gallery
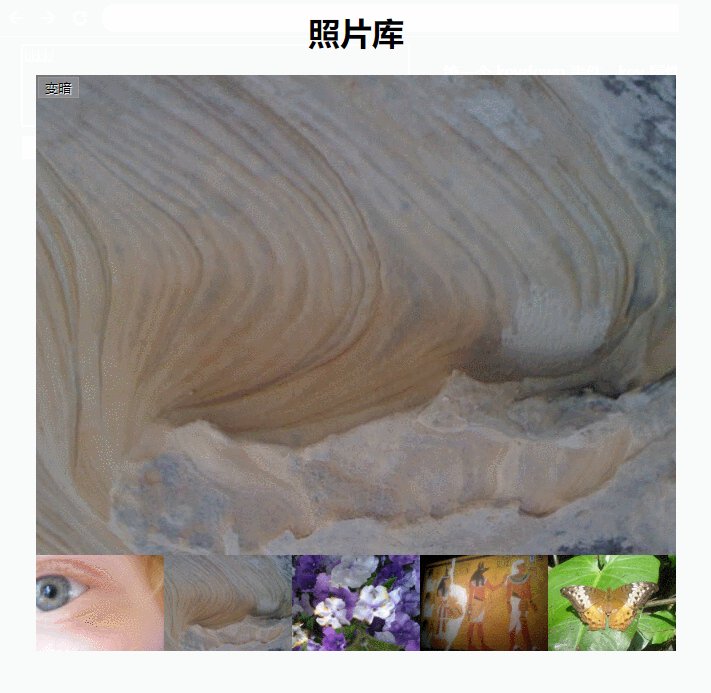
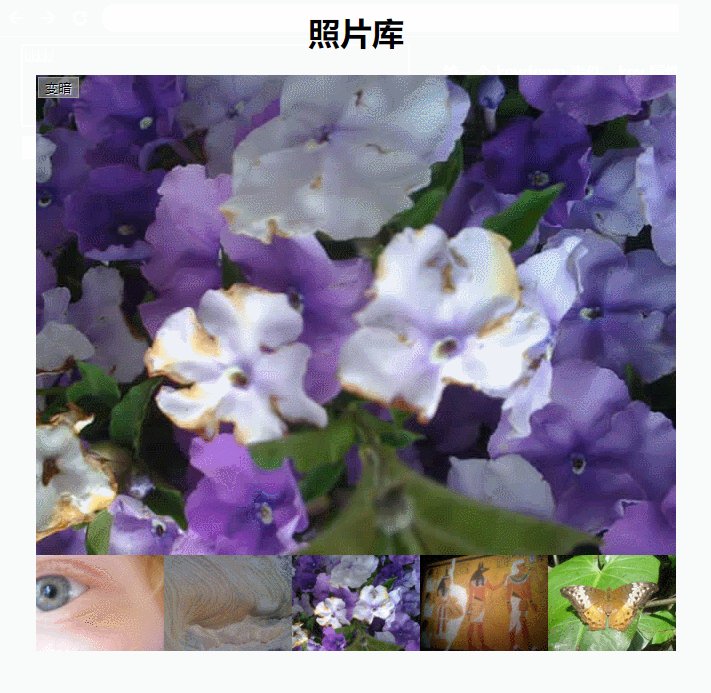
效果如下

目录如下

代码如下:
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>照片库</title>
<link rel="stylesheet" href="style.css">
<script src="main.js" defer></script>
</head>
<body>
<h1>照片库</h1>
<div class="full-img">
<img class="displayed-img" src="images/pic1.jpg">
<div class="overlay"></div>
<button class="dark">变暗</button>
</div>
<div class="thumb-bar"></div>
</body>
</html>
//main.js
const displayedImage = document.querySelector('.displayed-img');
//缩略图库
const thumbBar = document.querySelector('.thumb-bar');
const btn = document.querySelector('button');
const overlay = document.querySelector('.overlay');
/* 遍历图片并添加至缩略图区 */
for(let i = 1; i <= 5; i++) {
const newImage = document.createElement('img');
newImage.setAttribute('src', 'images/pic' + i + '.jpg');
thumbBar.appendChild(newImage);
newImage.onclick = e => {
const imgSrc = e.target.getAttribute('src');
//大图
displayedImage.setAttribute('src', imgSrc);
};
}
/* 编写 变亮/变暗 按钮 */
btn.onclick = () => {
//这种方式机智哇
const btnClass = btn.getAttribute('class');
if(btnClass === 'dark') {
btn.setAttribute('class', 'light');
btn.textContent = '变亮';
overlay.style.backgroundColor = 'rgba(0, 0, 0, 0.5)';
} else {
btn.setAttribute('class', 'dark');
btn.textContent = '变暗';
overlay.style.backgroundColor = 'rgba(0, 0, 0, 0)';
}
};
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



