关于react-native项目在MacBookPro环境下打包成IPA
苹果开发者打包是需要接入公司的开发者账户里面的。看是企业账户还是什么,具体我不太清楚。
不过打包的方法倒是大同小异。
我们一起新建项目,先跑起来这个项目
npm install -g yarn react-native-cli
react-native init AwesomeProject2
cd AwesomeProject2
react-native run-ios

能跑起来项目,说明项目是很OK的。
接下来就是我们的打包环节了。
我们要用到Xcode
先进去我们的项目 AwesomeProject2
看到目录如下

我们使用Xcode进行打开

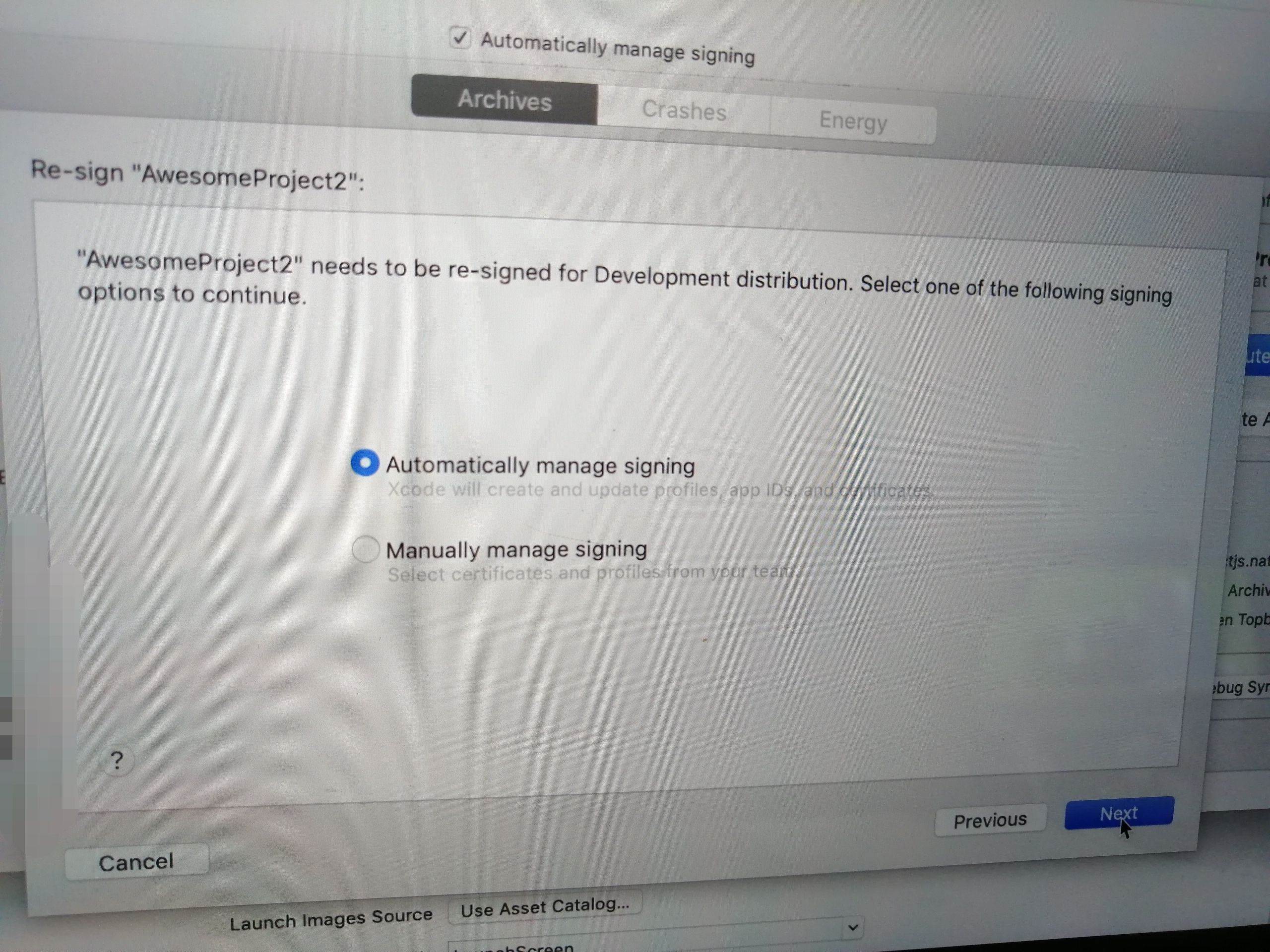
按照下面的一些步骤来,基本是点击next,next。选择不同的打包使用者也是有区别的,可以直接发布的,
还有公司内部测试用的,还有直接打包的,这样大家都可以下载测试玩的



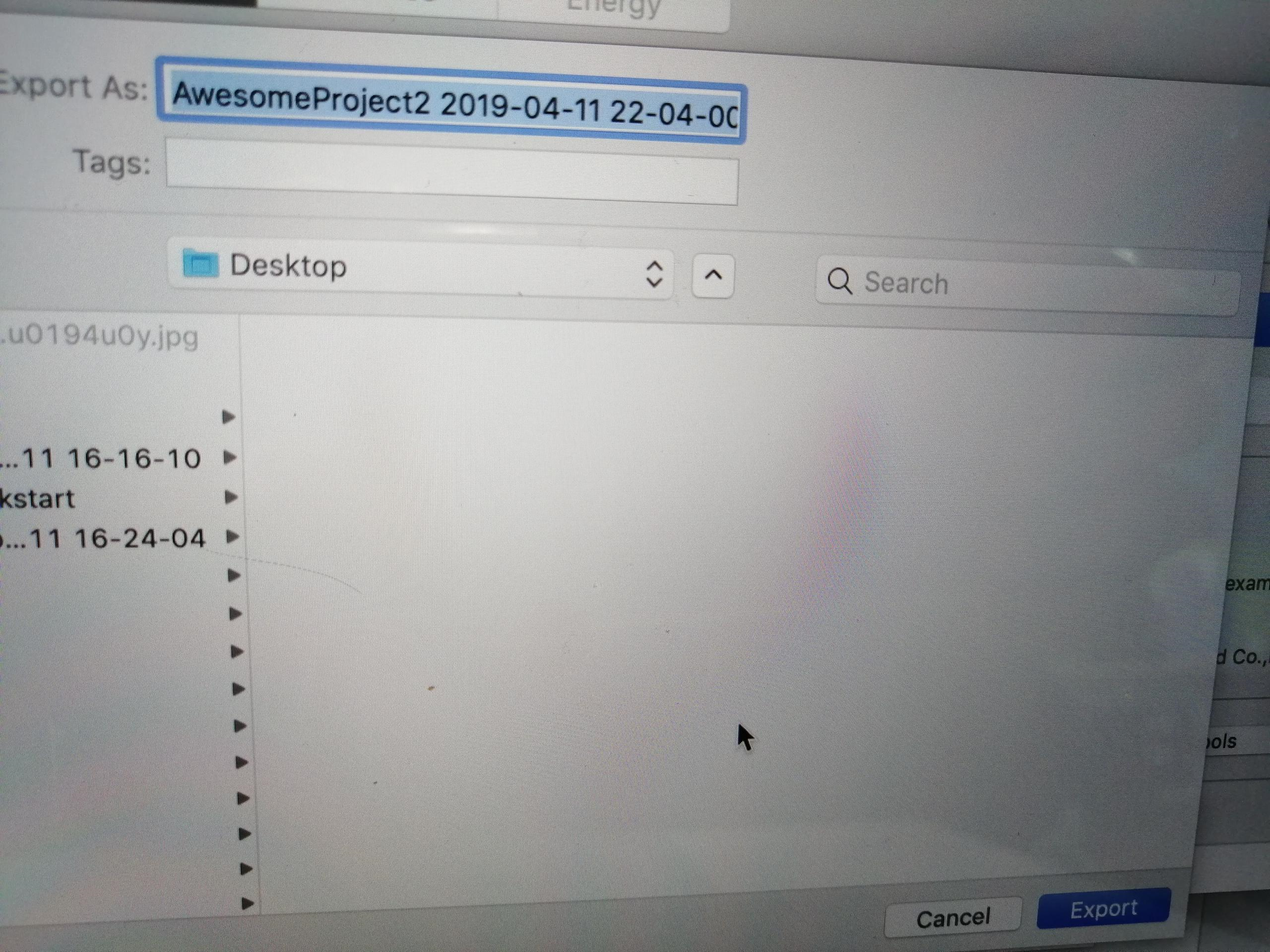
这一步就是想要让我们打包的IPA包放在哪里的,我选择的是桌面


这个就是我们打包的ipa包了

作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· 腾讯元宝接入 DeepSeek R1 模型,支持深度思考 + 联网搜索,好用不卡机!
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库