跟我一起做一个vue的小项目(二)
这个vue项目是紧跟着之前的项目跟我一起做一个vue的小项目(一)来的。
我继续后面的开发(写的比较粗糙,边学边记录)
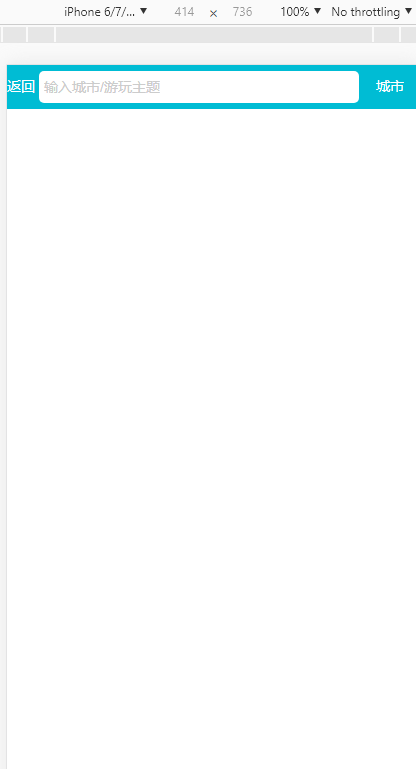
下图是header头部的样式

header组件内容如下
//header.vue
<template>
<div class="header">
<div class="header-left">返回</div>
<div class="header-input">输入城市/游玩主题</div>
<div class="header-right">城市</div>
</div>
</template>
<script>
export default {
// 1rem = html font-size=50px
name: 'HomeHeader'
}
</script>
<style lang="stylus" scoped>
.header
line-height:0.86rem
background:#00bcd4
color:#fff
display:flex
.header-left
width:0.64rem
float:left
.header-input
margin-top: 0.12rem;
line-height: 0.64rem;
-webkit-box-flex: 1;
-ms-flex: 1;
margin-bottom: 0.12rem;
flex: 1;
background: #fff;
padding-left: 0.1rem;
border-radius: 0.1rem;
color: #ccc;
.header-right
width:1.24rem
float:right
text-align:center
</style>
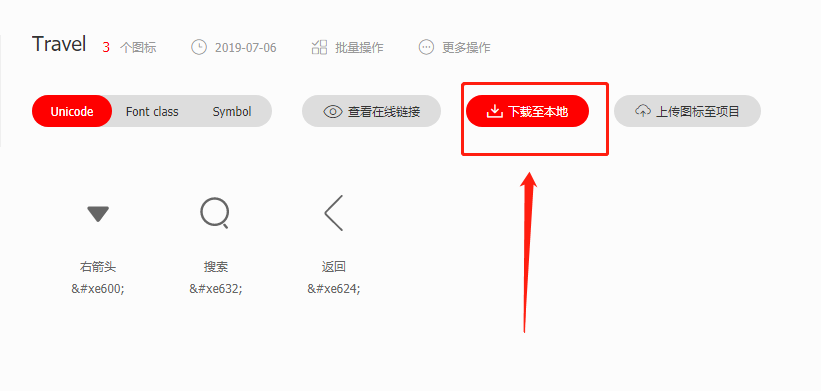
接下来我们要做的是添加图标,我们可以选择图标,添加到购物车

下载添加到travel中的项目图标到本地

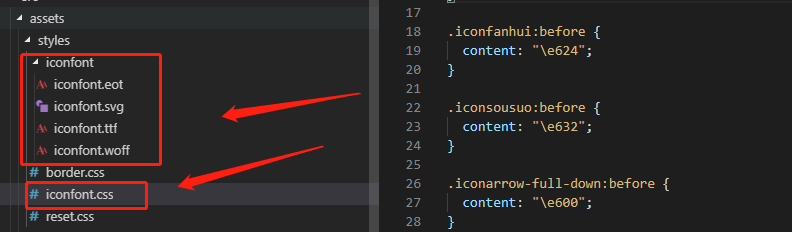
添加iconfont相关的文件到文件夹

修改iconfon.css的内容为
@font-face {font-family: "iconfont";
src: url('./iconfont/iconfont.eot?t=1562396347977'); /* IE9 */
src: url('./iconfont/iconfont.eot?t=1562396347977#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANYAAsAAAAAB2AAAAMMAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqCGIIFATYCJAMQCwoABCAFhG0HSxt6BsieA+7mkoxkJIXVVo+ZzBwP/439um9mUE2SRKN7I1lSPZ2QSFAqJUGphLKaN+75/6tLf6IwrArR8RSmIjq2ZPtIfrJ8sAWnItDabAUerxONQAm7DJ05P34+z+X4GpbA/EC5jLVsjG1HvQDjgAIdc5IVSAFxICCezWBfXE+gXp96cRu9wwshRRF0C8SDrkqQ0vIoihavFapHxhbxLlFtek3Pgbf88/GXK1JIqrJgo72rHgXaf0DMhcYr47AyTxk/nQPaJDLGgULcjLrOoDIyDql3fpNgCqhVK/EDYuUx1///WLhhYaiy94+XiGpBbiOYIJr5AbGoVpdjEKhd5Ejwg5hrfaKsXeBZwOihDPQdjRzd/qKcHq8hO9btmyiiOyeK1V17T8qvXi1+/XrJy5eLXrwoBE0+8oU8V9q579SJwkU7dh8/WeTLPPExXrB09/XKnUXL9x6q2pVefx6+90xrjzy4HS76XhjO+mv3n549Bm/Tz+fPP9GFfF5RnEdQC+CTfKHN6PEXSuSbVAFCmY98M5Xr7a2b8zjaPpo9AtDc//ZqZ3/NWaQv9PxboC/jXRsYAJXx+B9oSu38CFmoHYA8kZr+hu84mkjecZzd/C8lvYDvXvUe7sp4AuwTf5fi1eIvXbyyqrjSwFyKLYtFXm7RD/HsFfWhla86QbtPp9B0rc4l1OqqkdToRVarnyj0cVRpMIFqtZZRb0zf5AYdOCRKHUbNCIRWl5A0+0TWapYo9I+o0u0LqrUGQr39yJ+zwWDoaV2cSIIoeCyKdZkFaWQVaUX+fKJafok3pTlzMeGm7sdOm6Mb7yNBwk8xwAypLiEoppwFcK/YjPj9DBuceYksbJoQRqPdTsdeZJNZANKs4wiJQCiwMVGYTsYE0bS+kNZ7/3yEyuIn4TOkDu9iBGfSm8ecbBwriD5VcBXprVxiClG5CAKFURwTgPWKVoSfH4MZ4628CJlgo+0IGRrZw1p0rcp2eU3gG26AesETS6TIUaJK9ZUU1Cw9yWSWabFsiXMWbqCW39+gsHAQAA==') format('woff2'),
url('./iconfont/iconfont.woff?t=1562396347977') format('woff'),
url('./iconfont/iconfont.ttf?t=1562396347977') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont/iconfont.svg?t=1562396347977#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* .iconfanhui:before {
content: "\e624";
}
.iconsousuo:before {
content: "\e632";
}
.iconarrow-full-down:before {
content: "\e600";
}
*/
在main.js中添加
import './assets/styles/iconfont.css'
iconfont图标在页面中的应用
//header.vue
<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>
输入城市/游玩主题</div>
<div class="header-right">
城市
<span class="iconfont arrow-icon"></span>
</div>
</div>
</template>
<script>
export default {
// 1rem = html font-size=50px
name: 'HomeHeader'
}
</script>
<style lang="stylus" scoped>
.header
line-height:0.86rem
background:#00bcd4
color:#fff
display:flex
.header-left
width:0.64rem
float:left
.back-icon
text-align:center
font-size:0.4rem
.header-input
margin-top: 0.12rem;
line-height: 0.64rem;
-webkit-box-flex: 1;
-ms-flex: 1;
margin-bottom: 0.12rem;
flex: 1;
background: #fff;
padding-left: 0.1rem;
border-radius: 0.1rem;
color: #ccc;
.header-right
width:1.24rem
float:right
text-align:center
.arrow-icon
margin-left:-.04rem
font-size:.24rem
</style>
页面效果

提取公共颜色的css
//src\assets\styles\varibles.styl
$bgColor = #00bcd4
在header组件中引用$bgColor和引入@import '../../../assets/styles/varibles.styl'
修改@import '../../../assets/styles/varibles.styl'长度,一般使用@代表找到src目录
修改引用文件长度为@import '~@/assets/styles/varibles.styl'
修改配置文件

修改header.vue中的别名为@import '~styles/varibles.styl'
修改main.js中的文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import 'styles/reset.css'
import 'styles/border.css'
import fastClick from 'fastclick'
import 'styles/iconfont.css'
// 1像素边框
Vue.config.productionTip = false
fastClick.attach(document.body)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
我们运行项目发现效果ok

本篇博客内容要点:1.如何使用iconfont 2.如何通过webpack配置对代码进行简化3.如何使用style定义变量并在css中使用变量
未完待续
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构