跟我一起做京东金融的项目(一)






虽然突兀,但是项目已经开始了
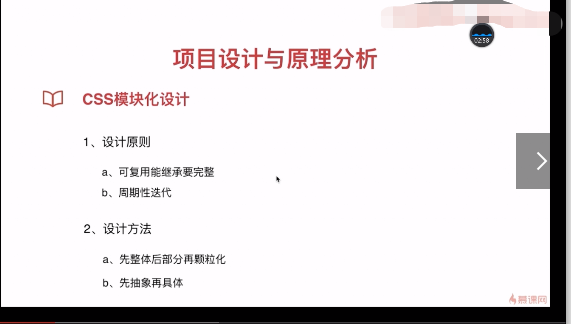
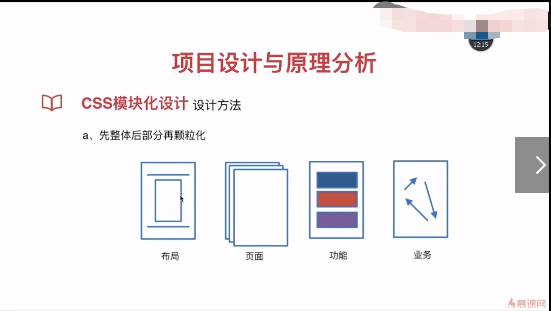
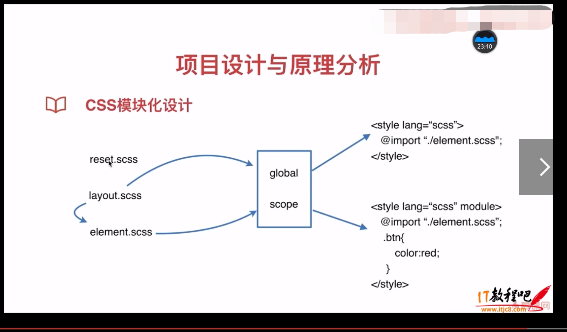
我们首先定义公共的css文件
//app\css\layout.scss
@charset "UTF-8";
@mixin flex($direction:column,$inline:block){
display: if($inline==block,flex,inline-block);
flex-direction: $direction;
flex-wrap: wrap;
}
//app\css\element.scss
@import "./layout.scss";
@mixin btn($size:14px,$color:#fff,$bgcolor:#F04752,$padding:5px,$radius:5px) {
padding: $padding;
background-color: $bgcolor;
border-radius: $radius;
border:1px solid $bgcolor;
color: $color;
line-height: 1;
display: inline-block;
text-align: center;
}
@mixin list($direction:column) {
@include flex($direction)
}
@mixin panel($bgcolor:#fff,$padding:0,$margin:20px 0,$height:112px,$txtPadding:0,$color:#333,$fontSize:32px) {
background: $bgcolor;
padding:$padding;
margin: $margin;
>h4{
height:$height;
line-height: $height;
padding: $txtPadding;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-align: center;
color: $color;
font-size: $fontSize;
}
}
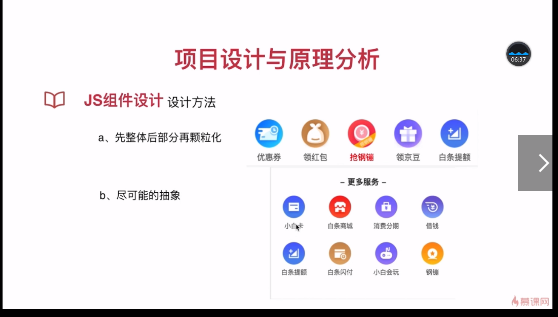
关于js组件设计设计原则



hash
#a.html #b.html ``` 作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



