【水滴石穿】React-Redux-Demo
这个项目没有使用什么组件,可以理解就是个redux项目
项目地址为:https://github.com/HuPingKang/React-Redux-Demo
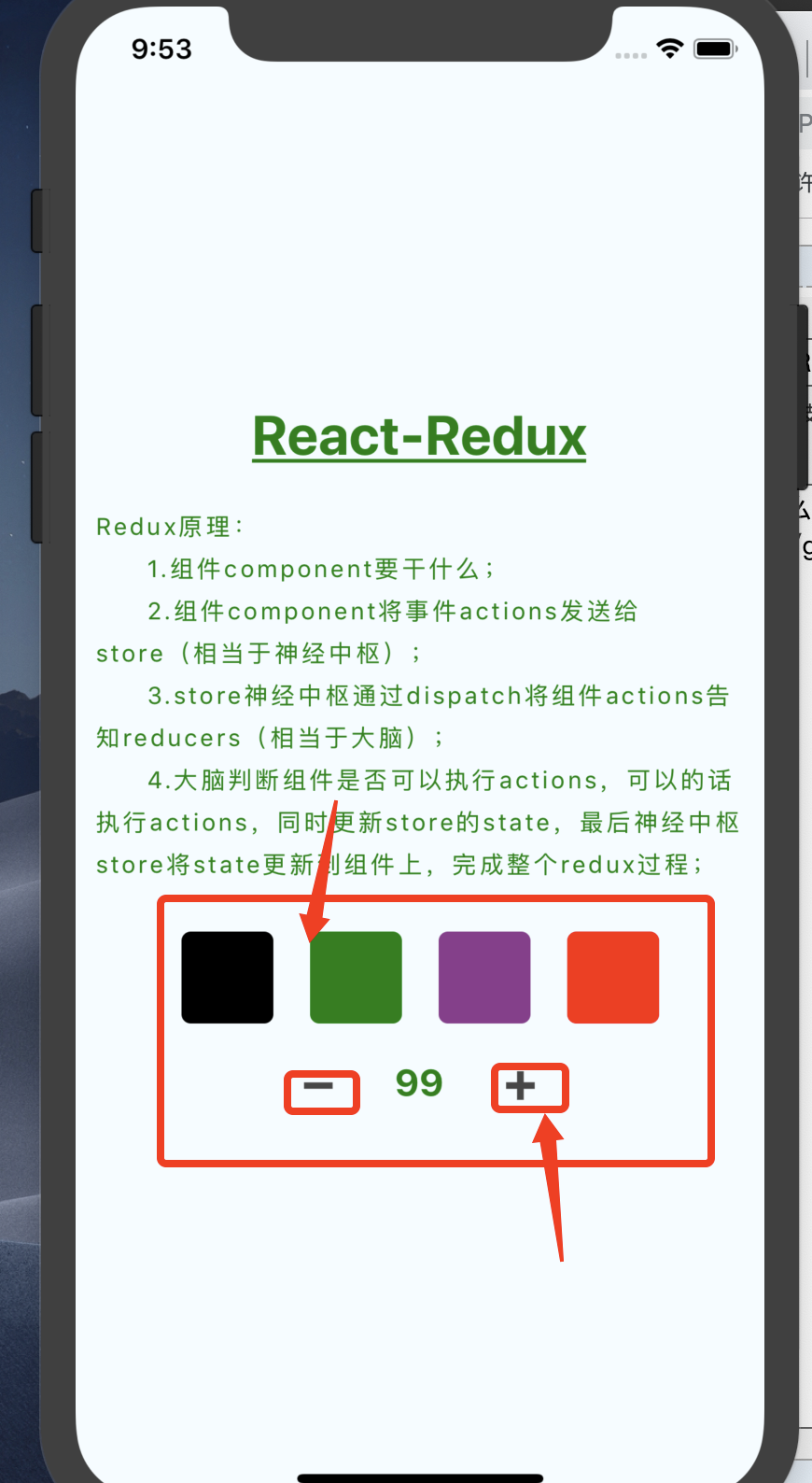
先看效果图

点击颜色字体颜色改变,以及可以进行加减法运算
代码如下
//index.js
/**
* @format
* @lint-ignore-every XPLATJSCOPYRIGHT1
*/
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
//React-Redux-Demo/App.js
import { Provider } from 'react-redux';
import React, {Component} from 'react';
import {StyleSheet, Text, View,Button,TouchableWithoutFeedback} from 'react-native';
import configureStore from './redux/store';
const store = configureStore();
/**
* Redux原理:
* 1.组件component要干什么;
* 2.组件component将事件actions发送给store(相当于神经中枢);
* 3.store神经中枢通过dispatch讲组件actions告知reducers(相当于大脑);
* 4.大脑判断组件是否可以执行actions,可以的话执行actions,同时更新store的
* state,最后神经中枢store将state更新到组件上,完成整个redux过程;
*
* ex:耳朵想听歌,耳朵通过神经中枢将想听歌这件事告知大脑皮层,大脑发送指令开始拿起耳机播放音乐;
*
* 综上:完成一个Redux流程需要三个角色(组件component、神经中枢store、大脑reducer);
* component___actions___>store___dispatch___>reducer___state___>store___state;
*
*/
var number = 100;
export default class App extends Component{
constructor(props){
super(props);
//生命周期函数中,从store中获得state作为当前的state;
this.state = store.getState();
//当前界面绑定store更新事件;
store.subscribe(()=>this._storeChanged());
this._selectColorIndex = this._selectColorIndex.bind(this._selectColorIndex);
}
//监听store是否更新了;
_storeChanged(){
//store更新后 重新获取store的state作为当前的state;当前界面上的组件就会被刷新;
this.setState(store.getState());
}
//组件发送事件给store;
_clickAdd(){
number = number+1;
const action = {
//每个action绑定一个type;
type:'change_number_add',
//需要更新store中的相关数据;
value:number
};
//store将事件派发给reducer;
store.dispatch(action);
}
_clickPlus(){
number = number-1;
const action = {
type:'change_number_plus',
value:number
};
store.dispatch(action);
}
_selectColorIndex(index){
const colors = ['black','green','#8E388E','red'];
const action={
type:'change_theme_color',
value:colors[index],
};
store.dispatch(action);
}
_colorViews(){
var colorViews = [];
var styleYS = [styles.blackContainer,styles.greenContainer,styles.purpureContainer,styles.redContainer];
styleYS.map((item)=>{
colorViews.push(
<TouchableWithoutFeedback key={styleYS.indexOf(item)} onPress={()=>this._selectColorIndex(styleYS.indexOf(item))}>
<View style={item}></View>
</TouchableWithoutFeedback>
);
});
return colorViews;
}
render() {
const desString = 'Redux原理:\n\t1.组件component要干什么;\n\t2.组件component将事件actions发送给store(相当于神经中枢);\n\t3.store神经中枢通过dispatch将组件actions告知reducers(相当于大脑);\n\t4.大脑判断组件是否可以执行actions,可以的话执行actions,同时更新store的state,最后神经中枢store将state更新到组件上,完成整个redux过程;';
return (
<Provider store={store}>
<View style={styles.container}>
<Text style={{
fontSize: 30,textAlign: 'center',margin: 10,color:this.state.theme.themeColor,fontWeight:"bold",textDecorationLine:'underline'
}}>React-Redux</Text>
<Text style={{
fontSize: 13,textAlign: 'left',margin: 10,color:this.state.theme.themeColor,lineHeight:23,letterSpacing:1.5
}}>{desString}</Text>
<View style={{justifyContent:"center",flexDirection:'row',marginTop:5}}>
{this._colorViews()}
</View>
<View style={{justifyContent:"center",flexDirection:'row',marginTop:5}}>
<Button onPress={()=>this._clickPlus()} title='➖'></Button>
{/* 读取当前state的number值 */}
<Text style={{
fontSize: 20,textAlign: 'center',margin: 5,color:this.state.theme.themeColor,fontWeight:"bold",width:60
}}>{this.state.number.number}</Text>
<Button onPress={()=>this._clickAdd()} title="➕"></Button>
</View>
</View>
</Provider>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
blackContainer: {
width:50,
height:50,
borderRadius:5,
backgroundColor:'black',
margin:10,
},
greenContainer: {
width:50,
height:50,
borderRadius:5,
backgroundColor:'green',
margin:10,
},
purpureContainer: {
width:50,
height:50,
borderRadius:5,
backgroundColor:'#8E388E',
margin:10,
},
redContainer: {
width:50,
height:50,
borderRadius:5,
backgroundColor:'red',
margin:10,
}
});
redux里面的东西比较有意思

//React-Redux-Demo/redux/CounterReducer.js
const defaluteState = {
number:100,
}
//redux接受store.dispatch事件;state为store中保存的所有state;
export default function numbers(state=defaluteState,actions){
//reducer判断事件类型;
if(actions.type==='change_number_plus' || actions.type==='change_number_add'){
//深拷贝store的state;
const newState = JSON.parse(JSON.stringify(state));
//设置新的state的属性值;
newState.number = actions.value;
//将新的state作为返回值,返回给store,作为store的新的state,完成store的更新;
return newState;
}
//返回store默认的state;
return state;
}
//React-Redux-Demo/redux/IndexReducer.js
import { combineReducers } from 'redux'
import numbers from './CounterReducer'
import themeColor from './ThemeReducer'
export default combineReducers({
number:numbers, //store.getState().number.number
theme:themeColor //store.getState().theme.themeColor
})
//React-Redux-Demo/redux/store.js
'use strict';
import { createStore, applyMiddleware } from 'redux';
import thunkMiddleware from 'redux-thunk';
import reducer from './IndexReducer';
const createStoreWithMiddleware = applyMiddleware(thunkMiddleware)(createStore);
export default function configureStore(initialState) {
const store = createStoreWithMiddleware(reducer, initialState)
return store;
}
//这个有意思
//React-Redux-Demo/redux/ThemeReducer.js
const defaluteState = {
themeColor:'black',
}
//redux接受store.dispatch事件;state为store中保存的所有state;
export default function themeColor(state=defaluteState,actions){
if(actions.type==='change_theme_color'){
//深拷贝store的state;
const newState = JSON.parse(JSON.stringify(state));
//设置新的state的属性值;
newState.themeColor = actions.value;
return newState;
}
//返回store默认的state;
return state;
}
//app.js里面对颜色还是做了限制的
_selectColorIndex(index){
const colors = ['black','green','#8E388E','red'];
const action={
type:'change_theme_color',
value:colors[index],
};
store.dispatch(action);
}
_colorViews(){
var colorViews = [];
var styleYS = [styles.blackContainer,styles.greenContainer,styles.purpureContainer,styles.redContainer];
styleYS.map((item)=>{
colorViews.push(
<TouchableWithoutFeedback key={styleYS.indexOf(item)} onPress={()=>this._selectColorIndex(styleYS.indexOf(item))}>
<View style={item}></View>
</TouchableWithoutFeedback>
);
});
return colorViews;
}
项目还不是很精通的读懂啊~~~
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



