跟我一起做一个vue的小项目(四)
接下来我们进行的是轮播页面下面的导航页的开发
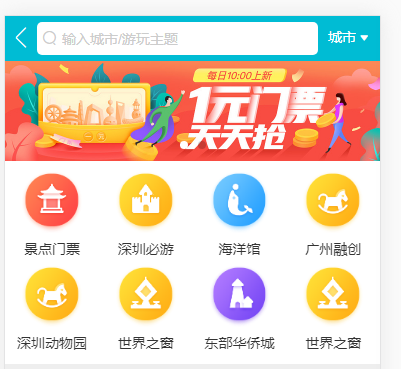
我们需要的是实现轮播页下面的图标,并且实现轮播效果

这个话,其实基本思路先是渲染出小图标,然后,我们要对页数进行判断,如果图标的个数展示的就是8个,那个这个就是一页轮播
如果大于8个,我们要计算是显示几个轮播页。再根据这个轮播页我们去渲染的数据
//icons.vue
<template>
<div class="icons">
<swiper>
<!-- 这个是轮播的页数 -->
<swiper-slide v-for="(page,index) of pages" :key="index">
<!-- 这个是图标在每一页 -->
<div class="icon" v-for="item of page" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl" alt="" >
</div>
<p class="icon-desc">{{item.desc}}</p>
</div>
</swiper-slide>
<!-- <swiper-slide>
<div class="icon">
<div class="icon-img">
<img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt="" >
</div>
<p class="icon-desc">热门景点</p>
</div>
</swiper-slide> -->
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeIcons',
data () {
return {
iconList: [{
id: '001',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png',
desc: '景点门票'
}, {
id: '002',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png',
desc: '深圳必游'
}, {
id: '003',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/50/26ffa31b56646402.png',
desc: '海洋馆'
}, {
id: '004',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20194/bda58ffc3016edad84e656e8a94b0321.png',
desc: '广州融创'
}, {
id: '005',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20194/cba147cf6cfcea7109d0bff6aac6f626.png',
desc: '深圳动物园'
}, {
id: '006',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/a6/6d97515091789602.png',
desc: '世界之窗'
}, {
id: '007',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/b6/37560ece9c62b502.png',
desc: '东部华侨城'
}, {
id: '008',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/a6/6d97515091789602.png',
desc: '世界之窗'
},
{
id: '009',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png',
desc: '深圳必游'
} ]
}
},
computed: {// 自带缓存
pages () {
// 对轮播页数的处理 由函数返回来的数据
const pages = []// 循环的页数
// 循环项,循环项下标
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)// 当前下标中的数据应该展示在轮播图的第几页
if (!pages[page]) {
pages[page] = []
}
pages[page].push(item)
})
return pages
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
@import '~styles/mixins.styl'
.icons >>> .swiper-container
height:0
padding-bottom:50%
.icon
position:relative
float:left
width:25%
padding-bottom:25%
overflow:hidden
height:0
.icon-img
position:absolute
top:0
left:0
right:0
bottom:0.44rem
box-sizing:border-box
padding:.1rem
.icon-img-content
height:100%
display:block
margin:0 auto
.icon-desc
position:absolute
left:0
right:0
bottom:0
height:.44rem
line-height:.44rem
color:$darkTextColor
text-align:center
ellipsis()
</style>
接下来我们封装一个字数多了就显示省略号的写法
新建 mixins.styl
ellipsis()
overflow:hidden
white-space:nowrap
text-overflow:ellipsis
在我们的代码中进行引用即可

其实这个里面比较绕的应该是对轮播页数的处理,具体的图标个数是不定的,所以页数是不定的。
我们看下页面的最终效果


作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



