第一篇 -- 安装和配置PyQt5
我的电脑环境是:Win10 + Python3.6.4 + JetBrains PyCharm 2017.3.2 x64
之前用tkinter写界面,现在学习如何用PyQt5写界面。
安装PyQt5:https://blog.csdn.net/qq_39173907/article/details/79676412
1. 进入Python的安装目录,找到Script这个文件夹,切换路径进去,打开cmd窗口
pip install PyQt5
2. 安装tools
pip install PyQt5-tools
3. 配置环境变量
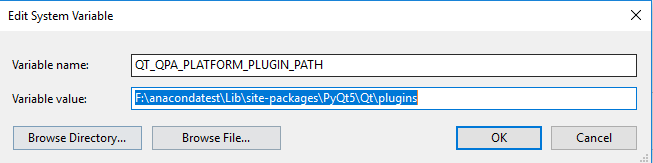
桌面上“我的电脑”,鼠标右键选择“属性”,打开后选择“高级系统设置”,可以看到最下面有一个“环境变量”,然后在“系统变量”下面添加一个环境变量。
变量名:QT_QPA_PLATFORM_PLUGIN_PATH
路径:%Python的安装路径%\Lib\site-packages\PyQt5\Qt\plugins


4. 配置Pycharm
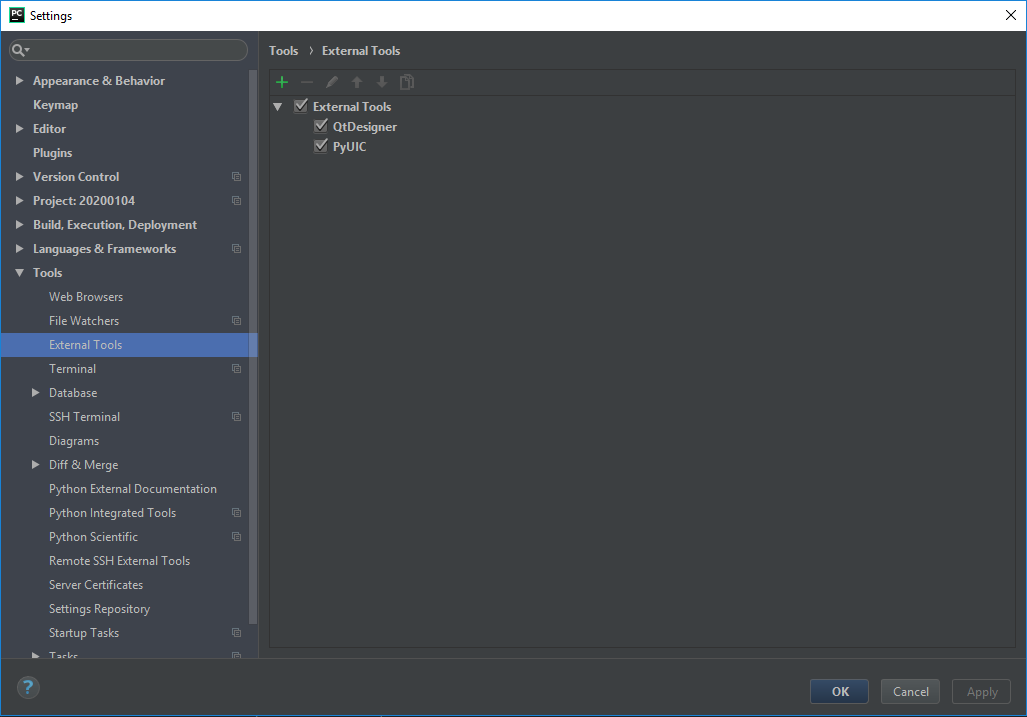
打开Pycharm,点击File-->Setting-->Tools-->External Tools

右边部分本来是空白,点击“+”号,进行如下设置:

Program:是designer.exe所在的路径,不同版本存储的路径可能不一样,得自己找.
有的是%Python的安装路径%\Lib\site-packages\pyqt5_tools\designer.exe。
有的是%Python的安装路径%\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe
Working directory就填“$FileDir$”,比较方便的也可以点击右侧Insert Macro...,然后找到“$FileDir$”。
这个tool是可以用来写UI的,下面要设置一个将UI变成py文件的。

Program:是Python的安装路径
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:“$FileDir$”
到此为止,设置就完成了。那么我们来简单测试一下可不可以使用。
写一个UI
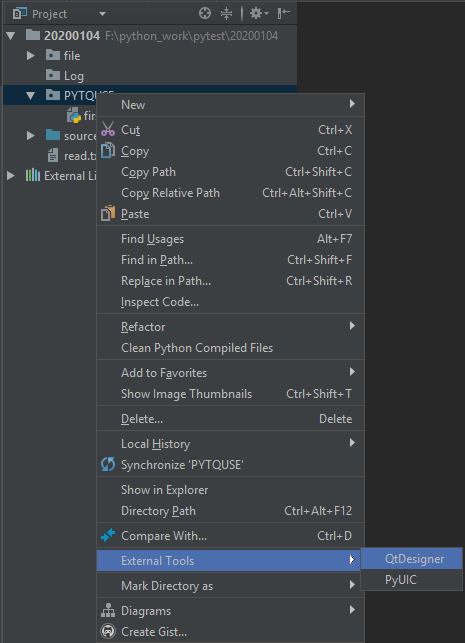
第一步,在你需要写UI的文件路径下右击选择External Tools-->Designer

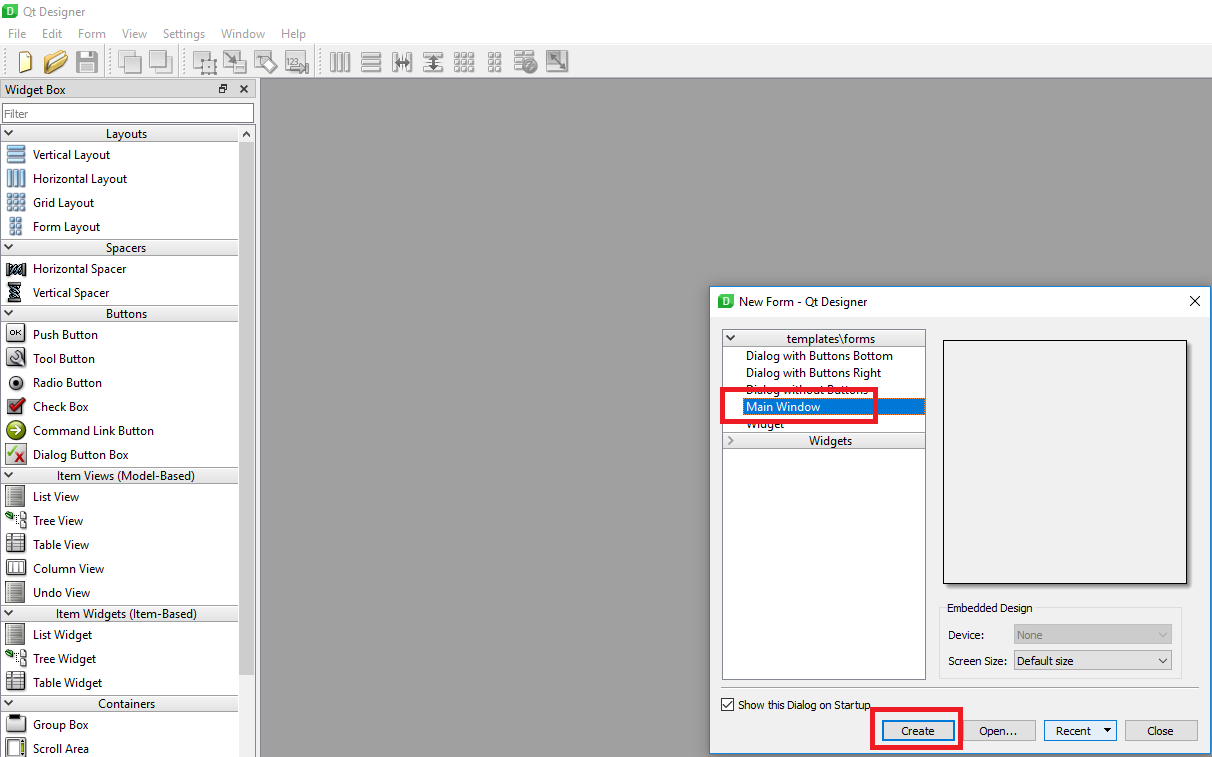
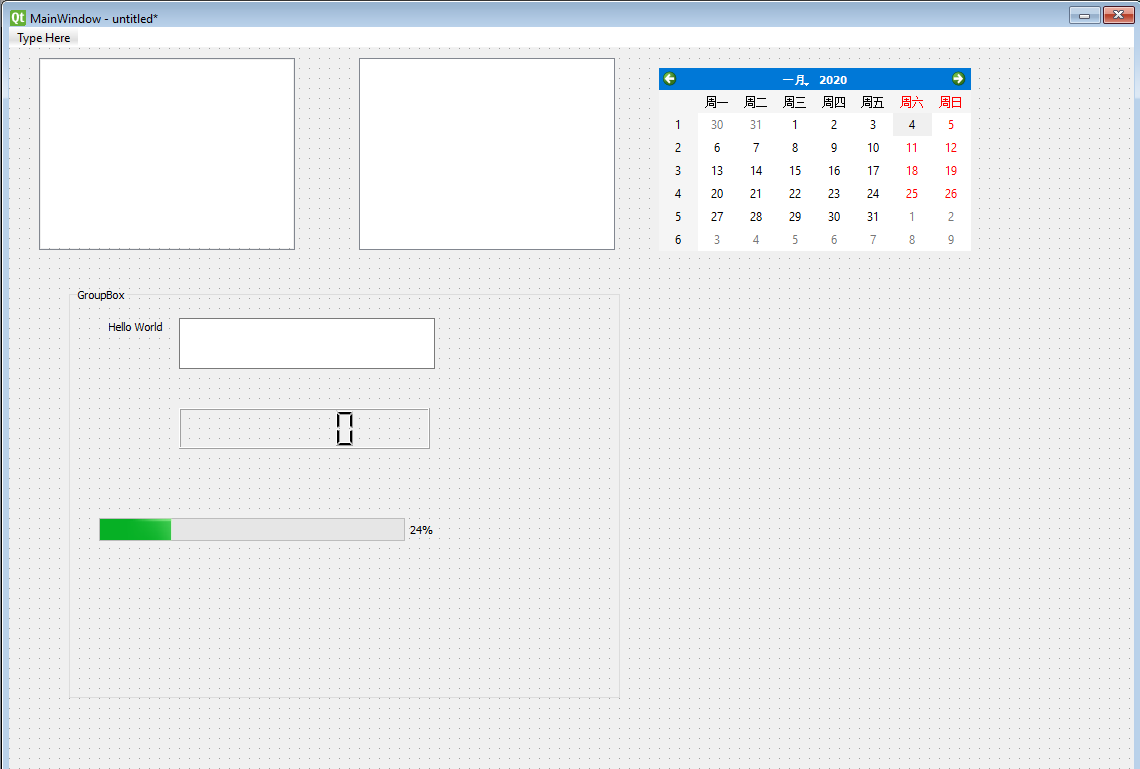
第二步,画图


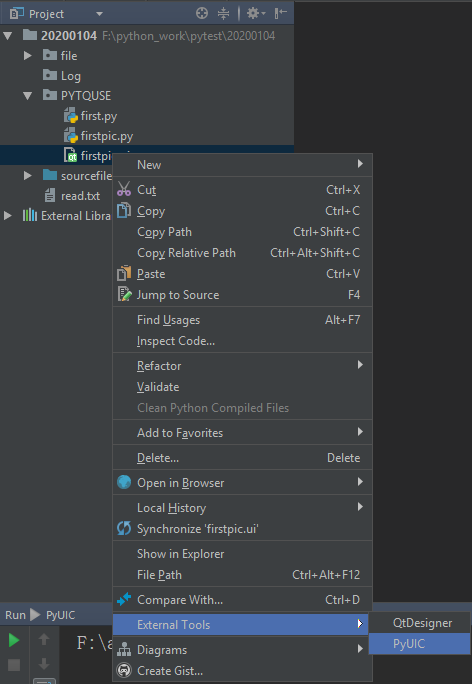
第三步,保存画的图到需要写UI的文件路径,取名为firstpic.ui。接着将ui转换成py文件,右击firstpic.ui-->External Tools-->PyUIC

就会在当前目录产生一个firstpic.py文件,文件内容如下:
firstpic.py

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'firstpic.ui' # # Created by: PyQt5 UI code generator 5.13.0 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(1125, 877) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.listView = QtWidgets.QListView(self.centralwidget) self.listView.setGeometry(QtCore.QRect(30, 10, 256, 192)) self.listView.setObjectName("listView") self.treeView = QtWidgets.QTreeView(self.centralwidget) self.treeView.setGeometry(QtCore.QRect(350, 10, 256, 192)) self.treeView.setObjectName("treeView") self.groupBox = QtWidgets.QGroupBox(self.centralwidget) self.groupBox.setGeometry(QtCore.QRect(60, 240, 551, 411)) self.groupBox.setObjectName("groupBox") self.label = QtWidgets.QLabel(self.groupBox) self.label.setGeometry(QtCore.QRect(40, 30, 71, 16)) self.label.setObjectName("label") self.textBrowser = QtWidgets.QTextBrowser(self.groupBox) self.textBrowser.setGeometry(QtCore.QRect(110, 30, 256, 51)) self.textBrowser.setObjectName("textBrowser") self.lcdNumber = QtWidgets.QLCDNumber(self.groupBox) self.lcdNumber.setGeometry(QtCore.QRect(110, 120, 251, 41)) self.lcdNumber.setObjectName("lcdNumber") self.progressBar = QtWidgets.QProgressBar(self.groupBox) self.progressBar.setGeometry(QtCore.QRect(30, 230, 341, 23)) self.progressBar.setProperty("value", 24) self.progressBar.setObjectName("progressBar") self.calendarWidget = QtWidgets.QCalendarWidget(self.centralwidget) self.calendarWidget.setGeometry(QtCore.QRect(650, 20, 312, 183)) self.calendarWidget.setObjectName("calendarWidget") MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 1125, 21)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.groupBox.setTitle(_translate("MainWindow", "GroupBox")) self.label.setText(_translate("MainWindow", "Hello World"))
那么如今怎么把我们画的图运行出来呢,我们写一个first.py来运行它。
first.py

import sys import firstpic from PyQt5.QtWidgets import QApplication, QMainWindow if __name__ == '__main__': app = QApplication(sys.argv) MainWindow = QMainWindow() ui = firstpic.Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
然后右击运行first.py就可以弹出窗口了,学会了吗。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)