关于异步处理的几个阶段
settimeout函数
function ajax(){
setTimeout(()=>{
console.log('你好')
},1000)
}
ajax()
console.log('执行结果')
//回调函数进行处理,先打印执行结果:你好,执行结束
//回调函数解决顺序问题
function ajax(fn){
setTimeout(()=>{
console.log('你好')
fn()
},1000)
}
ajax(()=>{
console.log('执行结束')
})
console.log('执行结果')
//callback回调地狱
function ajax(fn){
setTimeout(()=>{
console.log('你好')
fn()
},1000)
}
ajax(()=>{
console.log('执行结束')
// 里面的ajax从外层开始回调的哦console.log('执行结束2')根据放的位置不同
//也会在不同时候打印呢,
ajax(()=>{
ajax(()=>{
ajax(()=>{
console.log('执行结束2')
})
})
})
})
console.log('执行结果')
promise下一代异步解决方案
在promise中处理异步
function delay(word){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(word)
},2000)
})
}
delay('哪吒')
.then((word)=>{
console.log(word)
return delay('杨戬')
})
.then((word)=>{
console.log(word)
return delay('观音菩萨')
})
.then((word)=>{
console.log(word)
})
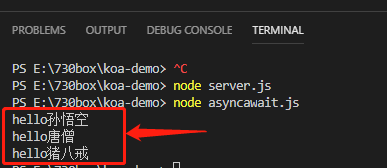
async最终异步处理结果,使用koa可以运行出结果,浏览器并不行啊,我亲测过

function delay(word){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('hello'+word)
},2000)
})
}
async function start(){
const word1 = await delay('孙悟空')
console.log(word1)
const word2 = await delay('唐僧')
console.log(word2)
const word3 = await delay('猪八戒')
console.log(word3)
}
start()
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



