【水滴石穿】ReactNativeMobxFrame
项目地址如下:https://github.com/FTD-ZF/ReactNativeMobxFrame
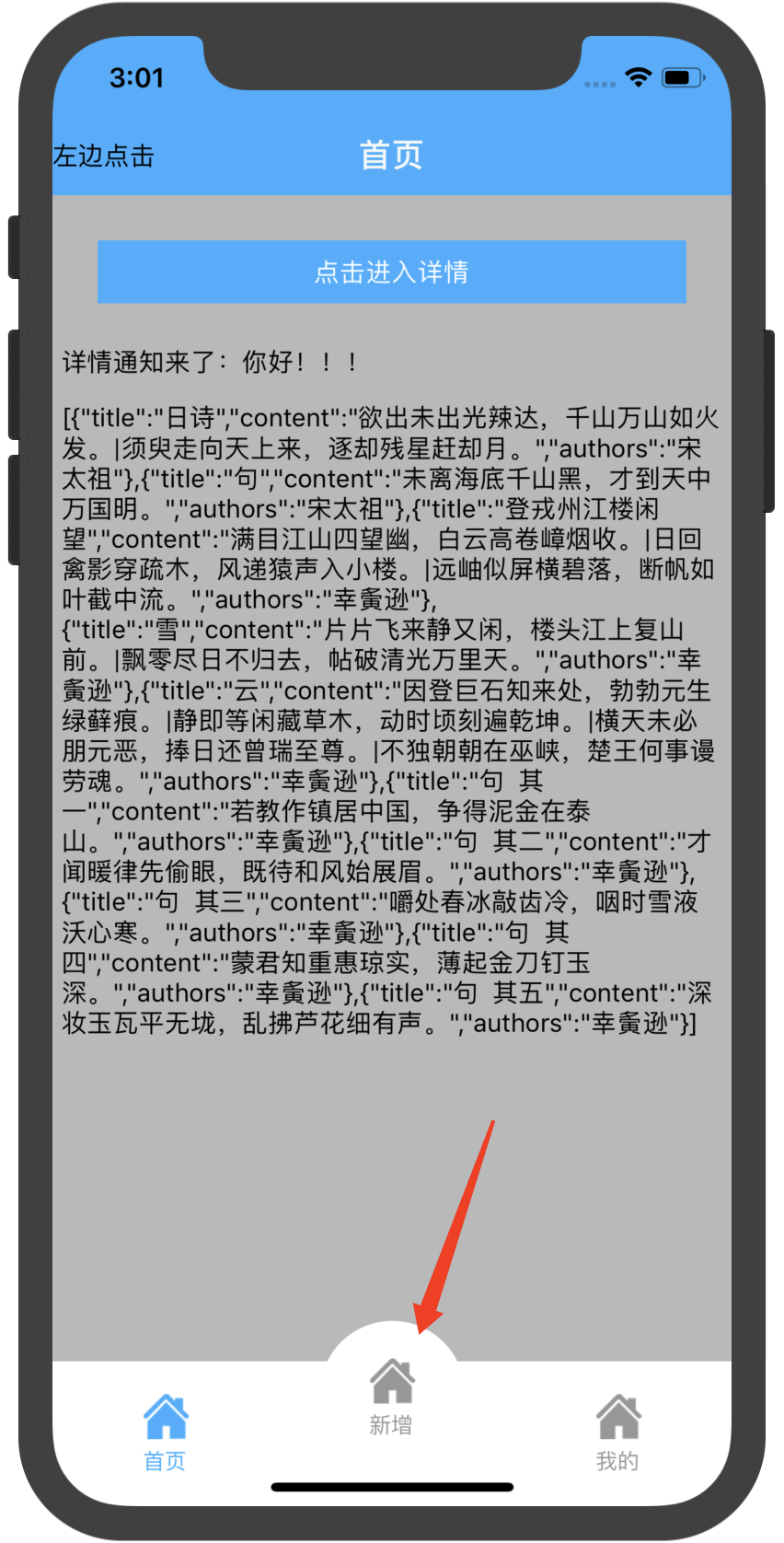
应该可以说的是,项目也只是一个花架子,不过底部的tab稍微改变了
我们一起来看代码
//index.js
//根入口是App.js
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
先来看看App.js
很惊讶,其实是有处理数据的用到了mobx
App.js中引用了下部的切换,这个 布局还是挺好玩的

//src/navigation.js
import React, { Component } from 'react';
import { Platform, StyleSheet, Text, View, Easing, Animated } from 'react-native';
import {
// TabNavigator,
StackNavigator,
createStackNavigator,
createBottomTabNavigator,
createAppContainer,
getActiveChildNavigationOptions,
// createMaterialTopTabNavigator,
} from 'react-navigation';
import { headerOptions, RouteConfigs, } from './commons/components/navConfig';
import { HomeTab, MineTab, DetailsView, CenterView } from './root';
import { AppColors, AppStyles } from './commons/styles/index';
import CustomTabComponent from './commons/components/Tab';
const TabBarText = {
home: '首页',
centertext: '新增',
persnalName: "我的",
}
const TabNavigator = createBottomTabNavigator(
{
Home: {
screen: HomeTab,
navigationOptions: props => {
return RouteConfigs({
imgSource: require('../src/assets/imgs/homeSelect.png'),
label: TabBarText.home,
props,
})
},
},
Center: {
screen: CenterView,
navigationOptions: props => {
return RouteConfigs({
imgSource: require('../src/assets/imgs/homeSelect.png'),
label: TabBarText.centertext,
props,
})
},
},
Mine: {
screen: MineTab,
navigationOptions: props => {
return RouteConfigs({
imgSource: require('../src/assets/imgs/homeSelect.png'),
label: TabBarText.persnalName,
props,
})
},
},
},
{
tabBarComponent: props => <CustomTabComponent {...props} />,
tabBarOptions: {
showIcon: true,
activeTintColor: AppColors.themecolor,
inactiveTintColor: '#979797',
labelStyle: {
fontSize: 12 // 文字大小
}
}
}
);
//此处为每个tab页面可进行设置标题栏相关内容
TabNavigator.navigationOptions = ({ navigation, screenProps }) => {
const childOptions = getActiveChildNavigationOptions(navigation, screenProps)
return {
headerTitle: childOptions.headerTitle,
headerLeft: childOptions.headerLeft,
headerRight: childOptions.headerRight,
headerStyle: AppStyles.NavTopStyle,
headerTitleStyle: AppStyles.NavTopTitleStyle,
header: childOptions.header,
}
}
const stackNavigators = createStackNavigator(
{
Root: {
screen: TabNavigator,
},
DetailsView: {
screen: DetailsView,
navigationOptions: props => {
return headerOptions({
...props,
...{
back: true,
},
})
},
}
},
{
// // defaultNavigationOptions: ({ navigation }) => {
// // return {
// // ...defaultHeaderOpts,
// // gesturesEnabled: true,
// // headerBackTitle: '',
// // // headerTitle: '',
// // headerBackImage: HeaderBackImage
// // };
// // },
initialRouteName: 'Root',
mode: 'card',
headerMode: "screen",
transitionConfig: () => ({
transitionSpec: {
duration: 300,
easing: Easing.out(Easing.poly(4)),
timing: Animated.timing,
},
screenInterpolator: sceneProps => {
const { layout, position, scene } = sceneProps;
const { index } = scene;
const Width = layout.initWidth;
//沿X轴平移
const translateX = position.interpolate({
inputRange: [index - 1, index, index + 1],
outputRange: [Width, 0, -(Width - 10)],
});
//透明度
const opacity = position.interpolate({
inputRange: [index - 1, index - 0.99, index],
outputRange: [0, 1, 1],
});
return { opacity, transform: [{ translateX }] };
}
})
}
);
const AppContainer = createAppContainer(stackNavigators);
export default AppContainer;

//src/pages/details.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
import { AppColors } from '../commons/styles';
export default class Index extends Component {
static navigationOptions = ({ navigation }) => {
return {
headerTitle: navigation.state.params.headername,
// headerRight: (<Text>www</Text>),
// headerLeft: <Text>返回</Text>
}
}
// 构造
constructor(props) {
super(props);
// 初始状态
this.state = {};
}
componentWillMount() {
}
_goBack() {
this.props.navigation.state.params.callback('你好!!!');
this.props.navigation.goBack();
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity
style={{
backgroundColor: AppColors.themecolor,
margin: 20,
padding: 10,
}} onPress={() => this._goBack()}>
<Text style={{ color: 'white', textAlign: 'center' }}>
点击返回通知刷新
</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
//src/pages/home/index.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Image,
SafeAreaView,
TextInput,
TouchableOpacity,
BackHandler
} from 'react-native';
import { AppStyles, AppColors } from '../../commons/styles';
import { Toast } from 'teaset';
// import testStore from '../../mobx/testStore';
import { observer, inject } from "mobx-react";
@inject('rootStore')
@observer
export default class Index extends Component {
static navigationOptions = ({ navigation }) => ({
headerTitle: '首页',
headerLeft: (
<TouchableOpacity onPress={() => { navigation.state.params.showToast() }}>
<Text>左边点击</Text>
</TouchableOpacity>
),
headerRight: (<View />)
});
// 构造
constructor(props) {
super(props);
this.testStore = this.props.rootStore.testStore;
// 初始状态
this.state = {
content: '',
};
}
componentWillMount() {
this.props.navigation.setParams({
showToast: () => this._showToast(),
torefresh: (str) => this._toRefresh(str),
});
}
componentDidMount() {
this.testStore.getListData();
}
_showToast() {
Toast.message('看下效果');
}
_todetails() {
this.props.navigation.navigate('DetailsView', {
headername: '详情',
callback: (str) => this.props.navigation.state.params.torefresh(str),
});
}
_toRefresh(str) {
this.setState({
content: str,
});
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity
style={{
backgroundColor: AppColors.themecolor,
margin: 20,
padding: 10,
}} onPress={() => this._todetails()}>
<Text style={{ color: 'white', textAlign: 'center' }}>
点击进入详情
</Text>
</TouchableOpacity>
<Text style={{ marginTop: 5 }}>
详情通知来了:{this.state.content}
</Text>
<Text style={{ marginTop: 15 }}>
{this.testStore.listdata}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
// justifyContent: 'center',
// alignItems: 'center',
padding: 5,
backgroundColor: AppColors.dark9,
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
//src/pages/center/index.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
BackHandler,
} from 'react-native';
import { Toast } from 'teaset';
export default class Index extends Component {
static navigationOptions = ({ navigation }) => ({
headerTitle: "中心",
// header:null
})
// 构造
constructor(props) {
super(props);
this.state = {
};
}
componentWillMount() {
}
componentDidMount() {
}
render() {
return (
<View style={styles.container}>
<Text>
中间
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
时时当勉励,好好加油~
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



