【水滴石穿】rn_antd_dva_reactnavigation
这个项目好像就是记录了一个数据的流向,大体思想好像是这个
项目地址:https://github.com/Yangzhuren/rn_antd_dva_reactnavigation
先看效果
第一个页面会显示第二个页面点击的值

第二个页面

先来看代码
根index.js引用的不是app.js组件而是在自定义的组件里面
//index.js
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './js';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
js中的项目

//js/index.js
import React, {Component} from 'react'
import {InputItem, List, Provider} from "@ant-design/react-native";
import Pages from './pages'
import dva from "dva";
import {registerModels} from "./models";
import createMemoryHistory from "history/createMemoryHistory";
class Root extends Component {
constructor(props) {
super(props);
}
render() {
return (
<Provider>
<Pages/>
</Provider>
)
}
}
const app = dva({
history:createMemoryHistory(),
initialState: {},
onError: function (e) {
console.log("dva onError", e)
}
})
registerModels(app)
app.router(() => <Root/>)
const App = app.start()
export default App
上面的引用了pages组件
页面一进去,应该进入的是page1页面然后再进去page2页面
看代码
//js/pages/index.js
//根据代码执行顺序可知道先执行page1
import React, {Component} from 'react'
import {createStackNavigator, createAppContainer} from 'react-navigation'
import Page1 from "./page1";
import Page2 from "./page2";
const Pages = createStackNavigator({
page1: {
screen: Page1
},
page2: {
screen: Page2
}
})
export default createAppContainer(Pages)
page1页面组件


//js/pages/page1/index.js
import React, {Component} from 'react'
import {Button, Flex} from "@ant-design/react-native"
import Actions from './actions'
import {connect} from 'dva'
class Page1 extends Component {
constructor(props) {
super(props)
new Actions(this)
}
render() {
const {clickCount} = this.props.userInfo
return (
<Flex align={"center"} justify={"center"} style={{flex: 1}}>
<Button onPress={this.clicked}>go page2 and click count:{clickCount}</Button>
</Flex>
)
}
}
function mapStateToProps(state) {
return {userInfo: state.user}
}
export default connect(mapStateToProps)(Page1)
这个有意思,定一个action组件,然后点击可以跳转第二个页面
//js/pages/page1/actions.js
import {BaseAction} from '../../common'
export default class Actions extends BaseAction {
clicked() {
this.props.navigation.navigate('page2')
}
}
//js/pages/page2/index.js
import React, {Component} from 'react'
import {Button} from "@ant-design/react-native"
import Actions from './actions'
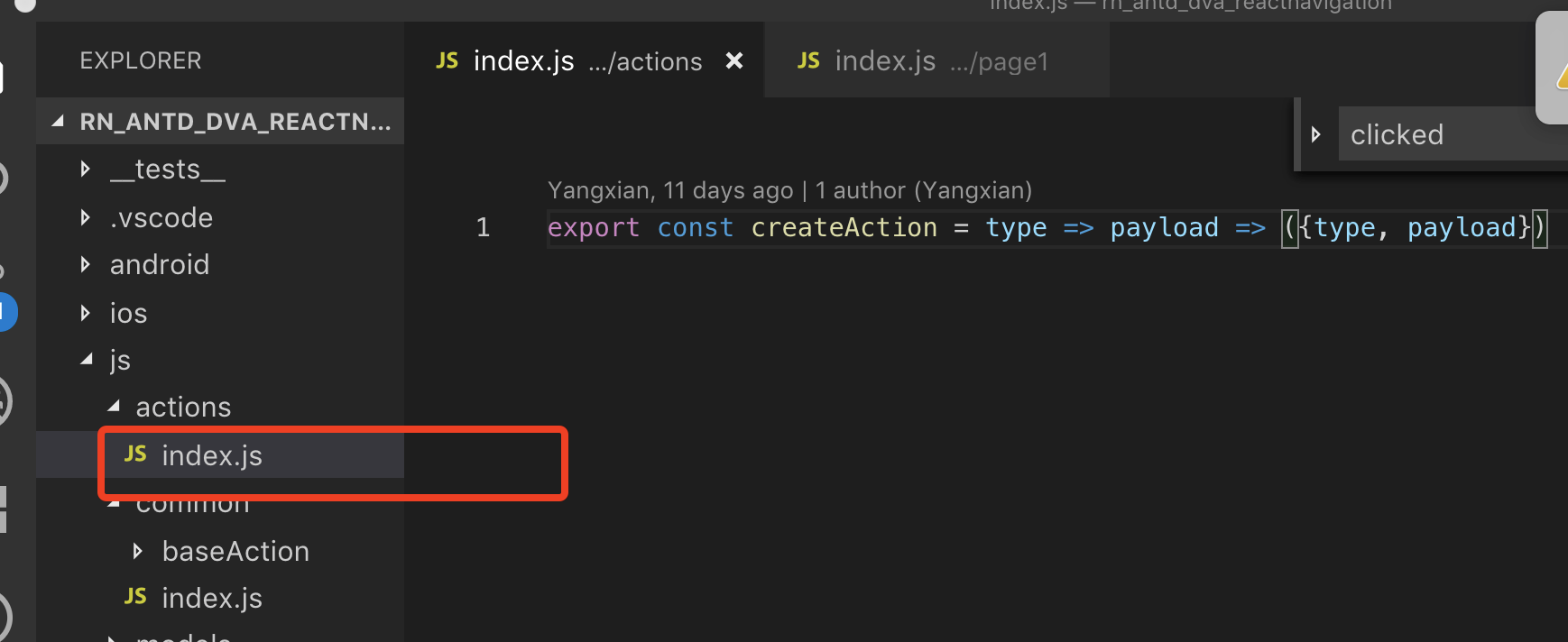
import {createAction} from "../../actions";
import {connect} from 'dva';
class Page2 extends Component {
constructor(props) {
super(props)
new Actions(this)
this.state = {
clickCount: 0
}
}
render() {
const {clickCount} = this.state
return (
<Button onPress={this.clicked}>page2 click counts:{clickCount}</Button>
)
}
}
function mapStateToProps(state) {
return {userInfo: state.user}
}
export default connect(mapStateToProps)(Page2)
//js/pages/page2/actions.js
import {BaseAction} from '../../common'
import {createAction} from "../../actions";
export default class Actions extends BaseAction {
clicked() {
const {clickCount} = this.state
this.setState({
clickCount: clickCount + 1
},()=>{
const userAction = createAction('user/checkUser')({clickCount: this.state.clickCount})
this.props.dispatch(userAction)
})
}
}
关于models里面有一点不理解
//js/models/index.js
import User from './User'
import {DvaInstance} from "dva";
export function registerModels(app: DvaInstance) {
app.model(User)
}
//js/models/User.js
// 里面就是dva的一些基本方法吗
import {createAction} from '../actions'
export default {
namespace: 'user',
state: {
name: '',
mobile: '',
clickCount: 0
},
reducers: {
getUserInfo(state, {payload}) {
return {...state, ...payload}
}
},
effects: {
* checkUser({payload}, {call, put}) {
yield put(
createAction('getUserInfo')({
...payload
})
)
}
}
}
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



