前端知识体系
概要
前端开发工程师 不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。下面就用几张别人的思维导图总结一下前端的知识体系。
JS
JS可以跟着以下几张思维导图学习(听说是一位名为“王子墨”的大师做的图):学习 Javascript 首先要知道这门语言可以做什么,不能做什么,擅长做什么,不擅长做什么!
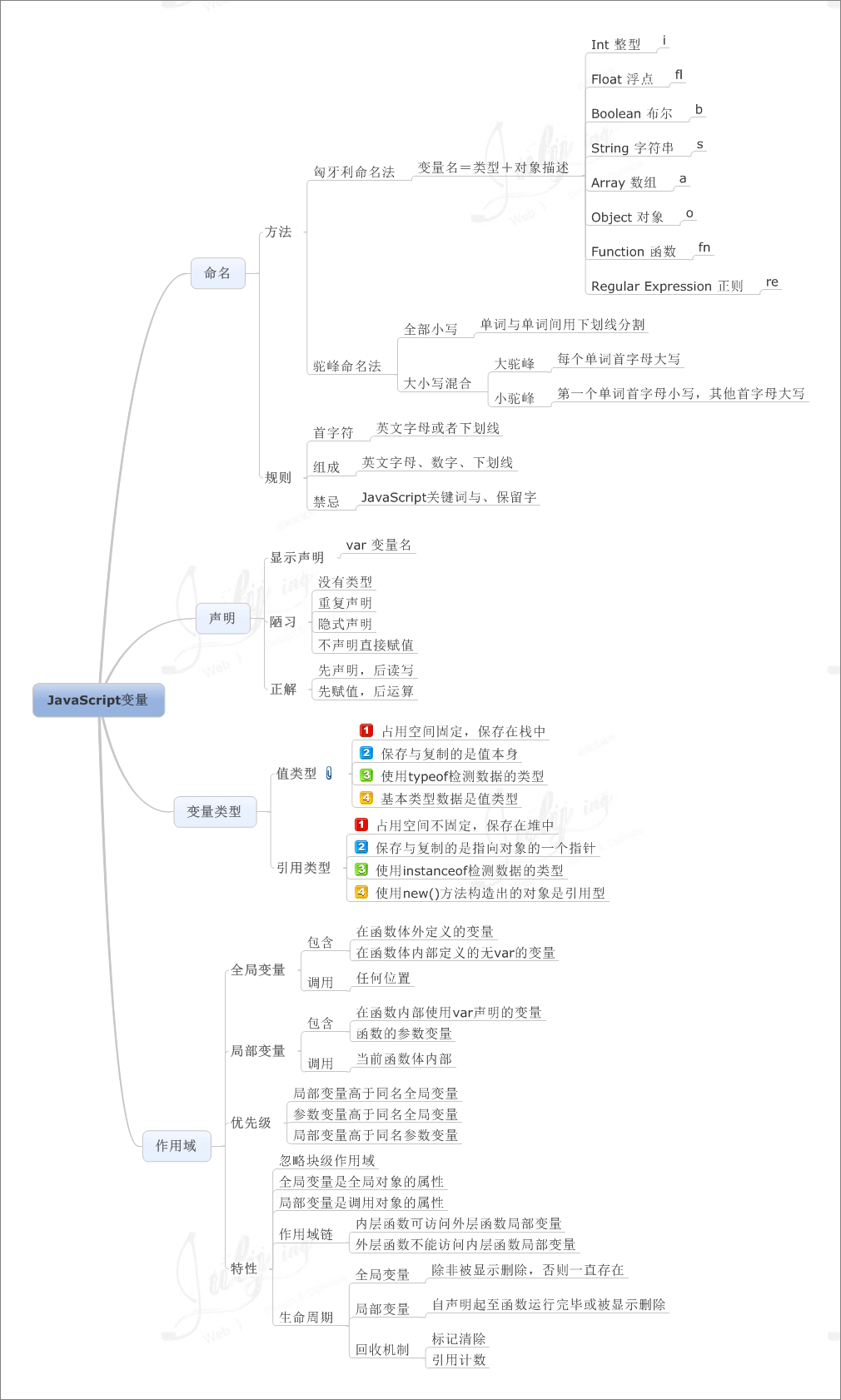
JS变量

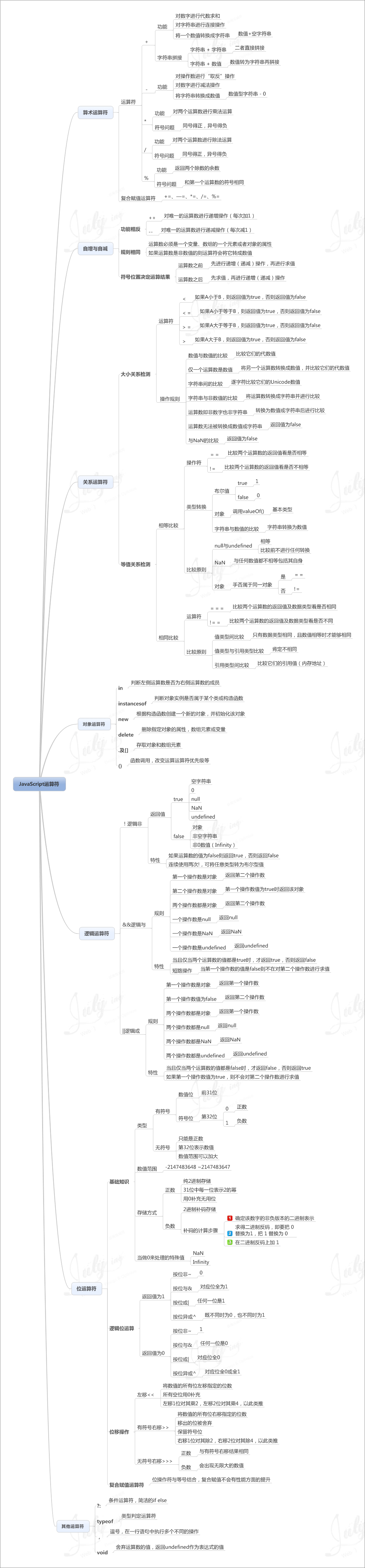
JS运算符

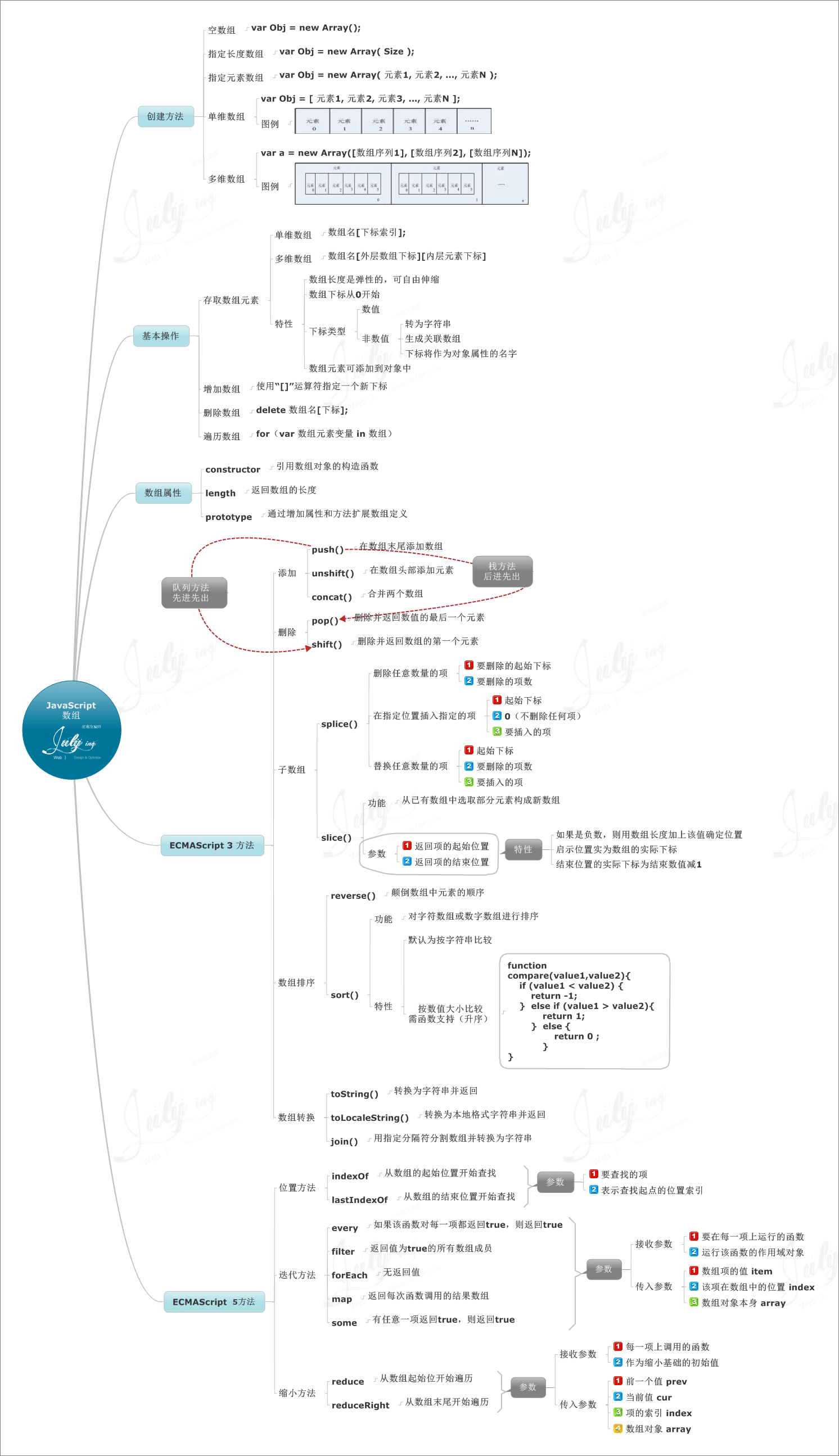
JS数组

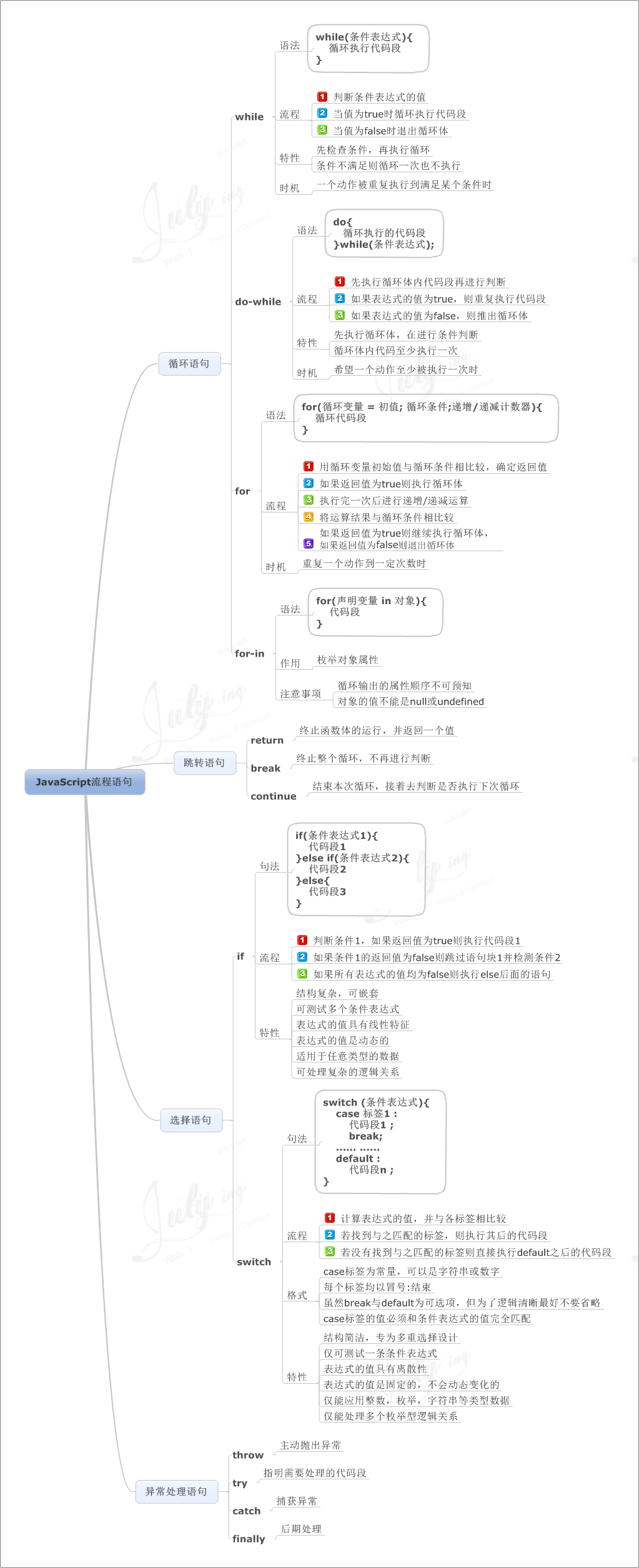
JS流程语句

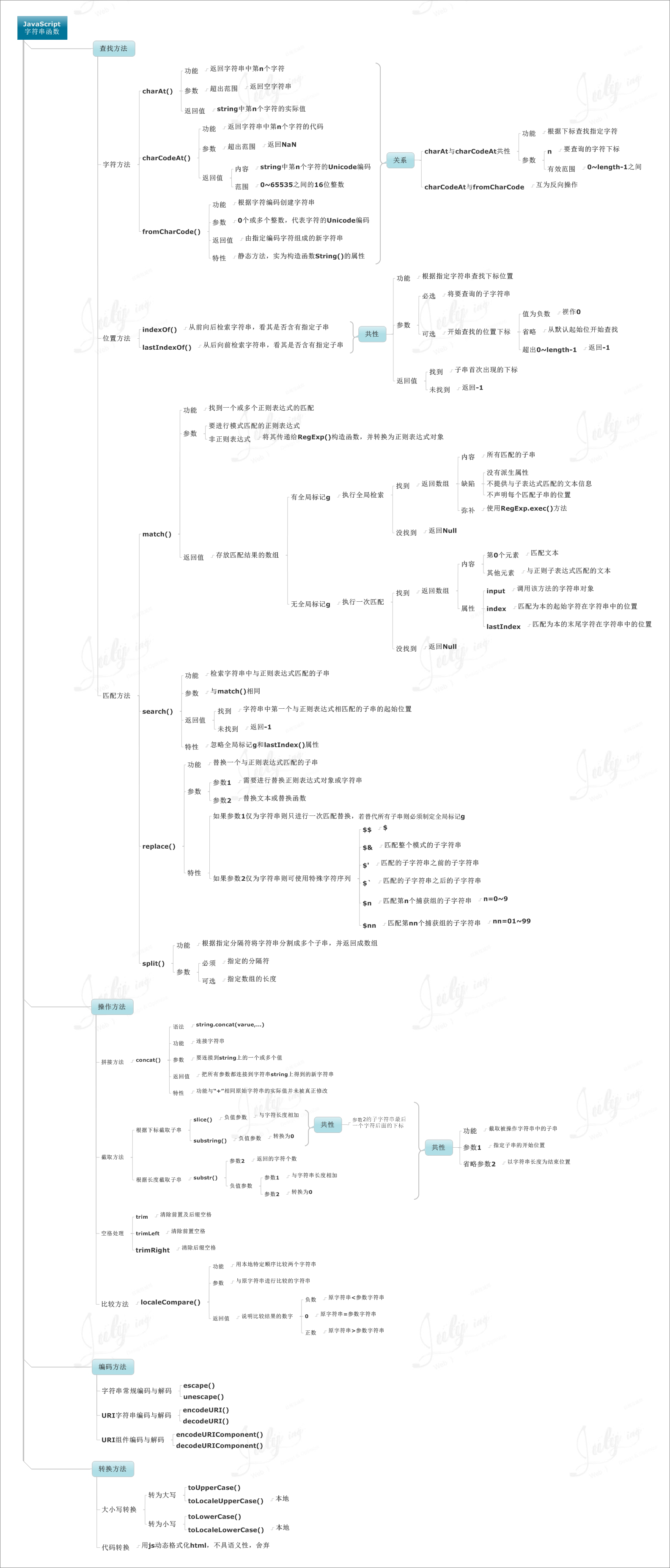
JS字符串函数

JS函数基础

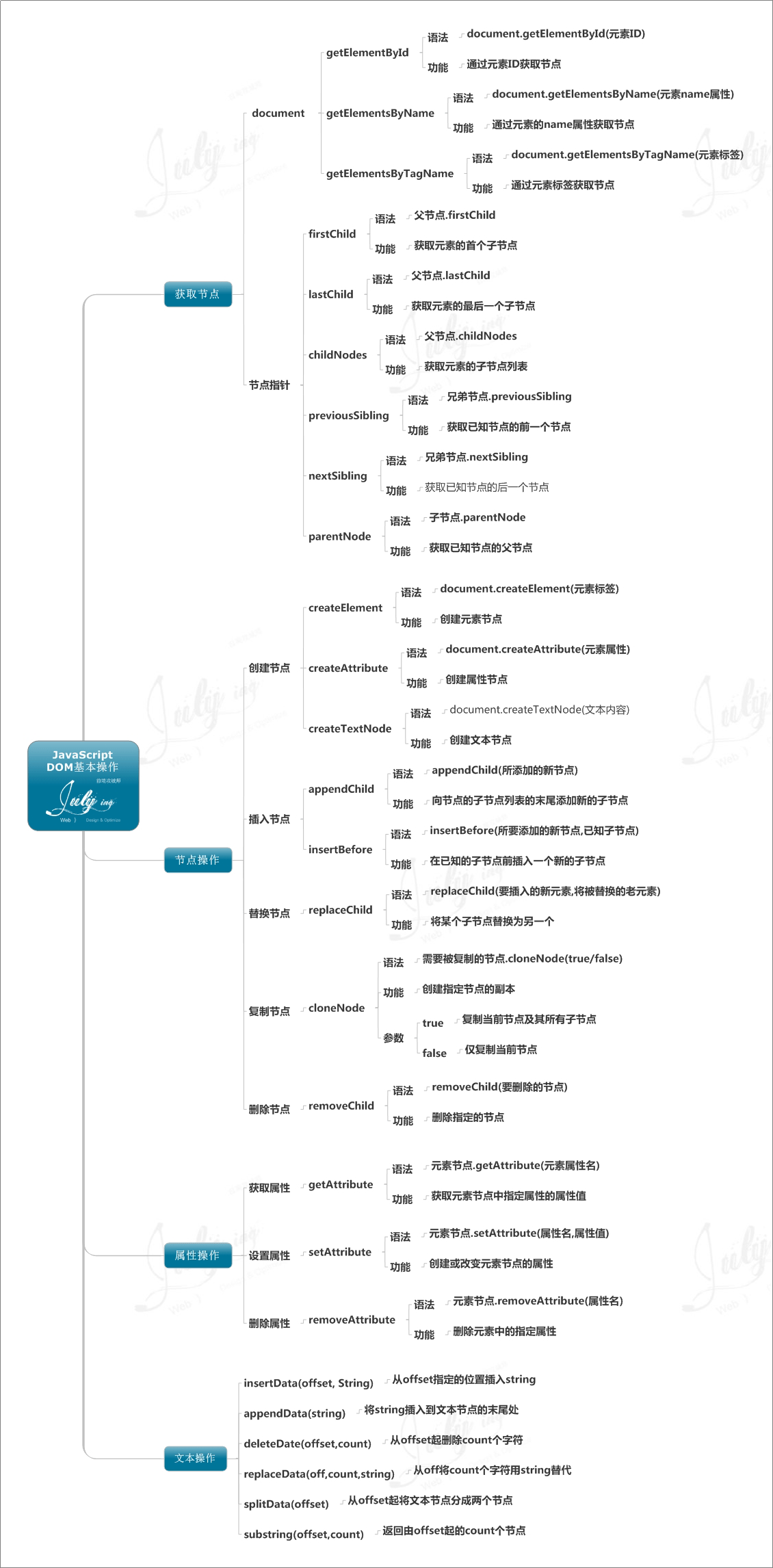
JS基础DOM操作

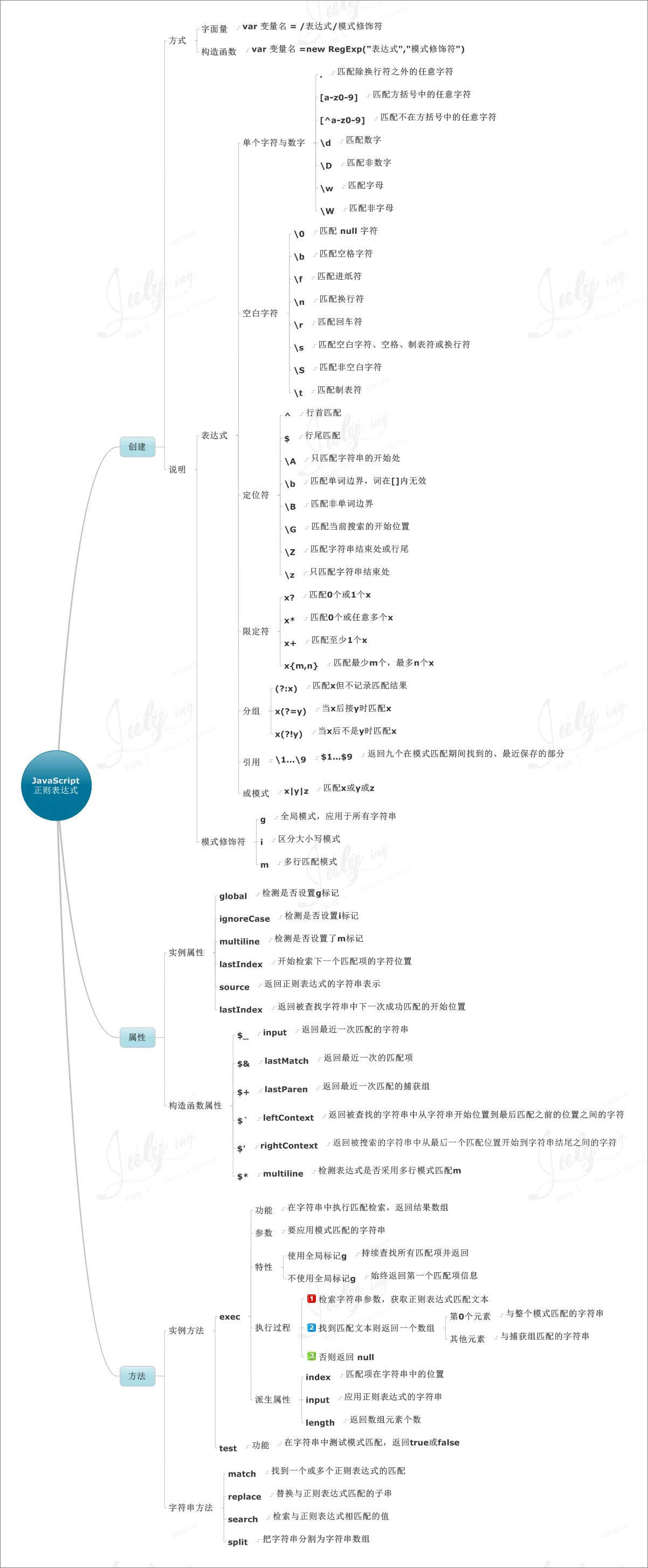
JS正则表达式

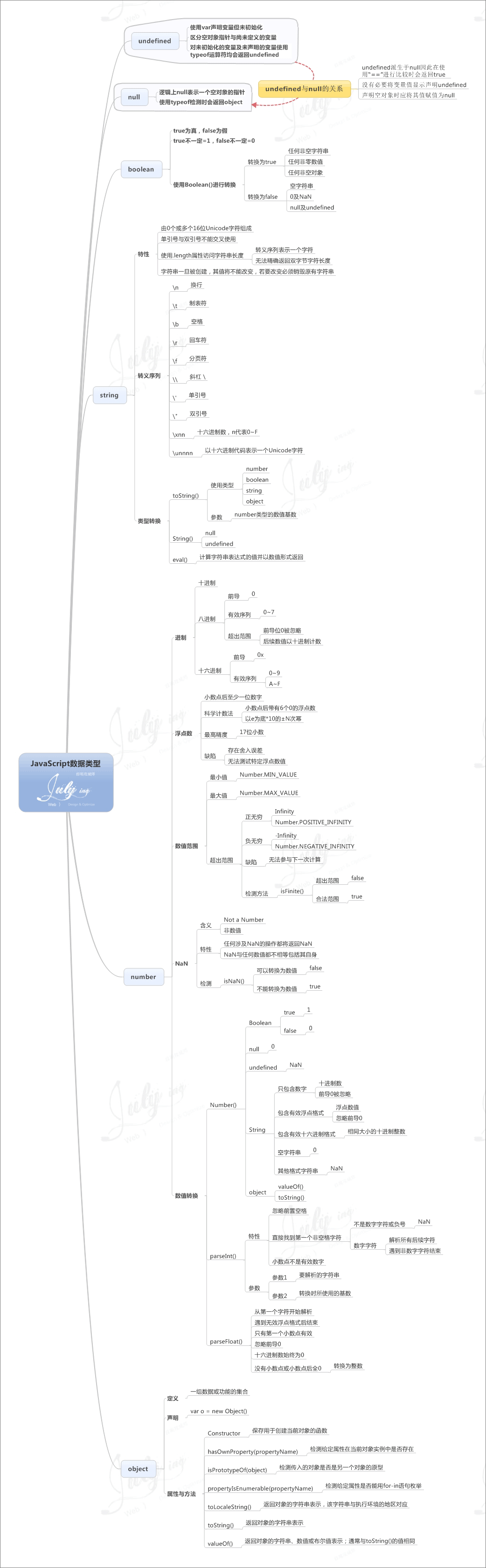
JS数据类型

HTML
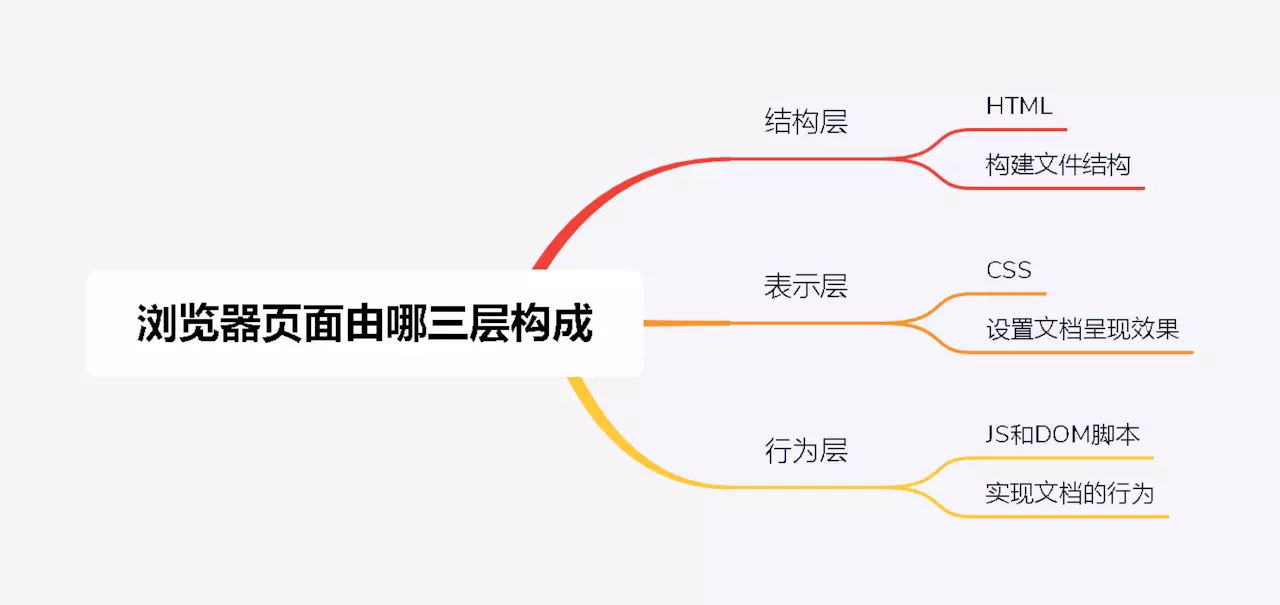
1 - 浏览器 | 浏览器页面构成

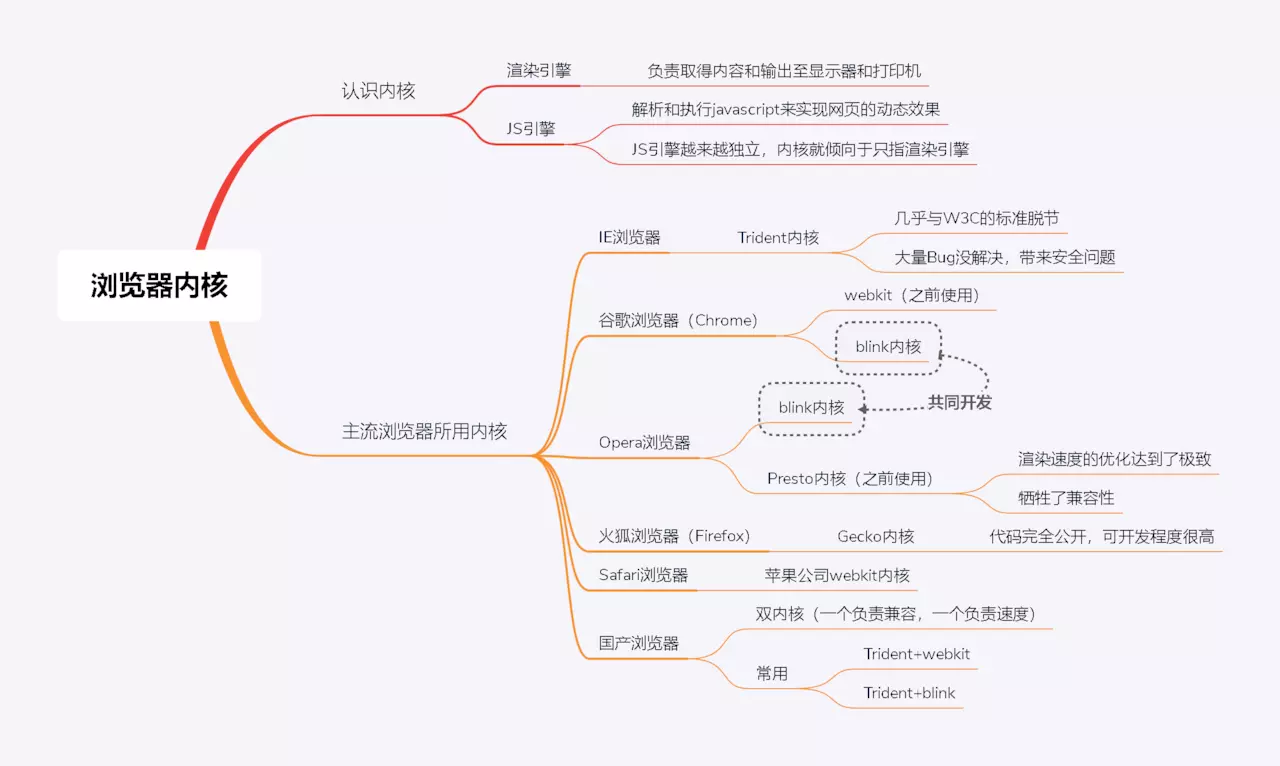
2 - 浏览器 | 浏览器内核相关知识点

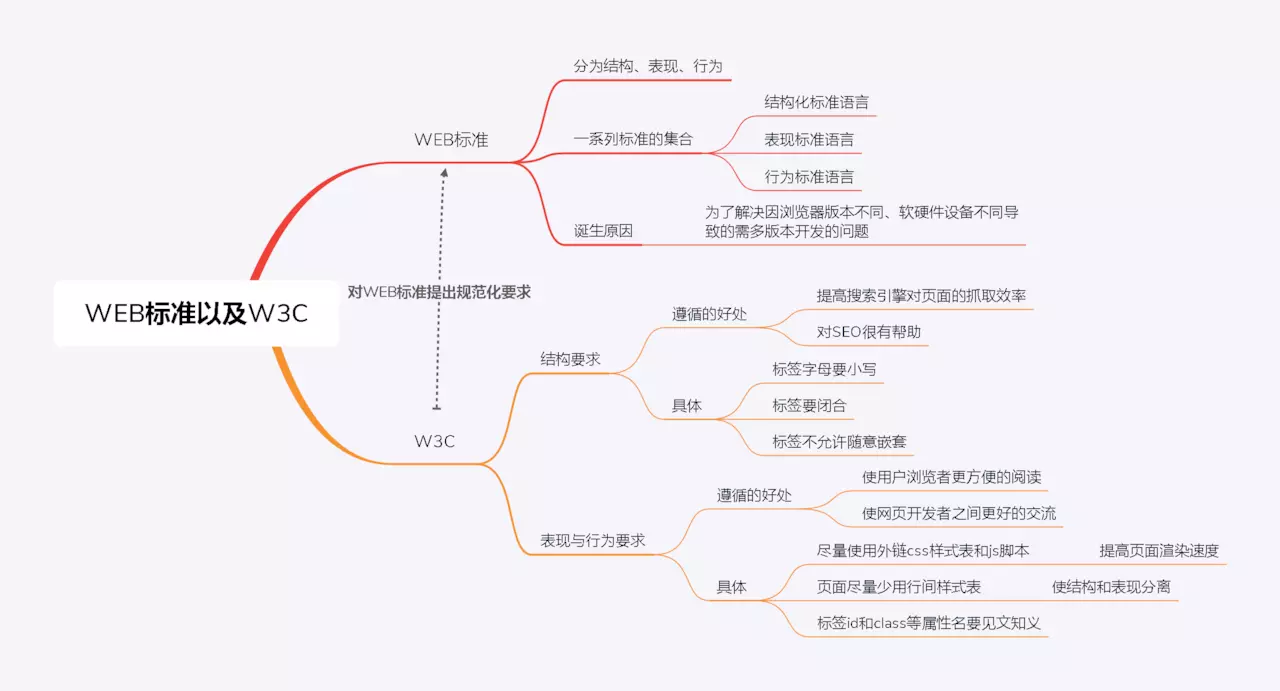
3 - W3C | 对WEB标准以及W3C的理解与认识

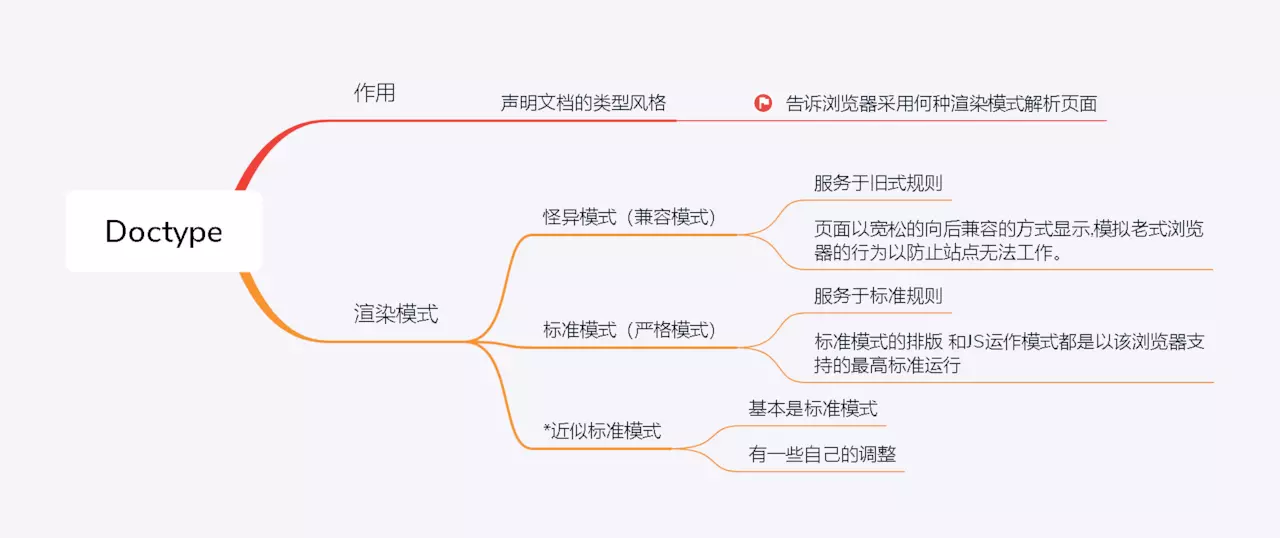
4 - 标签 | Doctype相关知识点

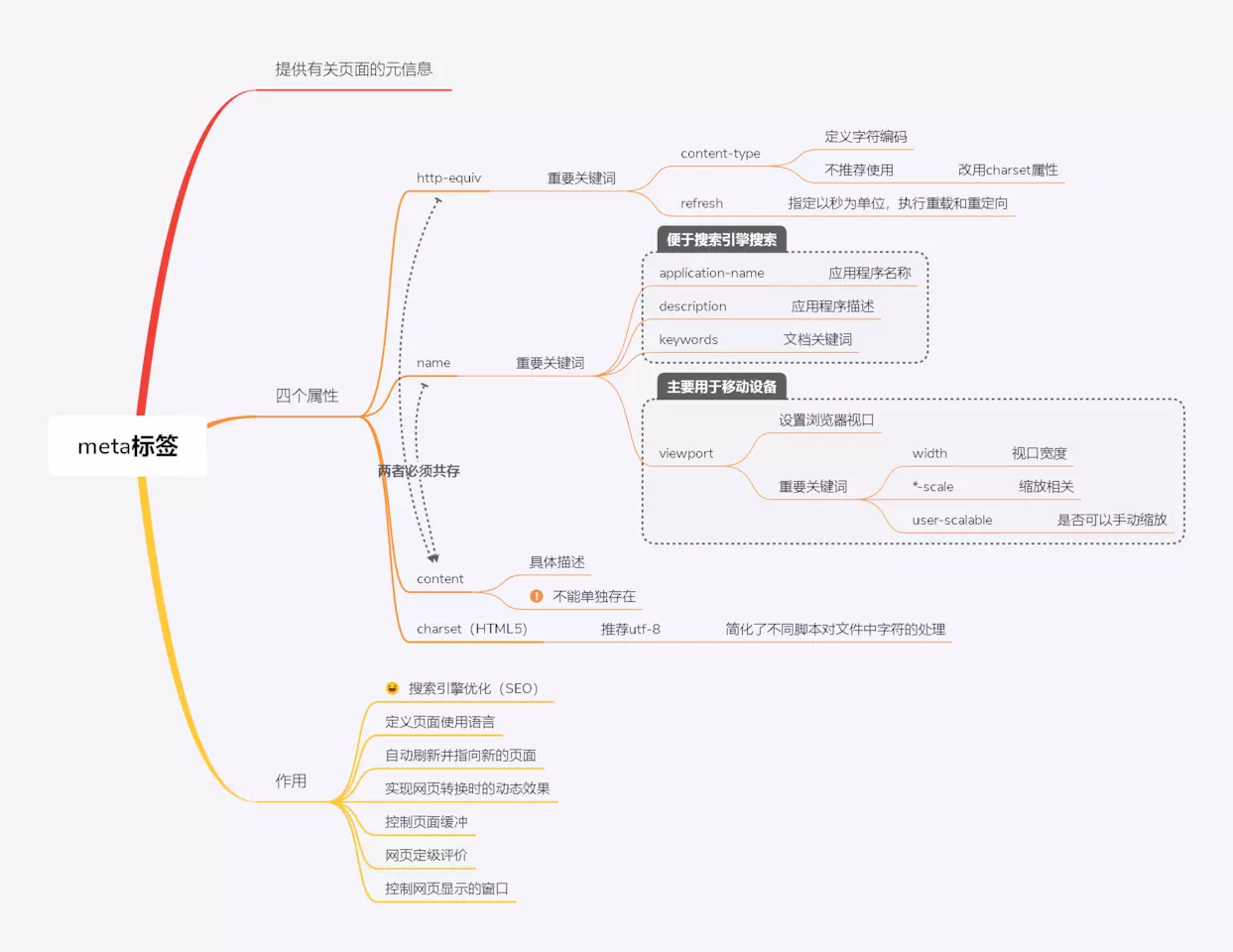
5 - 标签 | meta相关知识点

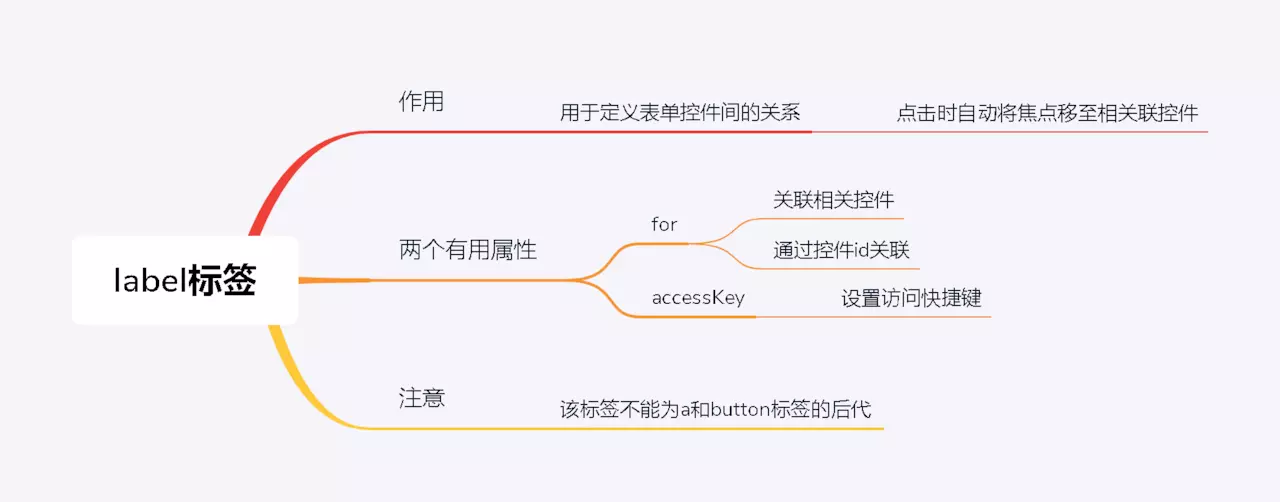
6 - 标签 | label相关知识点

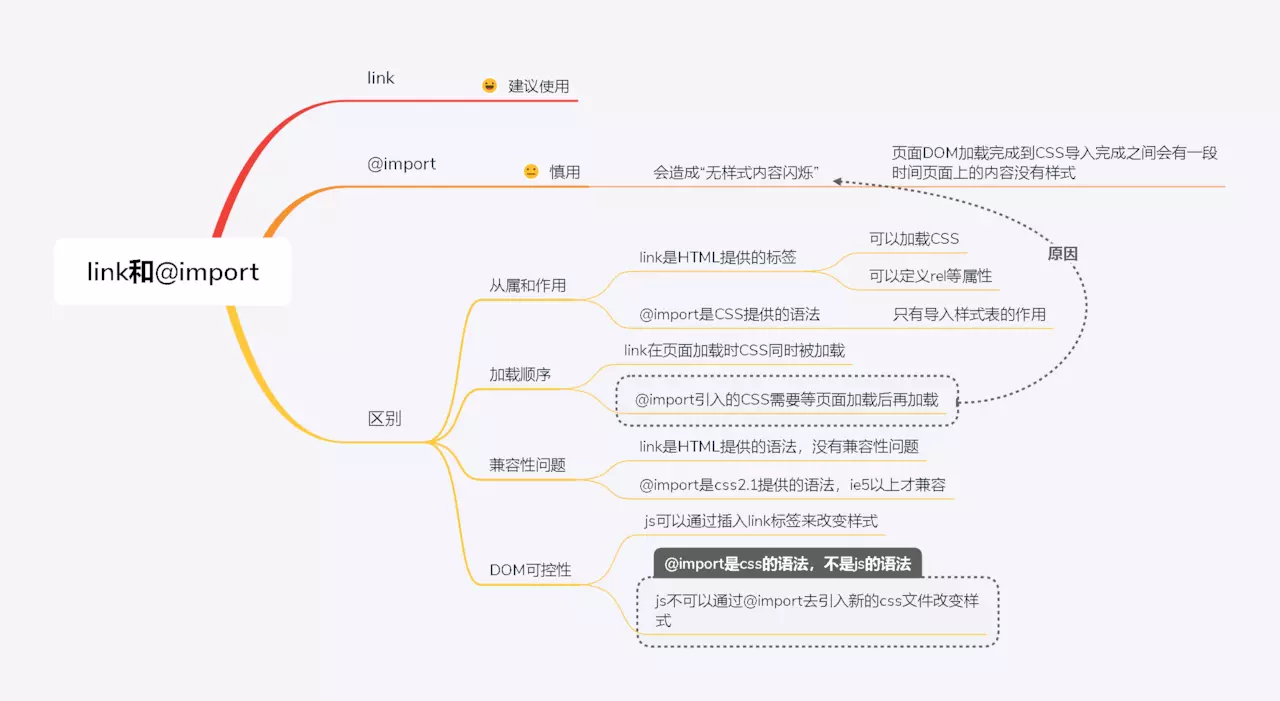
7 - 标签 | link 与 @import

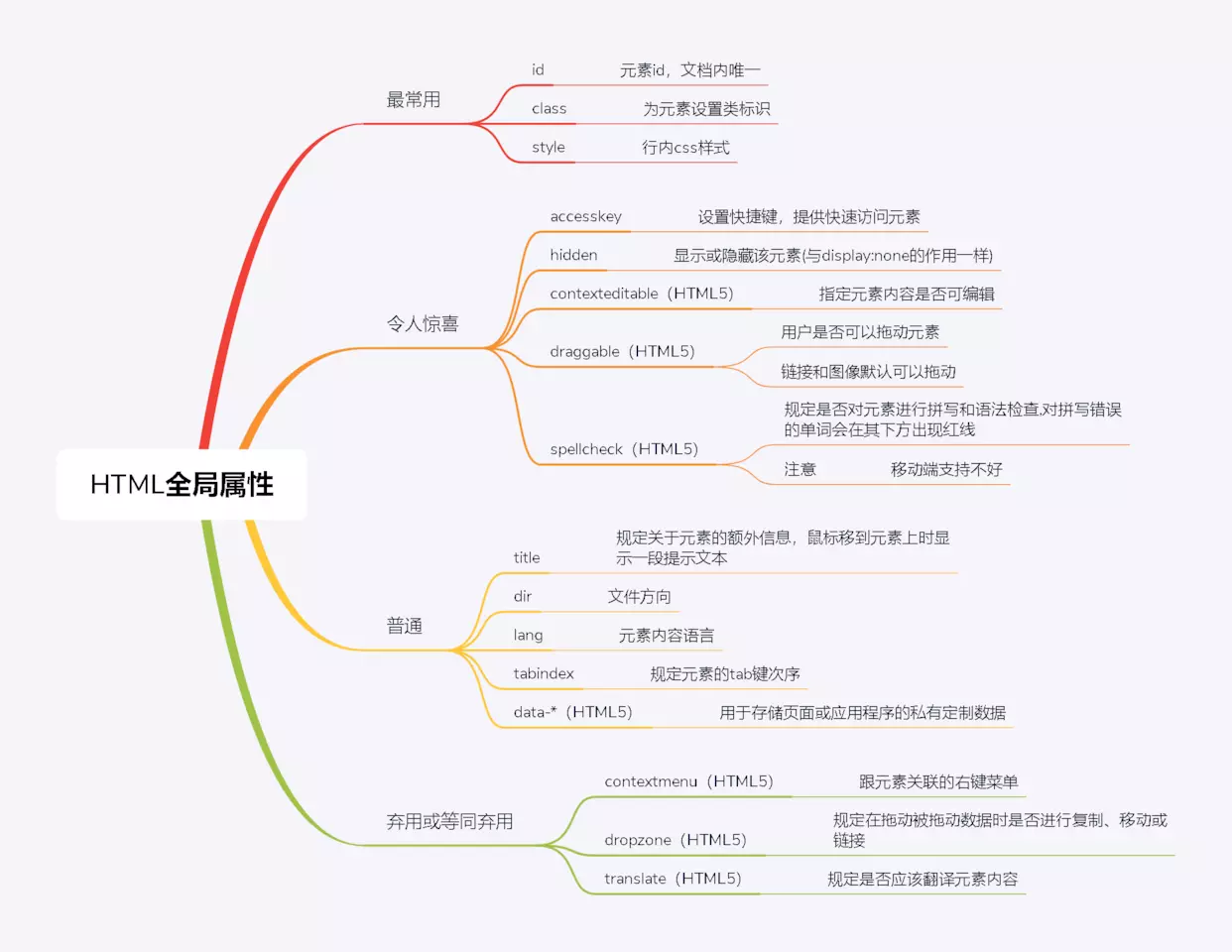
8 - 属性 | 全局属性一览

9 - 属性 | target属性

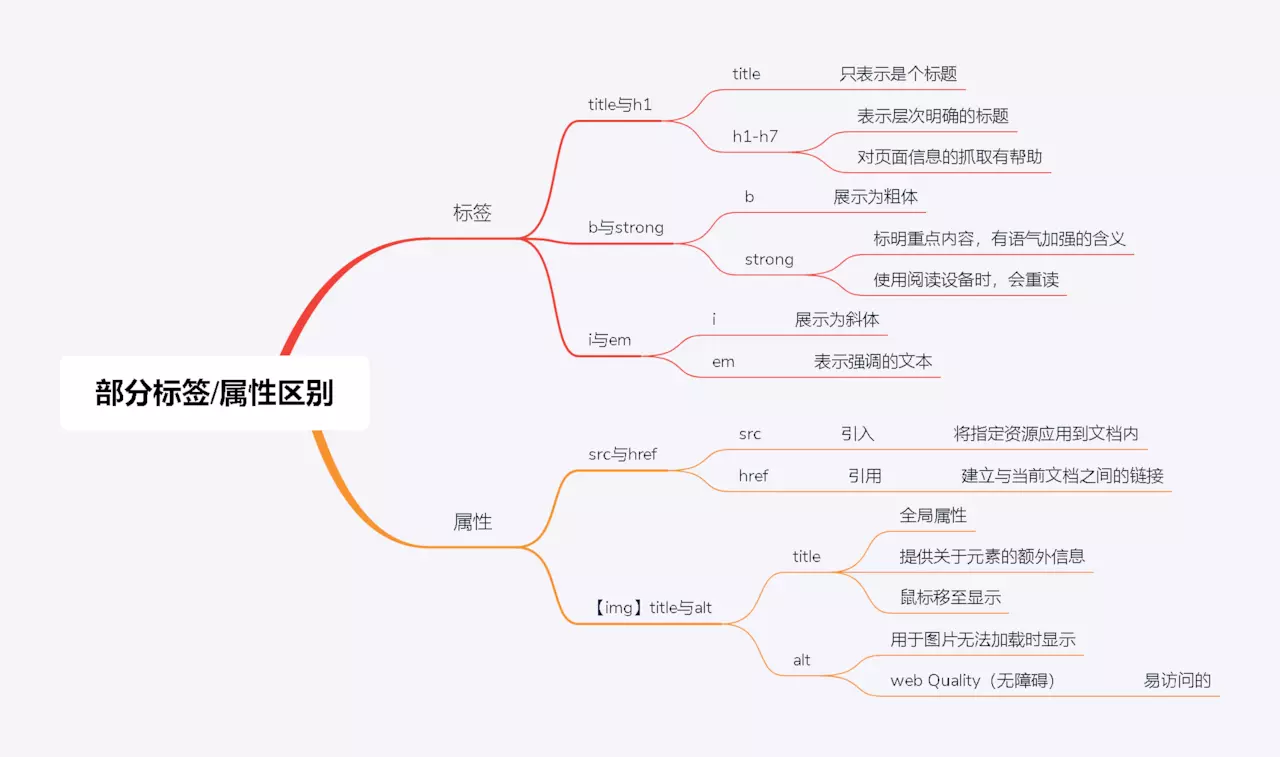
10 - 标签/属性 | 一些老生常谈的标签和属性对比

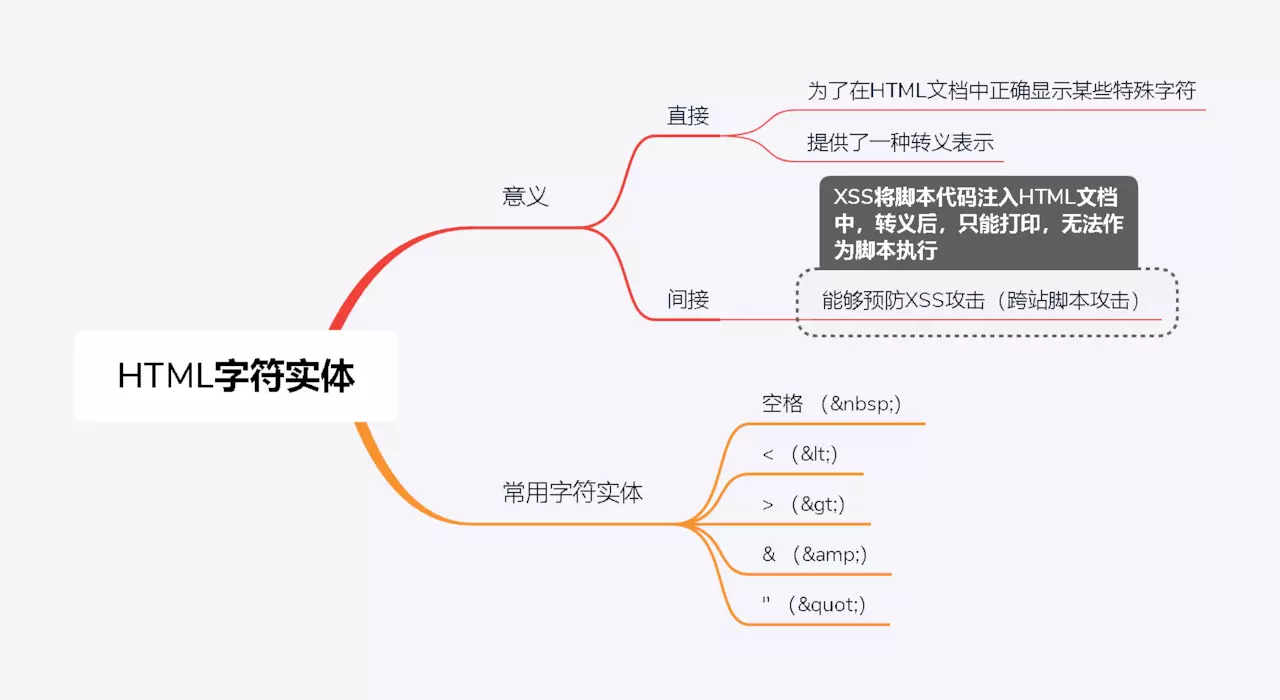
11 - 字符实体 | 认识Html字符实体

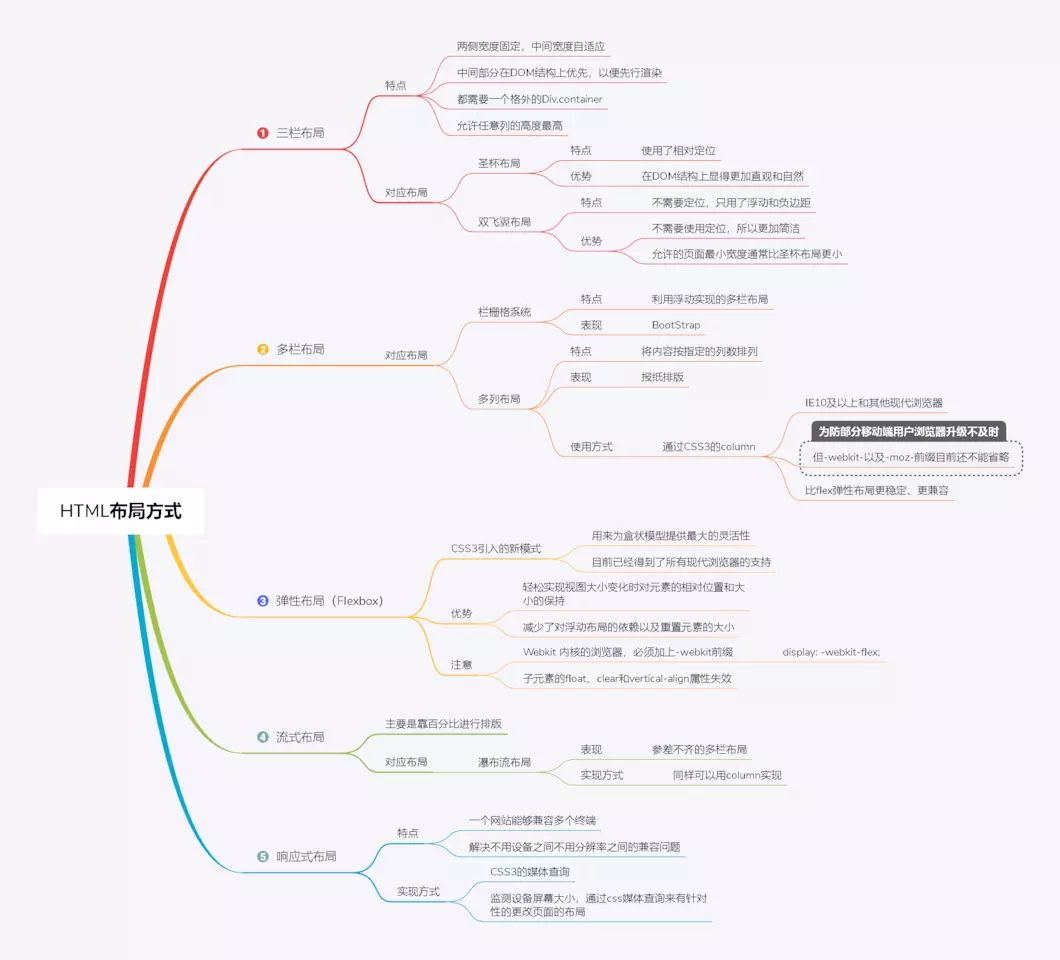
12 - 布局 | 几个前端该掌握的HTML布局

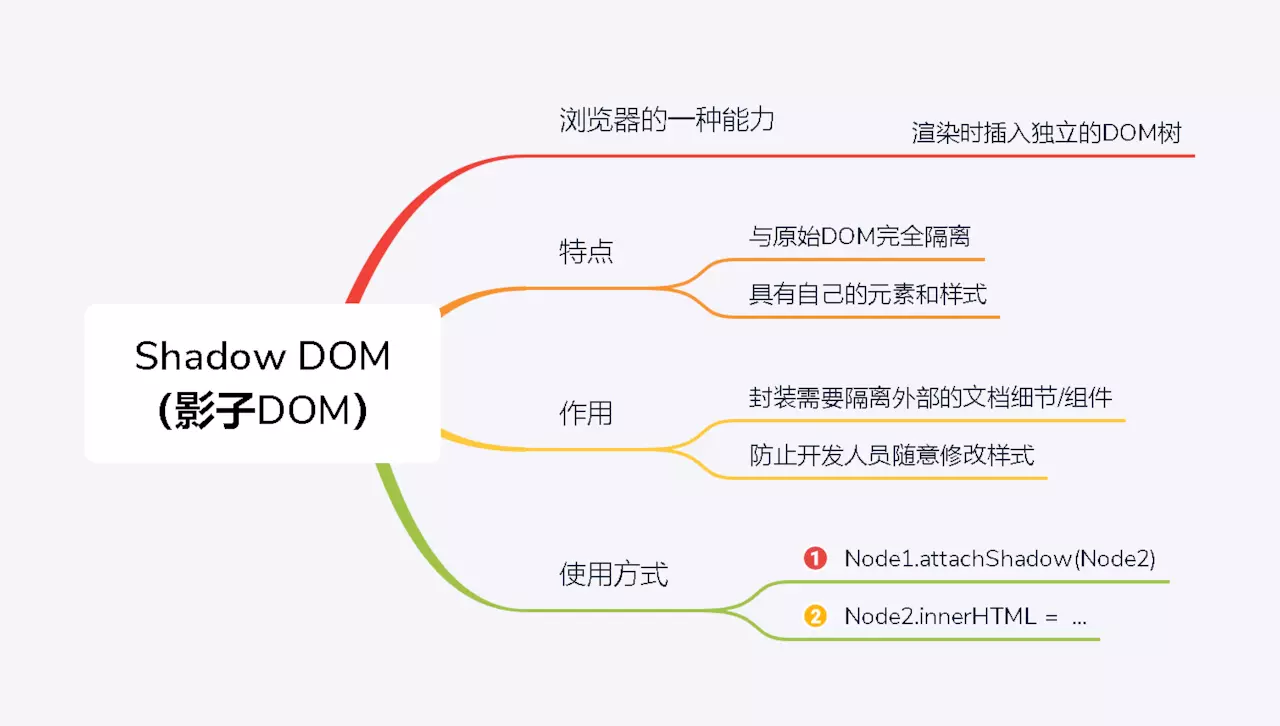
13 - DOM | 谈谈你对Shadow DOM的理解

14 - 浏览器 | 浏览器的数据存储方式有哪些

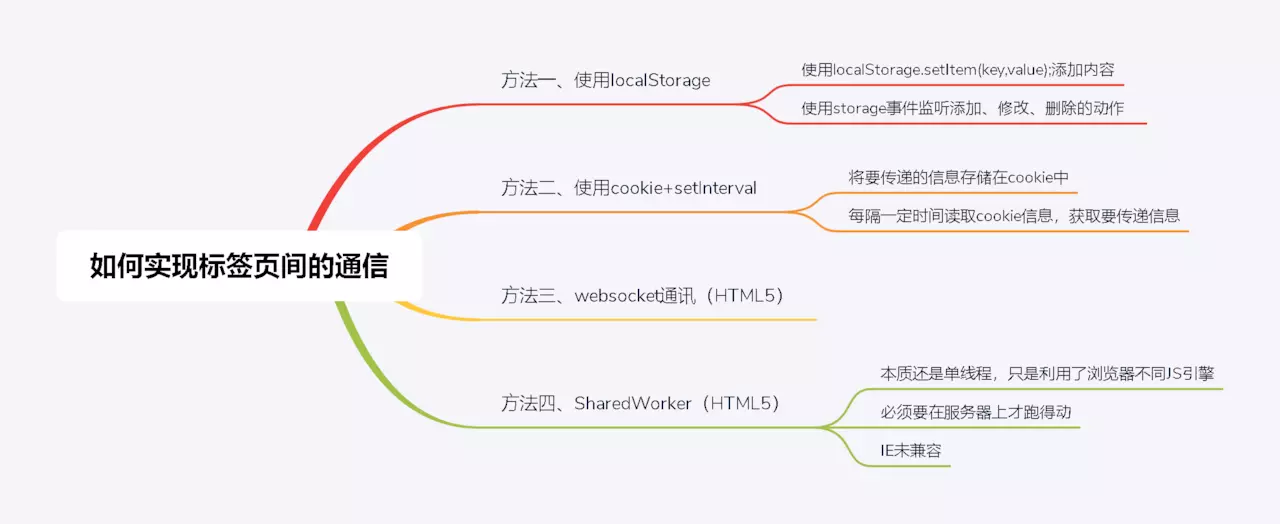
15 - 页面通信 | 如何实现标签页间的通信

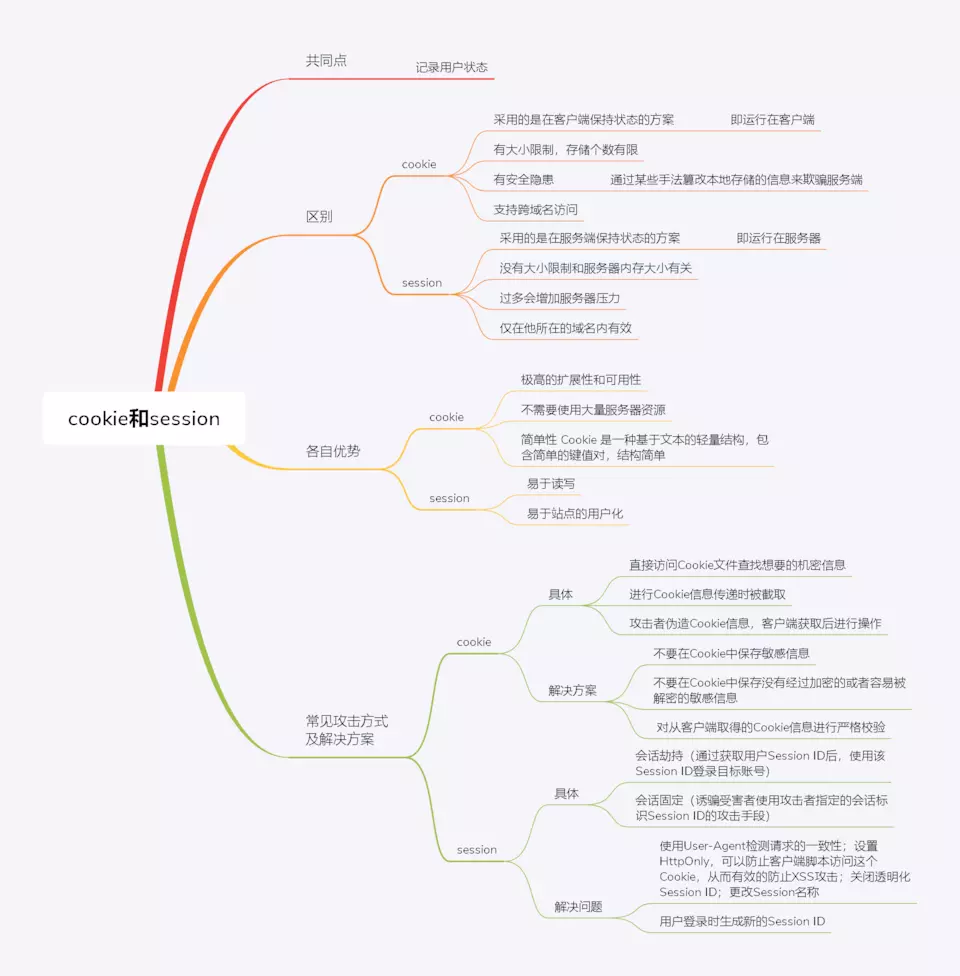
16 - 缓存 | 谈谈cookie和session的区别

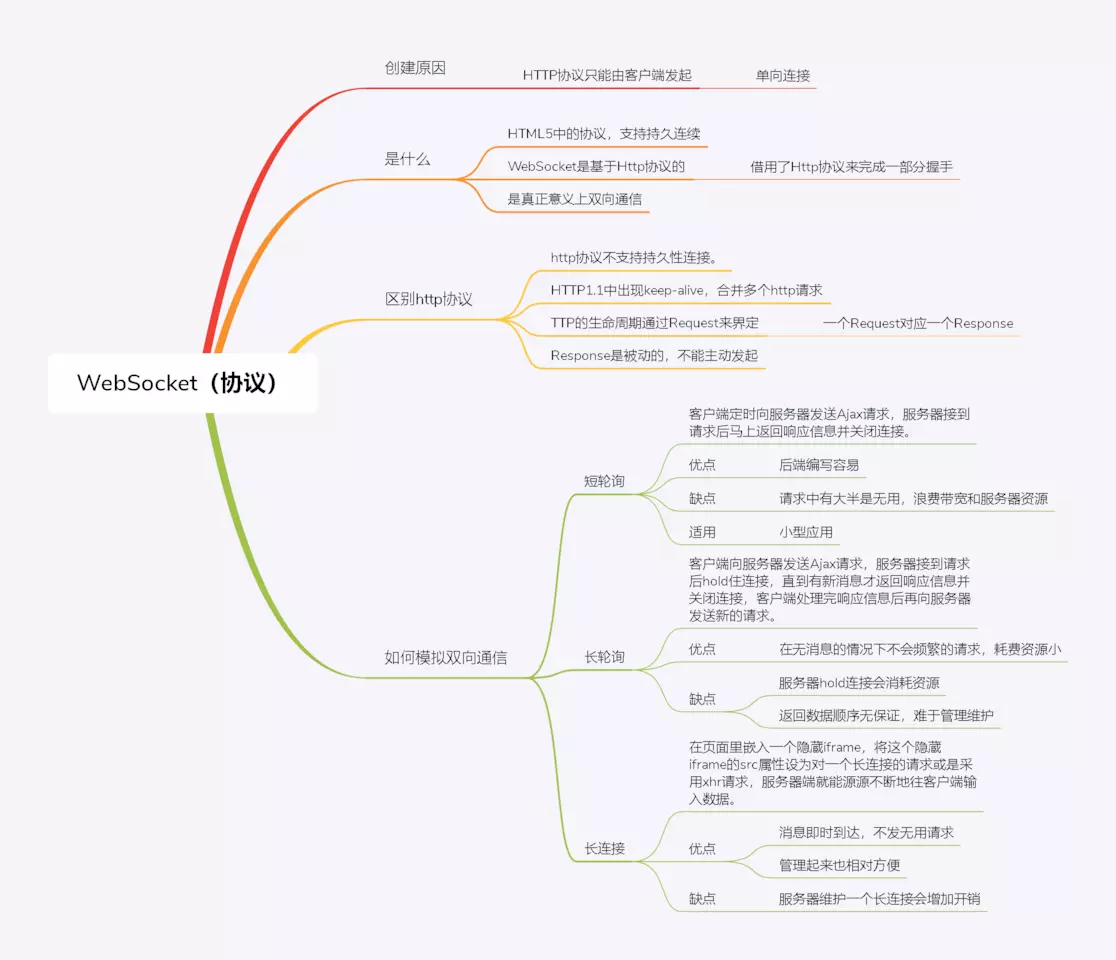
17 - 协议 | 谈谈对WebSocket的认识

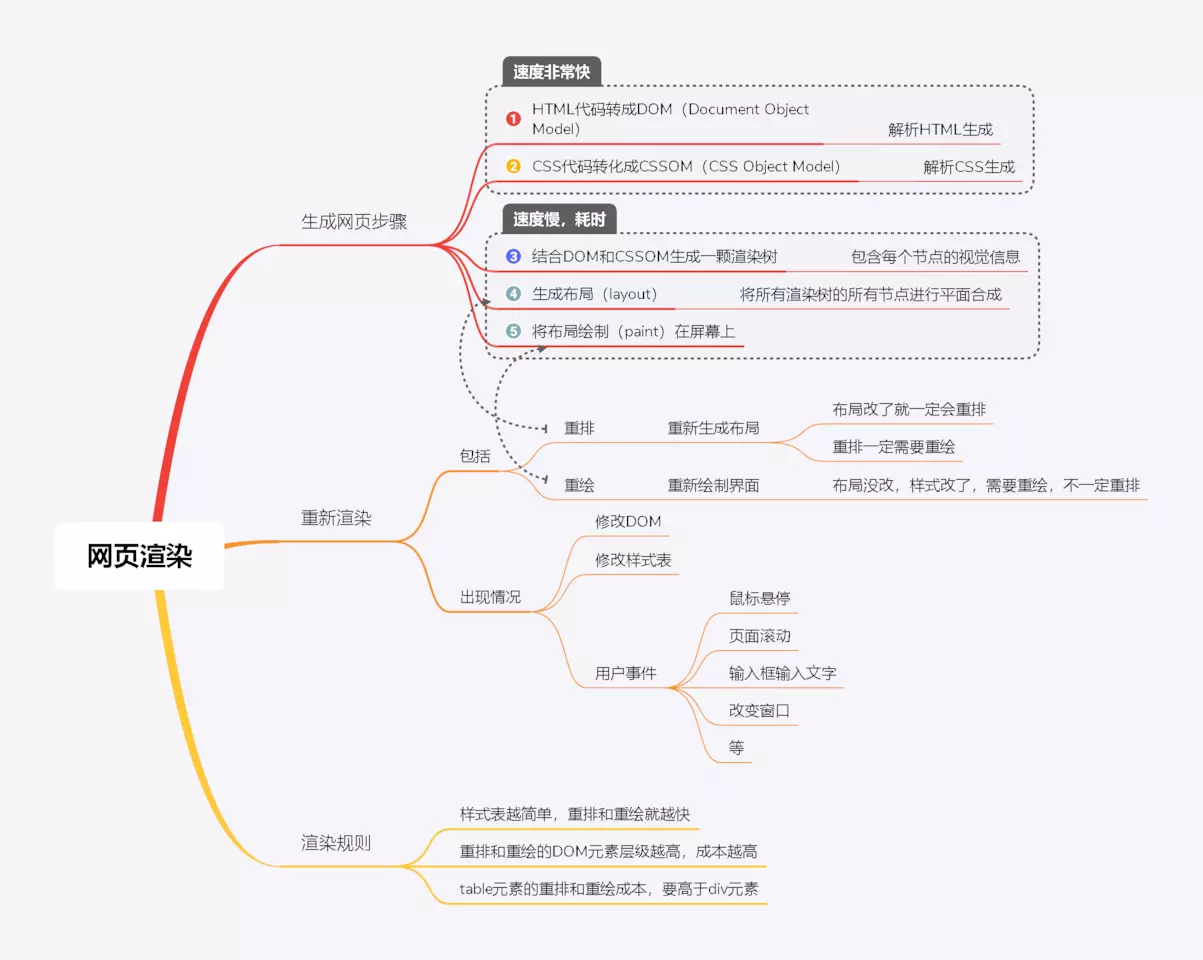
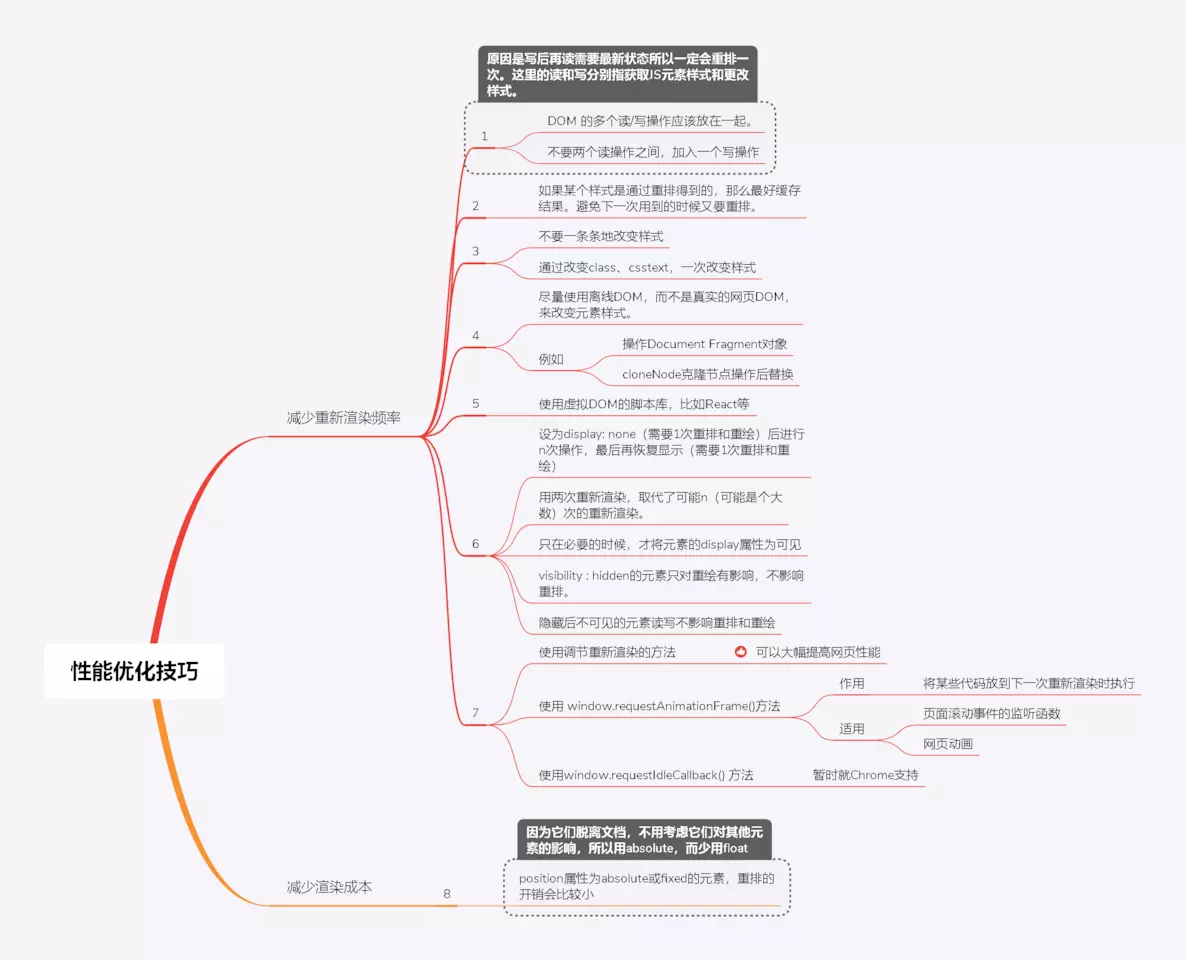
18 - 渲染 | 了解网页渲染流程与优化技巧

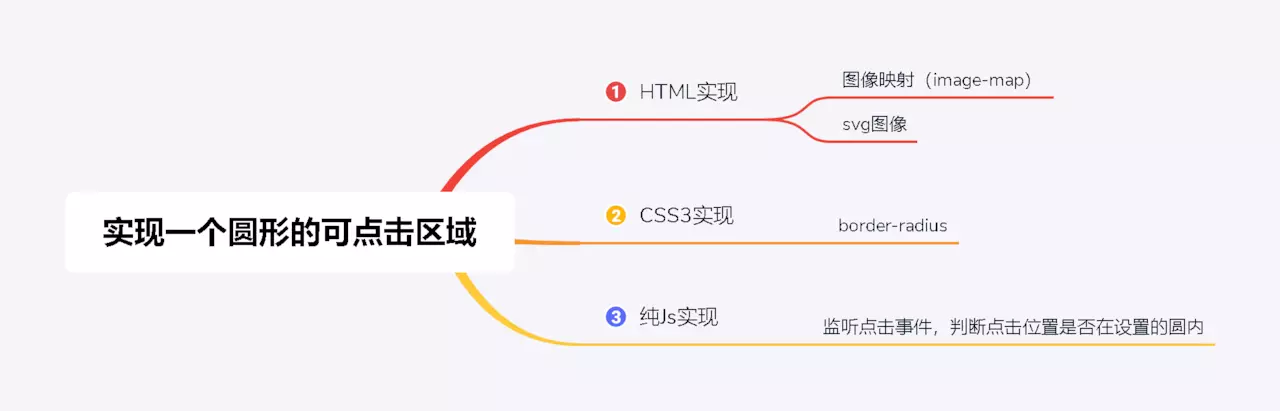
19 - 其他 | 实现一个圆形可点击区域的方式有哪些?

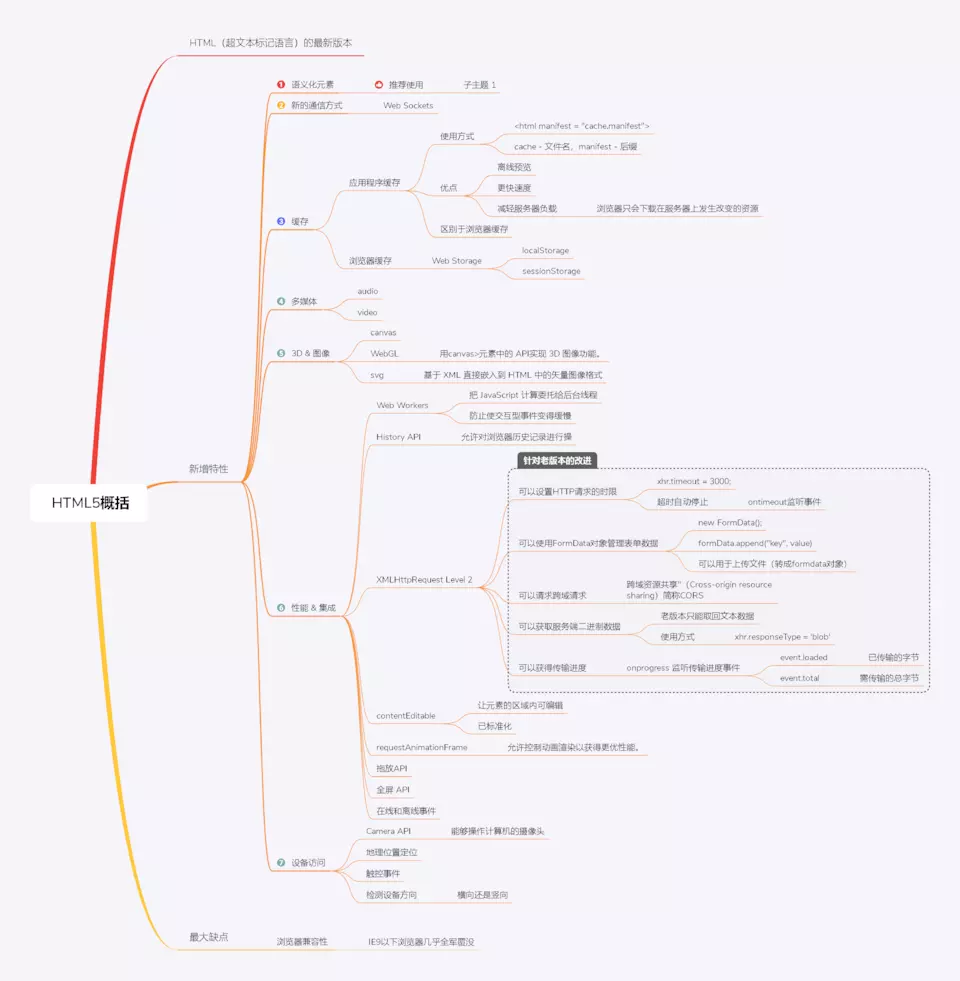
20 - 一览 | html5一图来概述

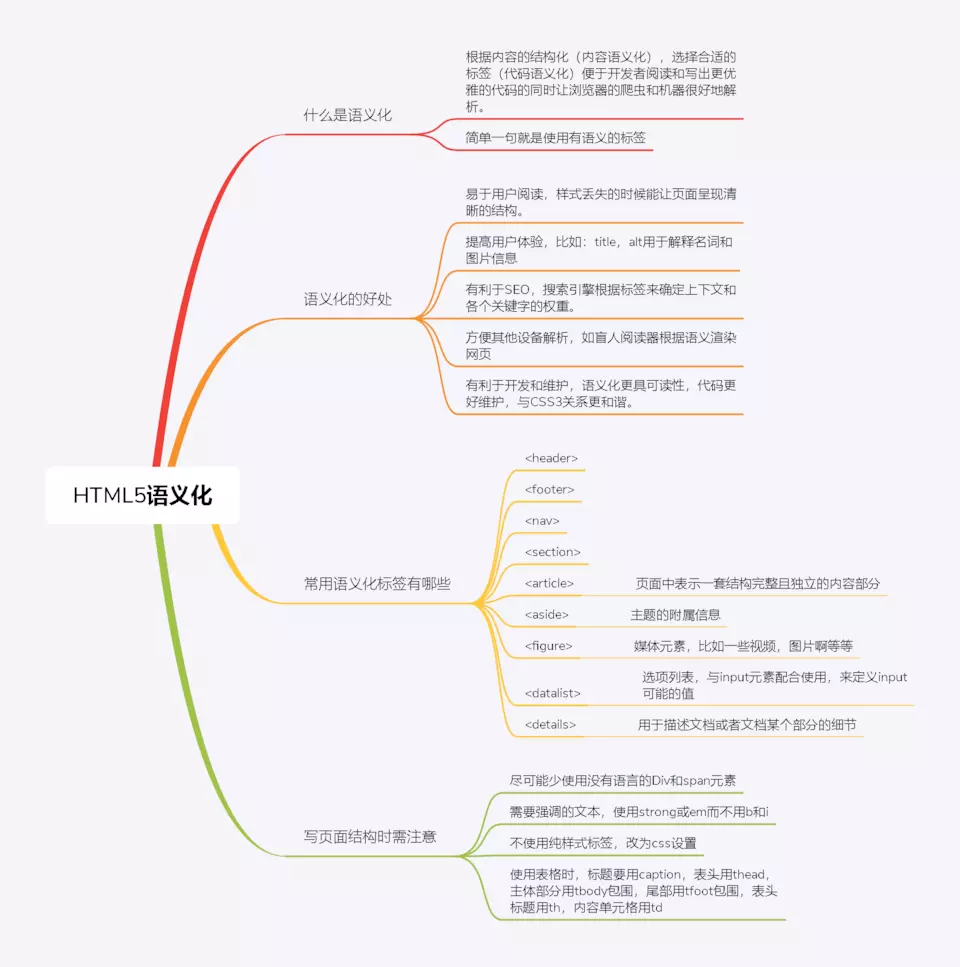
21 - 语义化 | 谈谈html5语义化

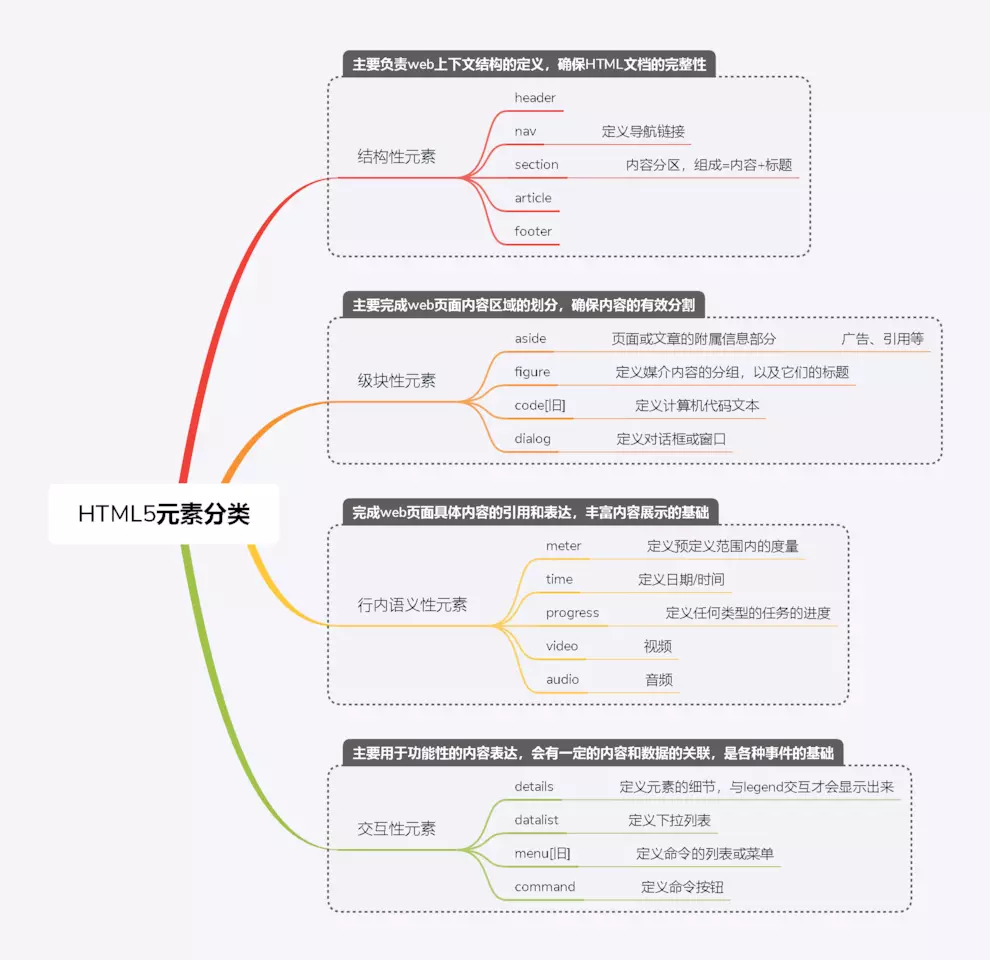
22 - 元素 | html5的元素分类

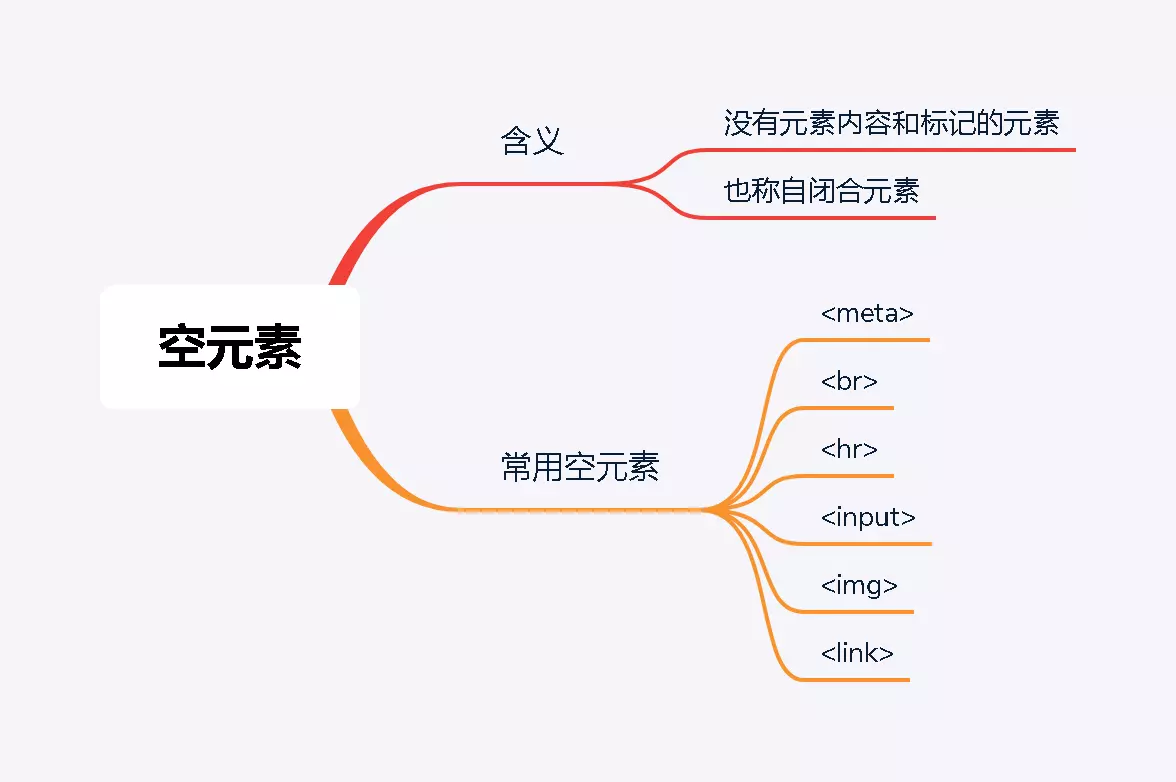
23 - 元素 | 常见空元素

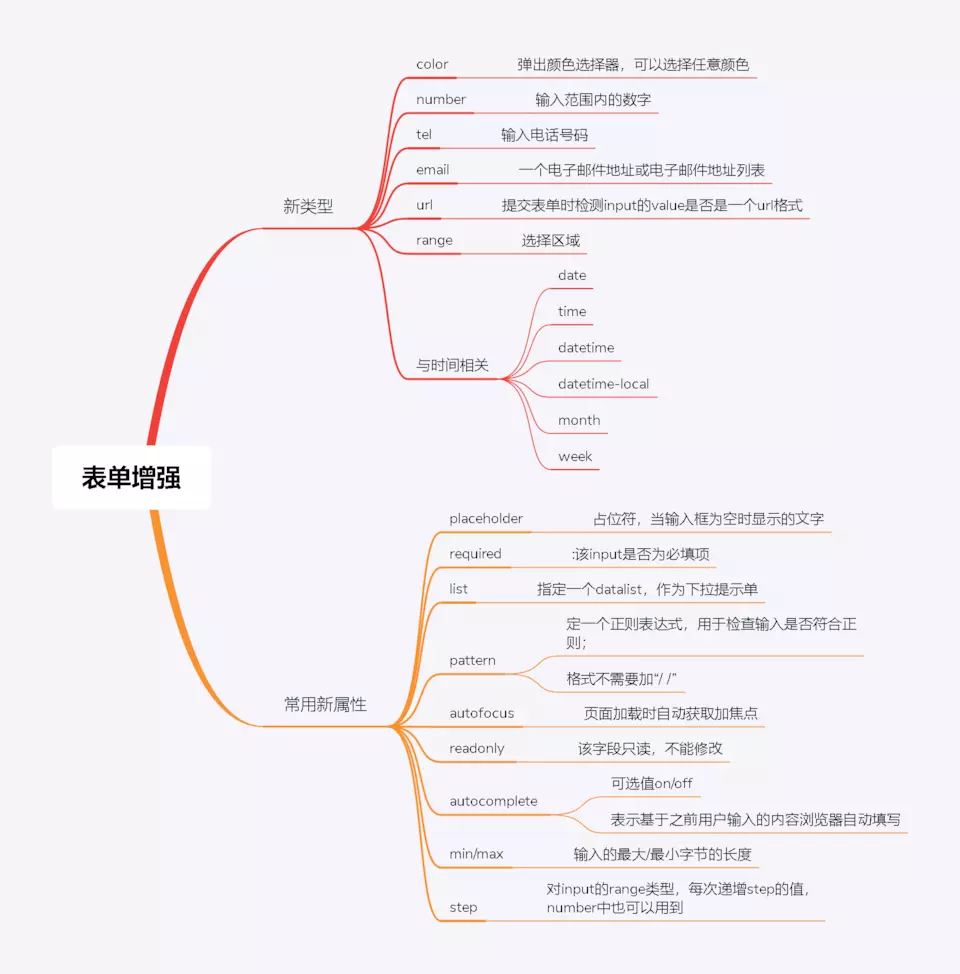
24 - 表单增强 | 新增的input类型及属性

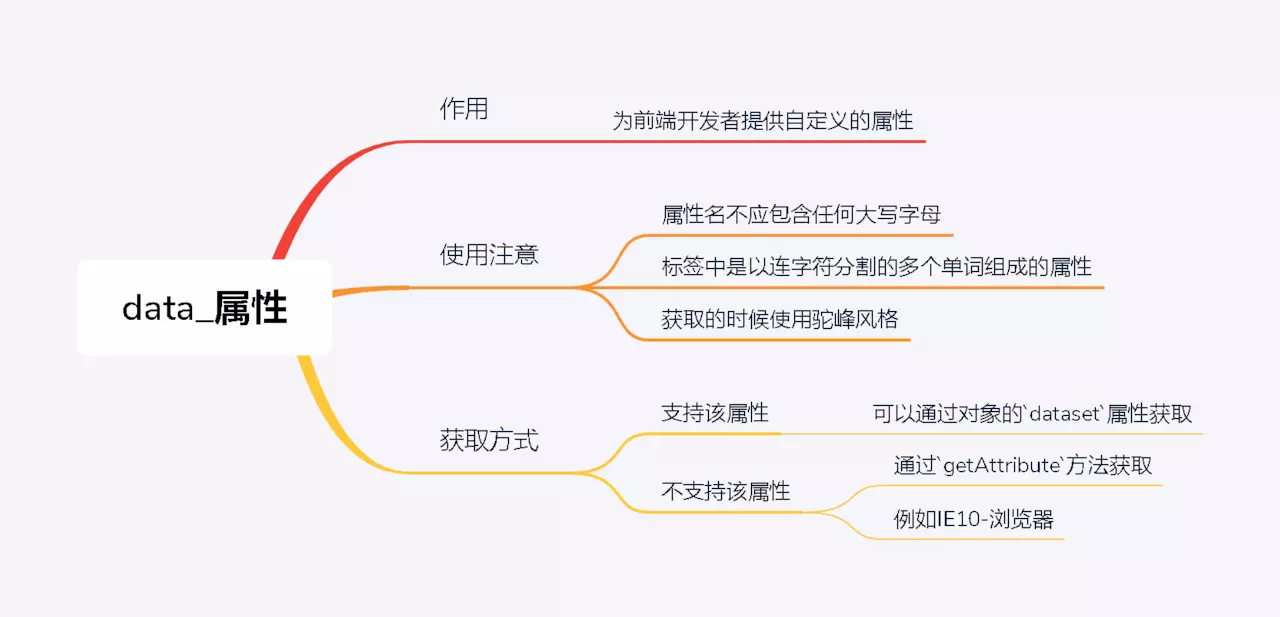
25 - 属性 | data_属性

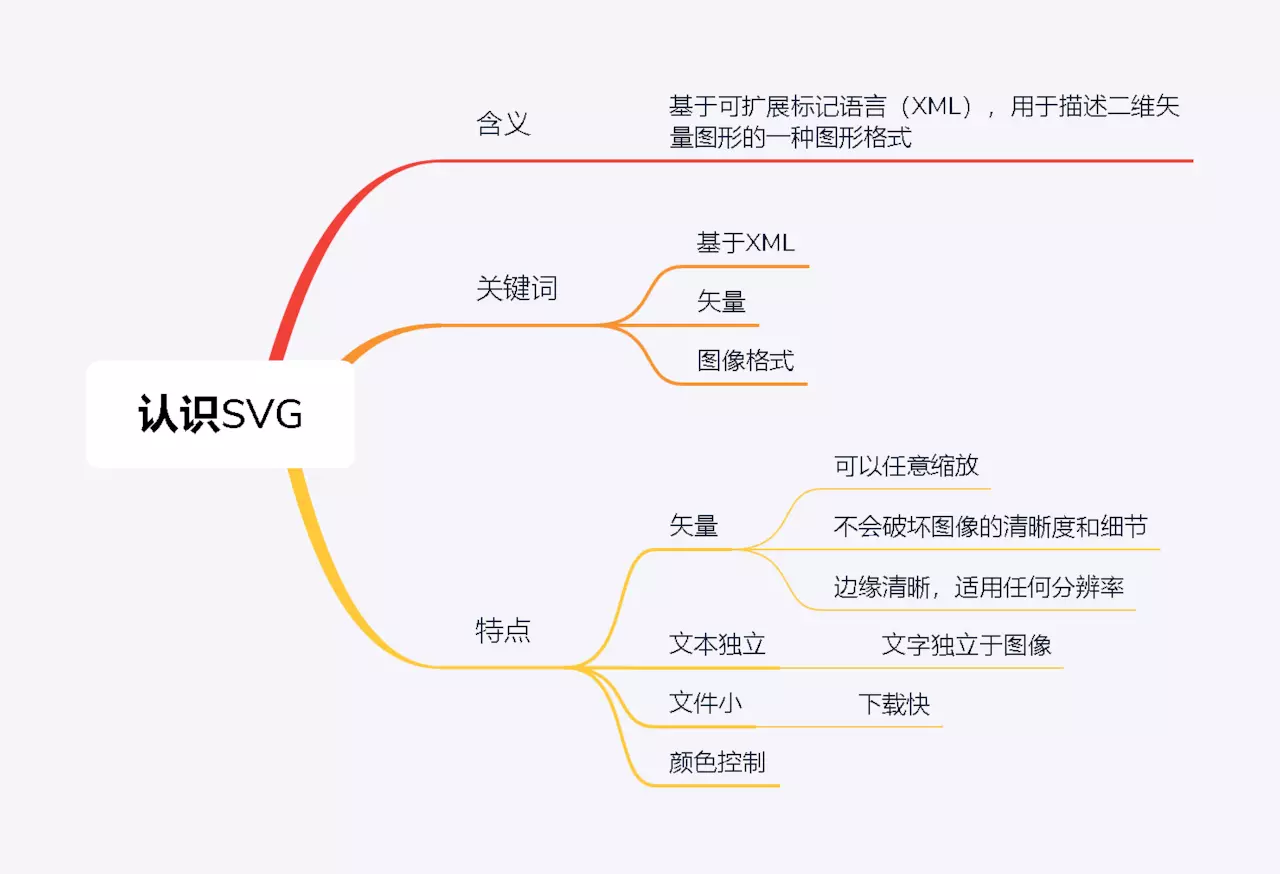
26 - 其他 | 认识SVG

相关网页渲染的优化技巧

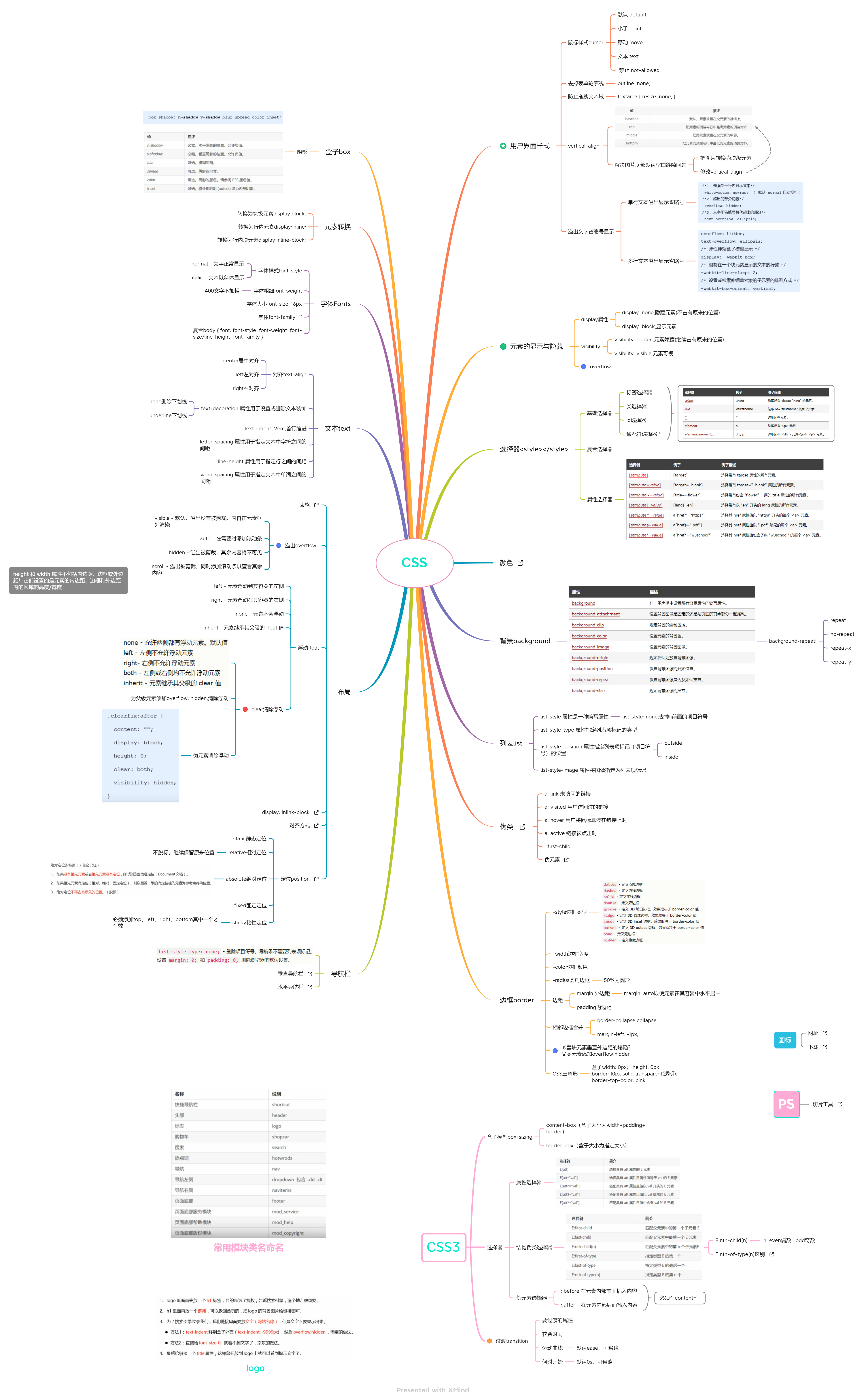
CSS


 前端开发工程师 不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。下面就用几张别人的思维导图总结一下前端的知识体系。
前端开发工程师 不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。下面就用几张别人的思维导图总结一下前端的知识体系。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix