = QHBoxLayout(cell_widget) box_layout.addWidget(label_path_select) box_layout.addWidget(btn_path_select) box_layout.setContentsMargins(0, 0, 0, 0) self.ui.tableWidget.setCellWidget(j, 1, cell_widget)
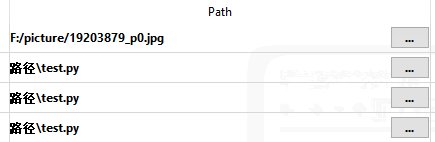
效果图:

十五、设置单元格中button按钮的单击事件
def do_btn_path_select_clicked(self): sender_obj = self.sender() cell_widget = sender_obj.parent() # print(cell_widget.children()[1])
cell_idx = self.ui.tableWidget.indexAt(QPoint(cell_widget.frameGeometry().x(), cell_widget.frameGeometry().y()))
cell_row = cell_idx.row()
cell_column = cell_idx.column()
# 单元格的行和列
print(cell_row, cell_column)
if sender_obj is None: pass else: idx = self.ui.tableWidget.indexAt(QPoint(sender_obj.frameGeometry().x(), sender_obj.frameGeometry().y()))
# button的行和列 row = idx.row() column = idx.column() if column == 1: filename, flt = QFileDialog.getOpenFileName(self, "选择一个或多个文件", "", "All Files (*);;Text Files (*.txt)") cell_widget.children()[1].setText(filename)
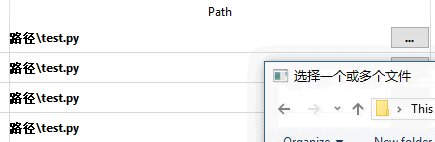
效果图:

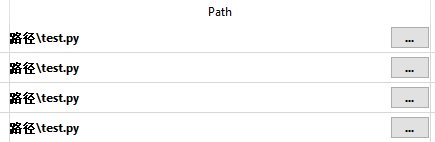
十六、设置QTableWidget的单击事件
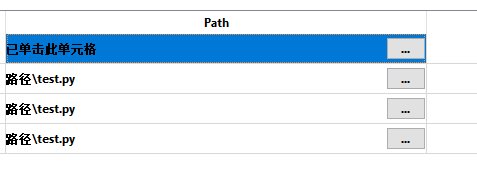
def do_table_widget_clicked(self, index): table_column = index.column() table_row = index.row() # current_item = self.ui.tableWidget.item(table_row, table_column) current_widget = self.ui.tableWidget.cellWidget(table_row, table_column) path_label_obj = current_widget.children()[1] path_button_obj = current_widget.children()[2] # print(path_label_obj.text()) path_label_obj.setText("已单击此单元格")
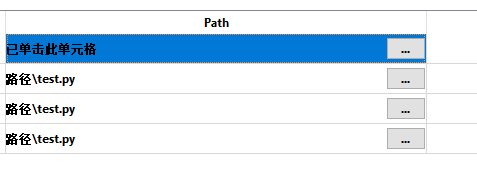
效果图:

十七、单击单元格cellWidget事件
def do_table_widget_cell_clicked(self, row, column): current_widget = self.ui.tableWidget.cellWidget(row, column) path_label_obj = current_widget.children()[1] path_label_obj.setText("已单击此单元格")
效果图同十六是一样的。
关于TableWidget的一些基本设置说完了以后,下面就了解一下可能值得注意的点。
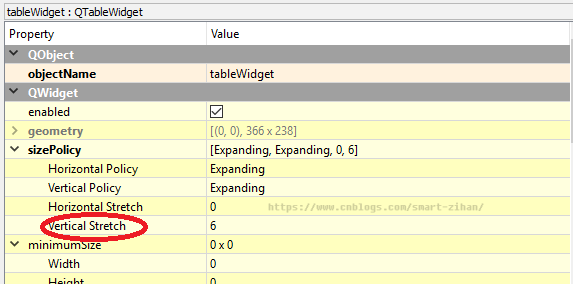
首先,关于splitter的比例问题。在右侧,QTableWidget和QPlainTextEdit两个组件刚布局为splitter时,两个的比例是1:1,如果想要按照自己的比例调整大小,怎么办呢。

先选中QTableWidget,在其属性那里找到Vertical Stretch属性,这里设置为6,同样,选中QPlainTextEdit,在其属性里找到那个属性,设置为4。那么这两个控件高度的比例就为6:4了。
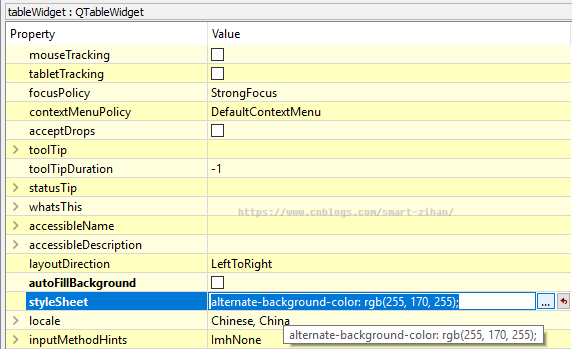
第二个就是关于那个隔行变色的功能了,原始的是白色和灰色,效果并不明显,所以我自己修改了颜色,对比度更大一点。

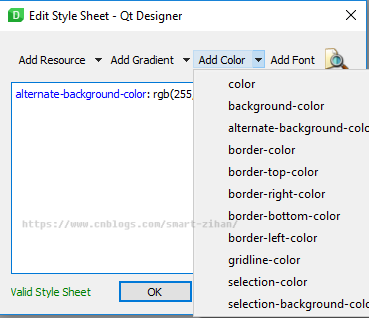
找到styleSheet属性,点击右边的那三个点。

选择Add Color --》alternate-background-color,然后选择一个自己喜欢的颜色就好了。



