第十一篇 -- QMainWindow与QAction(斜体-粗体-下划线)
效果图:

ui_mainWindow.py

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'ui_mainWindow.ui' # # Created by: PyQt5 UI code generator 5.13.0 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(532, 367) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.plainTextEdit = QtWidgets.QPlainTextEdit(self.centralwidget) self.plainTextEdit.setGeometry(QtCore.QRect(0, 0, 531, 291)) font = QtGui.QFont() font.setPointSize(18) self.plainTextEdit.setFont(font) self.plainTextEdit.setObjectName("plainTextEdit") MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 532, 21)) self.menubar.setObjectName("menubar") self.menu = QtWidgets.QMenu(self.menubar) self.menu.setObjectName("menu") self.menu_2 = QtWidgets.QMenu(self.menubar) self.menu_2.setObjectName("menu_2") self.menu_3 = QtWidgets.QMenu(self.menubar) self.menu_3.setObjectName("menu_3") MainWindow.setMenuBar(self.menubar) self.toolBar = QtWidgets.QToolBar(MainWindow) self.toolBar.setToolButtonStyle(QtCore.Qt.ToolButtonIconOnly) self.toolBar.setObjectName("toolBar") MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.toolBar) self.actFont_Italic = QtWidgets.QAction(MainWindow) self.actFont_Italic.setCheckable(True) icon = QtGui.QIcon() icon.addPixmap(QtGui.QPixmap("icons/images/Italic.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off) self.actFont_Italic.setIcon(icon) self.actFont_Italic.setObjectName("actFont_Italic") self.actFont_Bold = QtWidgets.QAction(MainWindow) self.actFont_Bold.setCheckable(True) icon1 = QtGui.QIcon() icon1.addPixmap(QtGui.QPixmap("icons/images/Bold.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off) self.actFont_Bold.setIcon(icon1) self.actFont_Bold.setObjectName("actFont_Bold") self.actFont_Underline = QtWidgets.QAction(MainWindow) self.actFont_Underline.setCheckable(True) icon2 = QtGui.QIcon() icon2.addPixmap(QtGui.QPixmap("icons/images/underline.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off) self.actFont_Underline.setIcon(icon2) self.actFont_Underline.setObjectName("actFont_Underline") self.menubar.addAction(self.menu.menuAction()) self.menubar.addAction(self.menu_2.menuAction()) self.menubar.addAction(self.menu_3.menuAction()) self.toolBar.addAction(self.actFont_Italic) self.toolBar.addSeparator() self.toolBar.addAction(self.actFont_Bold) self.toolBar.addSeparator() self.toolBar.addAction(self.actFont_Underline) self.toolBar.addSeparator() self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.menu.setTitle(_translate("MainWindow", "文件(F)")) self.menu_2.setTitle(_translate("MainWindow", "编辑(E)")) self.menu_3.setTitle(_translate("MainWindow", "格式(M)")) self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar")) self.actFont_Italic.setText(_translate("MainWindow", "斜体")) self.actFont_Italic.setToolTip(_translate("MainWindow", "<html><head/><body><p><span style=\" font-style:italic;\">斜体</span></p></body></html>")) self.actFont_Bold.setText(_translate("MainWindow", "粗体")) self.actFont_Bold.setToolTip(_translate("MainWindow", "加粗")) self.actFont_Underline.setText(_translate("MainWindow", "下划线")) self.actFont_Underline.setToolTip(_translate("MainWindow", "下划线"))
myMainWindow.py

#!/usr/bin/env python # _*_ coding: UTF-8 _*_ """================================================= @Project -> File : Operate-system -> myMainWindow.py @IDE : PyCharm @Author : zihan @Date : 2020/4/11 14:44 @Desc : =================================================""" import sys from PyQt5.QtWidgets import (QApplication, QMainWindow, QActionGroup, QLabel, QProgressBar, QSpinBox, QFontComboBox) from PyQt5.QtCore import Qt, pyqtSlot from PyQt5.QtGui import QTextCharFormat, QFont from ui_mainWindow import Ui_MainWindow class QmyMainWindow(QMainWindow): def __init__(self, parent=None): super().__init__(parent) self.ui = Ui_MainWindow() self.ui.setupUi(self) # 设置斜体 self.ui.actFont_Italic.triggered.connect(self.do_act_font_italic_triggered) # 设置粗体 self.ui.actFont_Bold.triggered.connect(self.do_act_font_bold_triggered) # 设置下划线 self.ui.actFont_Underline.triggered.connect(self.do_act_underline_triggered) @pyqtSlot(bool) def do_act_font_italic_triggered(self, checked): # 斜体 fmt = self.ui.plainTextEdit.currentCharFormat() fmt.setFontItalic(checked) self.ui.plainTextEdit.mergeCurrentCharFormat(fmt) @pyqtSlot(bool) def do_act_font_bold_triggered(self, checked): # 粗体 fmt = self.ui.plainTextEdit.currentCharFormat() if checked: fmt.setFontWeight(QFont.Bold) else: fmt.setFontWeight(QFont.Normal) self.ui.plainTextEdit.mergeCurrentCharFormat(fmt) @pyqtSlot(bool) def do_act_underline_triggered(self, checked): # 下划线 fmt = self.ui.plainTextEdit.currentCharFormat() fmt.setFontUnderline(checked) self.ui.plainTextEdit.mergeCurrentCharFormat(fmt) if __name__ == "__main__": app = QApplication(sys.argv) # 创建app,用QApplication类 form = QmyMainWindow() form.show() sys.exit(app.exec_())
这一次跟前面的都不一样,首先这次创建的是主窗口,而不是Widget窗口了。其次,之前都是直接拖控件到界面上,但是这次主窗体是具有主菜单栏、工具栏、状态栏等常见的界面元素。所以讲一下画图。
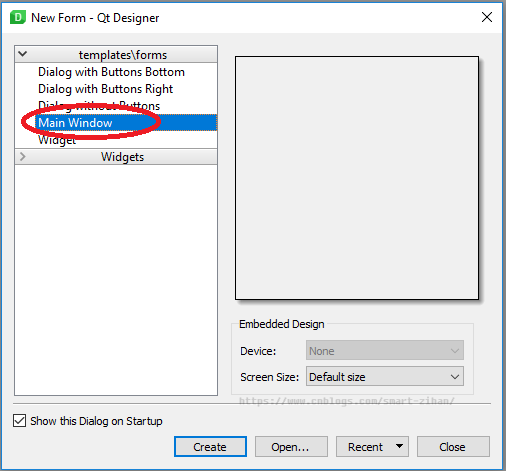
第一步:创建主窗体

第二步:编写菜单栏
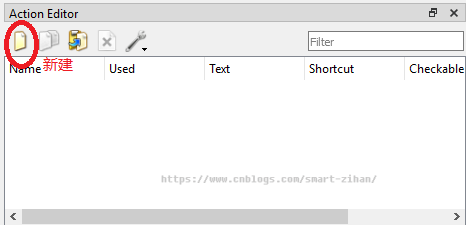
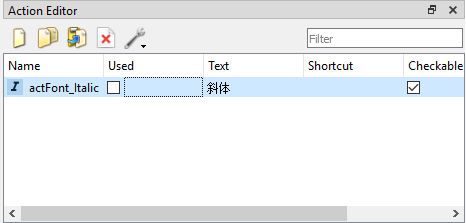
第三步:编写QAction,以斜体为例,其他同理



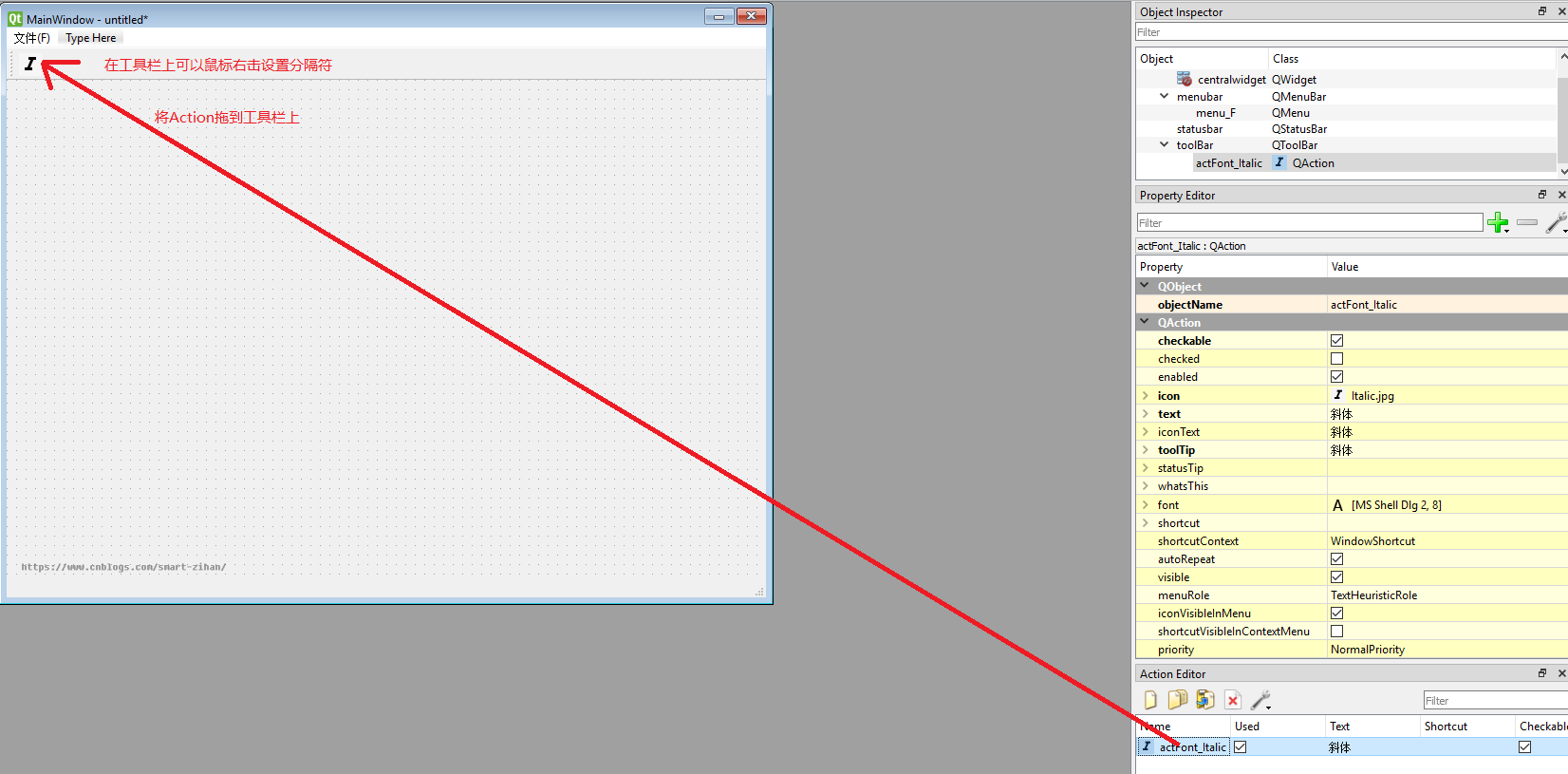
第四步:添加工具栏,以斜体为例,其他同理


工具栏添加完后,就该为这些工具编写槽函数,实现相应功能了。
在Action编辑器的上方有一个工具栏,可以新建、复制、粘贴、删除Action,还可以设置Action;列表的显示方式。若要编辑某个Action,在列表里双击该Action即可。
- Text:Action的显示文字,该文字会作为菜单标题或工具栏按钮标题显示。若该标题后面有省略号(一般用于打开对话框的操作),如“打开...”,则在工具栏按钮上显示时自动忽略省略号,只显示“打开”。
- Object name:该Action的objectName。应该遵循自己的命名规则,例如以“act”开头表示这是一个action,在Action较多时还应该分组。如actFont_Italic,表示它属于“字型”分组,这个是其中的斜体。
- ToolTip:这个文字内容是当鼠标在一个菜单项或工具栏按钮上短暂停留时出现的提示文字。
- Icon:设置Action的图标,单击其右边的按钮可以从资源文件里选择图标,或直接选择图片文件作为图标。
- Checkable:设置Action是否可以被复选,如果选中此选项,那么该Action就类似于QCheckBox,可以改变其复选状态。
- Shortcut:设置快捷键,将输入光标移动到Shortcut旁边的编辑框里,然后按下想要设置的快捷键即可,如Ctrl+O。
工具栏上的按钮的显示方式有很多种,只需要设置工具栏的toolButtonStyle属性,它是Qt.ToolButtonStyle枚举类型,默认是Qt.ToolButtonIconOnly,即只显示按钮的图标。还可以设置为:
- Qt.ToolButtonTextBesideIcon(文字显示在按钮旁边)
- Qt.ToolButtonTextOnly(只显示文字)
- Qt.ToolButtonTextUnderIcon(文字显示在按钮下方)
在可视化设计窗体时,只能将Action拖放到工具栏上生成按钮,不能将其他组件拖放到工具栏上。






