react-native中的TextInput
TextInput是一个允许用户输入文本的基础组件。它有一个名为onChangeText的属性,此属性接受一个函数,
而此函数会在文本变化时被调用。另外还有一个名为onSubmitEditing的属性,
会在文本被提交后(用户按下软键盘上的提交键)调用。
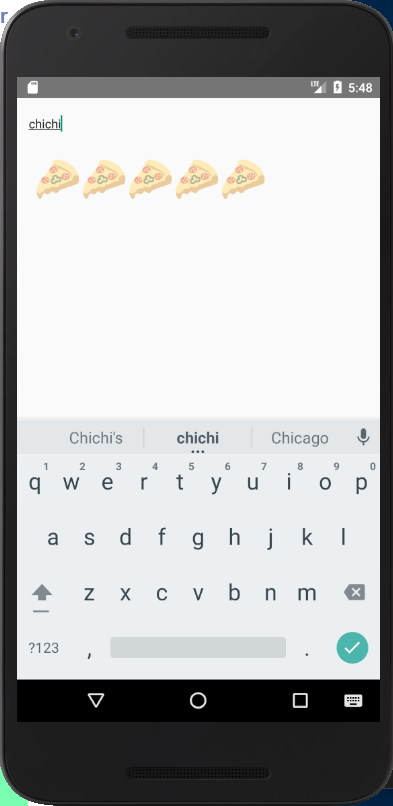
假如我们要实现当用户输入时,实时将其以单词为单位翻译为另一种文字。我们假设这另一种文字
来自某个吃货星球,只有一个单词: 🍕。所以"Hello there Bob"将会被翻译为"🍕🍕🍕"。

import React, { Component } from 'react';
import { AppRegistry, Text, TextInput, View } from 'react-native';
export default class PizzaTranslator extends Component {
constructor(props) {
super(props);
this.state = {text: ''};
}
render() {
return (
<View style={{padding: 10}}>
<TextInput
style={{height: 40}}
placeholder="Type here to translate!"
onChangeText={(text) => this.setState({text})}
/>
<Text style={{padding: 10, fontSize: 42}}>
{this.state.text.split(' ').map((word) => word && '🍕🍕🍕🍕🍕').join(' ')}
</Text>
</View>
);
}
}
在上面的例子里,我们把text保存到 state 中,因为它会随着时间变化。
TextInput 可能是天然具有“动态状态”的最简单的组件了。
TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。
本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,
以及多种不同的键盘类型(如纯数字键盘)等等。
最简单的用法就是丢一个TextInput到应用里,然后订阅它的onChangeText事件来读取用户的输入。
注意,从TextInput里取值这就是目前唯一的做法!也就是使用在onChangeText中用setState把
用户的输入写入到state中,然后在需要取值的地方从this.state中取出值。
它还有一些其它的事件,譬如onSubmitEditing和onFocus。一个简单的例子如下:

import React, { Component } from 'react';
import { TextInput } from 'react-native';
export default class UselessTextInput extends Component {
constructor(props){
super(props);
this.state = { text:'请输入任意字符'}
}
render() {
return (
<TextInput
style={{height: 40,borderColor:'gray', borderWidth: 1}}
onChangeText={(text) => this.setState({text})}
value={this.state.text}
/>
)
}
}
注意有些属性仅在multiline为true或者为false的时候有效。此外,当multiline=false时,
为元素的某一个边添加边框样式(例如:borderBottomColor,borderLeftWidth等)将不会生效。
为了能够实现效果你可以使用一个View来包裹TextInput:

import React, { Component } from 'react';
import { TextInput } from 'react-native';
export default class UselessTextInput extends Component {
constructor(props) {
super(props);
this.state = { text: 'Useless Placeholder' };
}
render() {
return (
<TextInput
style={{height: 40, borderColor: 'gray', borderWidth: 1}}
onChangeText={(text) => this.setState({text})}
value={this.state.text}
/>
);
}
}
下面的这些,窝还没有遇到过:
TextInput在安卓上默认有一个底边框,同时会有一些padding。如果要想使其看起来和iOS上尽量一致,则需要设置padding: 0。
又又,在安卓上长按选择文本会导致windowSoftInputMode设置变为adjustResize,这样可能导致绝对定位的元素被键盘给顶起来。
要解决这一问题你需要在AndroidManifest.xml中明确指定合适的windowSoftInputMode
( https://developer.android.com/guide/topics/manifest/activity-element.html )值,
或是自己监听事件来处理布局变化。
更多属性,见下面链接:https://reactnative.cn/docs/textinput/#allowfontscaling
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



