【水滴石穿】github_popular
项目不难,就是文件摆放位置跟别的不一样
https://github.com/chenji336/github_popular

//定义入口是app.js
///** @format */
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
//app.js
//app.js对应的是page/setup
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, { Component } from 'react';
import setup from './js/page/setup'
export default setup;
//github_popular/js/page/setup.js
import React, { Component } from 'react'
import { SafeAreaView } from 'react-native'
import { Navigator } from 'react-native-deprecated-custom-components'
import WelcomePage from './WelcomePage'
import { YellowBox } from 'react-native';
YellowBox.ignoreWarnings(['Remote debugger']); // 忽略黄色提醒
class Root extends Component {
renderScene(route, navigator) {
let Component = route.component;
return <Component {...route.params} navigator={navigator} />
}
render() {
return <Navigator
initialRoute={{ component: WelcomePage }}
renderScene={(route, navigator) => this.renderScene(route, navigator)}
/>
}
}
function setup() {
//进行一些初始化配置
return (
<SafeAreaView style={{flex:1}}>
<Root />
</SafeAreaView>
);
}
// module.exports = setup; // 这里不能setup(),因为AppRegistry.registerComponent(appName, () => App);的App应该是function或则class
export default setup;
//github_popular/js/page/WelcomePage.js
//启动页那个
//在welcomePage中定义的是跳转到HomePage
import React, { Component } from 'react';
import {
View,
StyleSheet,
Text,
} from 'react-native'
import NavigationBar from '../common/NavigationBar'
import HomePage from './HomePage'
export default class WelcomePage extends Component {
constructor(props) {
super(props);
}
componentDidMount() {
this.timer = setTimeout(() => {
this.props.navigator.resetTo({
component: HomePage,
});
}, 0);
}
componentWillUnmount() {
this.timer && clearTimeout(this.timer);
}
render() {
return (
<View style={styles.container}>
<NavigationBar
title='欢迎'
style={{ backgroundColor: '#6495ED' }}
/>
<Text style={styles.tips}>欢迎</Text>
</View>)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
tips: {
fontSize: 29
}
})

//接下来是HomePage页面
//github_popular/js/page/HomePage.js
//定义的是下面的切换页面
import React, { Component } from 'react';
import {
StyleSheet,
Text,
Image,
View
} from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
import PopularPage from './PopularPage';
export default class HomePage extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'tb_popular',
}
}
render() {
return (
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === 'tb_popular'}
selectedTitleStyle={{ color: 'red' }}
title="最热"
renderIcon={() => <Image style={styles.image} source={require('../../res/images/ic_polular.png')} />}
renderSelectedIcon={() => <Image style={[styles.image, { tintColor: 'red' }]} source={require('../../res/images/ic_polular.png')} />}
onPress={() => this.setState({ selectedTab: 'tb_popular' })}>
<PopularPage></PopularPage>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'tb_trending'}
title="趋势"
selectedTitleStyle={{ color: 'yellow' }}
renderIcon={() => <Image style={styles.image} source={require('../../res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={[styles.image, { tintColor: 'yellow' }]} source={require('../../res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'tb_trending' })}>
<View style={{ backgroundColor: 'yellow', flex: 1 }}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'tb_favorite'}
title="收藏"
selectedTitleStyle={{ color: 'green' }}
renderIcon={() => <Image style={styles.image} source={require('../../res/images/ic_favorite.png')} />}
renderSelectedIcon={() => <Image style={[styles.image, { tintColor: 'green' }]} source={require('../../res/images/ic_favorite.png')} />}
onPress={() => this.setState({ selectedTab: 'tb_favorite' })}>
<View style={{ backgroundColor: 'green', flex: 1 }}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'tb_my'}
title="我的"
selectedTitleStyle={{ color: 'blue' }}
renderIcon={() => <Image style={styles.image} source={require('../../res/images/ic_my.png')} />}
renderSelectedIcon={() => <Image style={[styles.image, { tintColor: 'blue' }]} source={require('../../res/images/ic_my.png')} />}
onPress={() => this.setState({ selectedTab: 'tb_my' })}>
<View style={{ backgroundColor: 'blue', flex: 1 }}></View>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
image: {
height: 22,
width: 22,
}
});
//github_popular/js/page/PopularPage.js
//定义了与后端请求数据的方法
import React, { Component } from 'react';
import {
StyleSheet,
Text,
Image,
View,
TextInput
} from 'react-native';
import NavigationBar from '../common/NavigationBar'
import DataRepository from '../expand/dao/DataRepository'
const URL = 'https://api.github.com/search/repositories?q=';
const QUERY_STR = '&sort=stars';
export default class PopularPage extends Component {
constructor(props) {
super(props);
this.dataRespository = new DataRepository();
this.state = {
result: '',
}
}
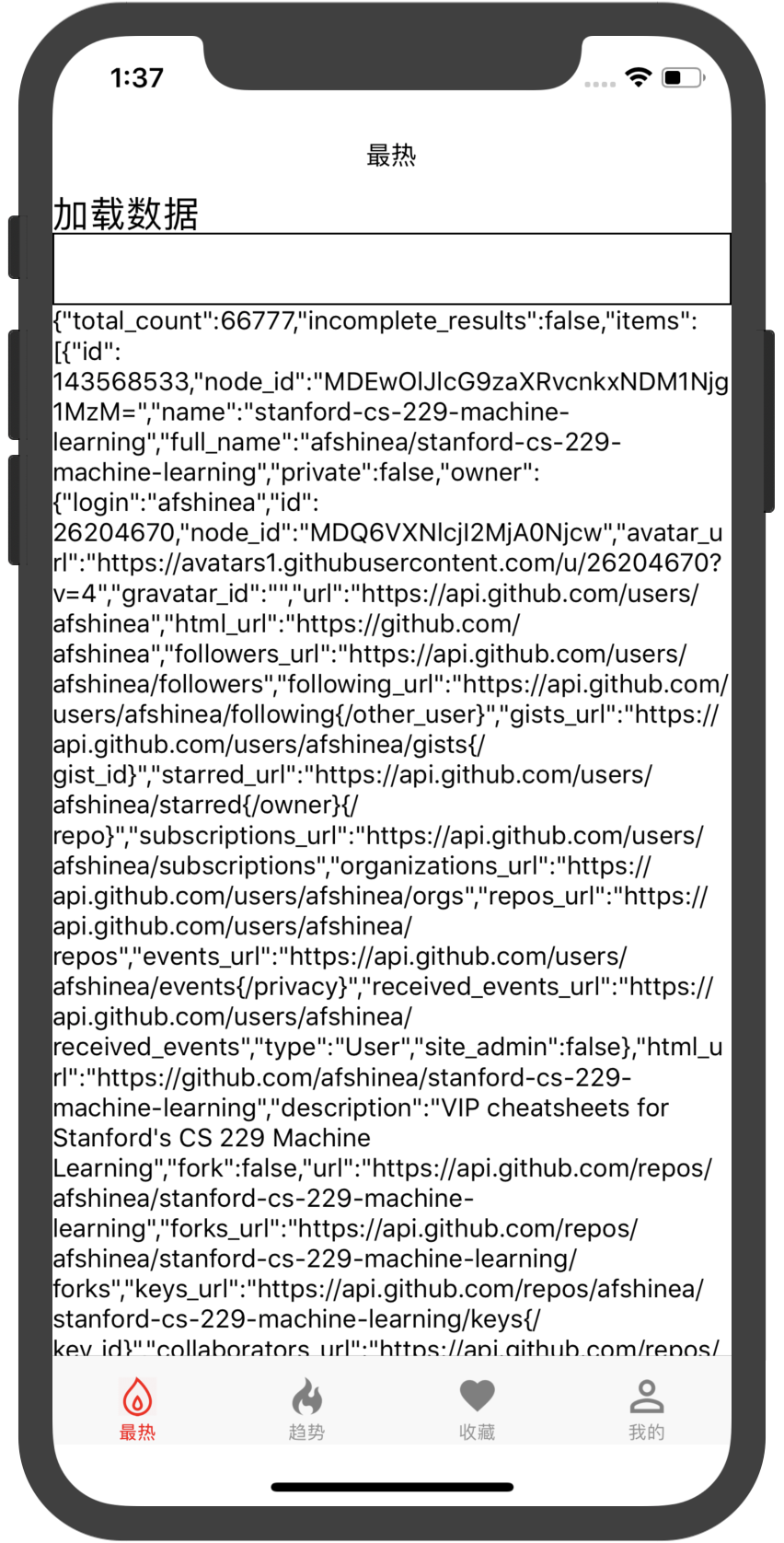
loadData() {
let url = URL + this.key + QUERY_STR;
this.dataRespository
.fetchNetRepository(url)
.then(result => {
this.setState({
result: JSON.stringify(result),
});
}).catch(error => {
console.log(error);
})
}
render() {
return <View style={styles.container}>
<NavigationBar
title={'最热'}
/>
<Text
style={styles.tips}
onPress={() => this.loadData()}
>加载数据</Text>
<TextInput style={{ height: 40, borderWidth: 1 }}
onChangeText={(text) => {
this.key = text;
}}
/>
<Text style={{ height: 800 }}>{this.state.result}</Text>
</View>
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
tips: {
fontSize: 20
}
})
//封装获取数据的方法
//github_popular/js/expand/dao/DataRepository.js
export default class DataRepository {
fetchNetRepository(url) {
return new Promise((resolve, reject) => {
fetch(url)
.then(response => response.json())
.then(result => resolve(result))
.catch(err => reject(err))
})
}
}
//github_popular/js/common/NavigationBar.js
//切换的navigationBar
import React, { Component } from 'react'
import { Text, View, StyleSheet, StatusBar, Platform, } from 'react-native'
import PropTypes from 'prop-types';
const NAV_BAR_HEIGHT_IOS = 44;
const NAV_BAR_HEGIHT_ANDROID = 50;
const STATUS_BAR_HEIGHT = 20;
const StatusBarShape = {
barStyle: PropTypes.oneOf(['light-content', 'dark-content', 'default']),
hidden: PropTypes.bool,
backgroundColor: PropTypes.string,
};
export default class NavigationBar extends Component {
static propTypes = {
// style: PropTypes.style,
hidden: PropTypes.bool,
title: PropTypes.string,
titleView: PropTypes.element,
leftButton: PropTypes.element,
rightButton: PropTypes.element,
statusBar: PropTypes.shape(StatusBarShape)
}
static defaultProps = {
statusBar: {
hidden: false,
barStyle: 'default',
// backgroundColor: 'red' // 对ios不起作用
}
}
constructor(props) {
super(props);
}
render() {
const statusBar = !this.props.statusBar.hidden ? (
<View>
<StatusBar {...this.props.statusBar}></StatusBar>
</View>
) : null;
const titleView = this.props.titleView ?
this.props.titleView
: <Text ellipsizeMode='head' numberOfLines={1}>{this.props.title}</Text>;
const content = <View style={[styles.navBar, this.props.style]}>
{this.props.leftButton}
<View style={styles.navBarTitleContainer}>
{titleView}
</View>
{this.props.rightButton}
</View>
return (
<View>
{statusBar}
{content}
</View>
)
}
}
const styles = StyleSheet.create({
container: {
backgroundColor: 'gray',
},
navBar: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
height: Platform.OS === 'ios' ? NAV_BAR_HEIGHT_IOS : NAV_BAR_HEGIHT_ANDROID
},
statusBar: {
height: Platform.OS === 'ios' ? STATUS_BAR_HEIGHT : 0,
},
navBarTitleContainer: {
position: 'absolute',
justifyContent: 'center',
alignItems: 'center',
left: 40,
right: 40,
top: 0,
bottom: 0
}
})
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



