【水滴石穿】MyFirstRNDemo
比较简单的项目
//index.js
/** @format */
import {AppRegistry} from 'react-native';
//默认创建的类
import App from './App';
//json
import {name as appName} from './app.json';
//FlatList类
import DWBFlatList from './DWBHomeFlatList'
import DWBTestVC from './DWBTestVC'
import DWBTButton from './DWBTButton'
// import DWBSwipeout from './DWBSwipeout'
import DWBNavVC from './DWBNavVC'
import DWBTouchableOpacity from './DWBTouchableOpacity'
import DWBSectionList from './DWBSectionList'
import DWBActionButton from './DWBActionButton'
//修改这里可以切换不同的类显示: => App
AppRegistry.registerComponent(appName, () => DWBFlatList);
// react-native关闭所有黄色警告,将这两句话加在index.js文件中,放在AppRegistry.registerComponent('App', () => App)之前。
console.ignoredYellowBox = ['Warning: BackAndroid is deprecated. Please use BackHandler instead.','source.uri should not be an empty string','Invalid props.style key'];
console.disableYellowBox = true // 关闭全部黄色警告

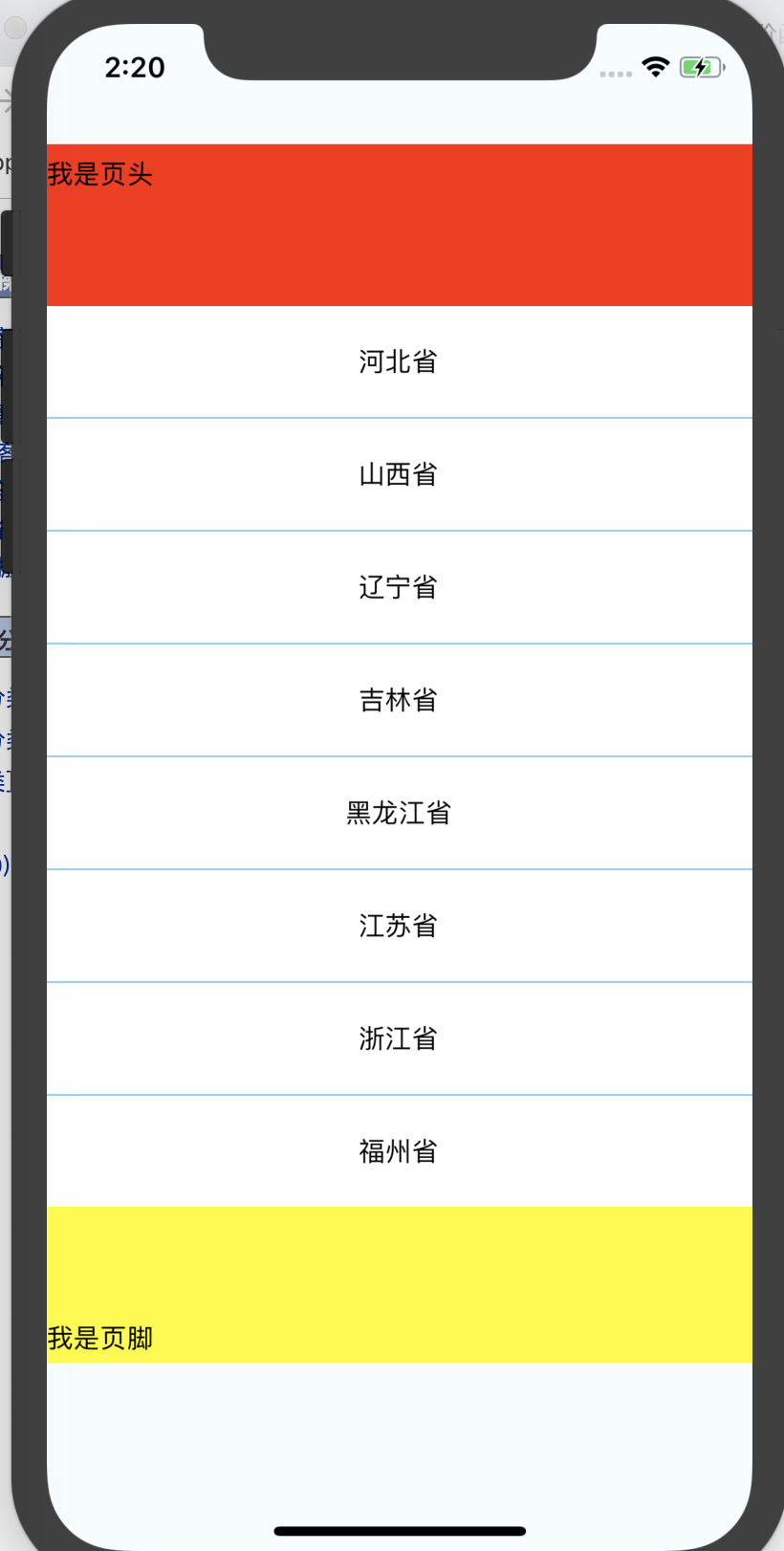
//DWBHomeFlatList.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
FlatList,
TouchableOpacity, Button,
} from 'react-native';
// 初始化数据
var Arr = [
{name:'河北省',},
{name:'山西省',},
{name:'辽宁省',},
{name:'吉林省',},
{name:'黑龙江省',},
{name:'江苏省',},
{name:'浙江省',},
{name:'福州省',}];
export default class MyFlatList extends Component {
render() {
//给数据追加一个key的字段,不然会有警告的,参数数组中的每一项,需要包含 key 值作为唯一标示
for (var i = 0; i < Arr.length; i++) {
Arr[i]['key'] = i;
}
return (
//初始化FlatList
<View style={styles.container}>
<FlatList style={styles.FlatListStyle}
data = {Arr}
ListHeaderComponent={this.ListHeaderComponent.bind(this)}
ListFooterComponent={this.ListFooterComponent.bind(this)}
renderItem={this.renderItemView.bind(this)}
//分割线组件
ItemSeparatorComponent={ItemDivideComponent}
>
</FlatList>
</View>
);
}
//列表的每一行
renderItemView({item,index}){
return(
<TouchableOpacity onPress={()=>{
this.Cellheader(item)}
}
>
<View style={{
backgroundColor:'#ffffff',//背景色
height:59,//view高度
justifyContent:'center',//内容上下居中
alignItems: 'center'//内容左右居中
}}>
<Text>{item.name}</Text>
</View>
</TouchableOpacity>
);
}
//点击每一行的对象
Cellheader(data){
alert(data.name);
}
//定义页头
ListHeaderComponent(){
return(
<View style={{height:140,backgroundColor:'red',justifyContent: 'center',}}>
<Text>我是页头</Text>
</View>
);
}
//定义页脚
ListFooterComponent(){
return(
<View style={{height:140,backgroundColor:'yellow',justifyContent: 'center',}}>
<Text>我是页脚</Text>
</View>
);
}
}
// //设置分割线
// renderSeparator(){
// return (
// <View style={{height: 1, backgroundColor: 'skyblue'}}></View>
// );
// };
class ItemDivideComponent extends Component {
render() {
return (
<View style={{height: 1, backgroundColor: 'skyblue'}}></View>
);
}
};
const styles = StyleSheet.create({
//控制器属性
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between',
backgroundColor: '#F5FCFF',
},
//FlatList属性
FlatListStyle:{
backgroundColor:'#f6f6f6',
flex:1,
marginTop:64,
marginBottom: 100,
// width:300
}
});
//DWBActionButton.js
import React, { Component } from 'react';
import { StyleSheet, View,Text,Alert } from 'react-native';
import ButtonMy from 'apsl-react-native-button'
export default class ActionButton extends Component {
render() {
return (
<View style={styles.ViewSyt}>
<ButtonMy style={{backgroundColor: '#c771ec'}} onPress={()=>{
Alert.alert('我是一个button');
}}>
<View style={styles.actionButtonIcon}>
<Text style={styles.actionButtonIcon}>我是一个button</Text>
</View>
</ButtonMy>
</View>
);
}
}
const styles = StyleSheet.create({
ViewSyt:{
flex:1,
marginTop:100,
fontSize: 20,
height: 40,
color: 'white',
},
actionButtonIcon: {
fontSize: 20,
height: 22,
color: 'white',
},
});
比较基础,=-=
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



