VUE2--封装loading组件
概要
由于在某些场景下请求数据不能立即返回,因此需要等待数据的返回才能渲染数据到页面,在等待数据返回的这段时间内就需要一个正在加载中的等待动画表示数据正在请求中。本文介绍了如何封装一个loading组件(基于vue2)
loading组件
在components目录下创建loading.js文件和loading.css文件
loading.js代码如下:
/**
* @description loading组件
* @author Elwin
* @date 2021-08-12
*/
const _LOADING = {
show: false,
component: null
}
export default {
install (Vue) {
Vue.prototype.$loading = function (text = '正在加载中...', type) {
if (type === 'close') {
_LOADING.component.show = _LOADING.show = false
} else {
if (_LOADING.show) {
return
}
const LoadingConstructor = Vue.extend({
data: function() {
return {
show: _LOADING.show
}
},
template: `<div v-show="show" class="loading-mask">
<div class="loading-box">
<div class="loading-leafs">
<div class="loading-leaf leaf-0"></div>
<div class="loading-leaf leaf-1"></div>
<div class="loading-leaf leaf-2"></div>
<div class="loading-leaf leaf-3"></div>
<div class="loading-leaf leaf-4"></div>
<div class="loading-leaf leaf-5"></div>
<div class="loading-leaf leaf-6"></div>
<div class="loading-leaf leaf-7"></div>
<div class="loading-leaf leaf-8"></div>
<div class="loading-leaf leaf-9"></div>
<div class="loading-leaf leaf-10"></div>
<div class="loading-leaf leaf-11"></div>
</div>
<div class="loading-text">${ text }</div>
</div>
</div>
`
})
_LOADING.component = new LoadingConstructor()
const el = _LOADING.component.$mount().$el
document.body.appendChild(el)
_LOADING.component.show = _LOADING.show = true
}
}
const types = ['open', 'close']
types.forEach(type => {
Vue.prototype.$loading[type] = (text) => {
return Vue.prototype.$loading(text, type)
}
})
}
}
loading.css代码如下:
.loading-mask {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
}
.loading-box {
position: fixed;
z-index: 3;
width: 7.6em;
min-width: 7.6em;
top: 180px;
left: 50%;
margin-left: -3.8em;
background: rgba(0, 0, 0, 0.7);
text-align: center;
border-radius: 5px;
color: #fff;
}
.loading-text {
margin-top: 64%;
font-size: 14px;
}
.loading-leafs {
position: absolute;
width: 0;
left: 50%;
top: 38%;
}
.loading-leaf {
position: absolute;
top: -1px;
opacity: 0.25px;
}
.loading-leaf:before {
content: "";
position: absolute;
width: 9.14px;
height: 3.08px;
background-color: #d1d1d5;
box-shadow: rgba(0, 0, 0, 0.980392) 0px 0px 1px;
border-radius: 1px;
-webkit-transform-origin: left 50% 0;
transform-origin: left 50% 0;
}
.leaf-0 {
-webkit-animation: opacity-0 1.25s linear infinite;
animation: opacity-0 1.25s linear infinite;
}
.leaf-0:before {
-webkit-transform: rotate(0deg) translate(7.92px, 0px);
transform: rotate(0deg) translate(7.92px, 0px);
}
.leaf-1 {
-webkit-animation: opacity-1 1.25s linear infinite;
animation: opacity-1 1.25s linear infinite;
}
.leaf-1:before {
-webkit-transform: rotate(30deg) translate(7.92px, 0px);
transform: rotate(30deg) translate(7.92px, 0px);
}
.leaf-2 {
-webkit-animation: opacity-2 1.25s linear infinite;
animation: opacity-2 1.25s linear infinite;
}
.leaf-2:before {
-webkit-transform: rotate(60deg) translate(7.92px, 0px);
transform: rotate(60deg) translate(7.92px, 0px);
}
.leaf-3 {
-webkit-animation: opacity-3 1.25s linear infinite;
animation: opacity-3 1.25s linear infinite;
}
.leaf-3:before {
-webkit-transform: rotate(90deg) translate(7.92px, 0px);
transform: rotate(90deg) translate(7.92px, 0px);
}
.leaf-4 {
-webkit-animation: opacity-4 1.25s linear infinite;
animation: opacity-4 1.25s linear infinite;
}
.leaf-4:before {
-webkit-transform: rotate(120deg) translate(7.92px, 0px);
transform: rotate(120deg) translate(7.92px, 0px);
}
.leaf-5 {
-webkit-animation: opacity-5 1.25s linear infinite;
animation: opacity-5 1.25s linear infinite;
}
.leaf-5:before {
-webkit-transform: rotate(150deg) translate(7.92px, 0px);
transform: rotate(150deg) translate(7.92px, 0px);
}
.leaf-6 {
-webkit-animation: opacity-6 1.25s linear infinite;
animation: opacity-6 1.25s linear infinite;
}
.leaf-6:before {
-webkit-transform: rotate(180deg) translate(7.92px, 0px);
transform: rotate(180deg) translate(7.92px, 0px);
}
.leaf-7 {
-webkit-animation: opacity-7 1.25s linear infinite;
animation: opacity-7 1.25s linear infinite;
}
.leaf-7:before {
-webkit-transform: rotate(210deg) translate(7.92px, 0px);
transform: rotate(210deg) translate(7.92px, 0px);
}
.leaf-8 {
-webkit-animation: opacity-8 1.25s linear infinite;
animation: opacity-8 1.25s linear infinite;
}
.leaf-8:before {
-webkit-transform: rotate(240deg) translate(7.92px, 0px);
transform: rotate(240deg) translate(7.92px, 0px);
}
.leaf-9 {
-webkit-animation: opacity-9 1.25s linear infinite;
animation: opacity-9 1.25s linear infinite;
}
.leaf-9:before {
-webkit-transform: rotate(270deg) translate(7.92px, 0px);
transform: rotate(270deg) translate(7.92px, 0px);
}
.leaf-10 {
-webkit-animation: opacity-10 1.25s linear infinite;
animation: opacity-10 1.25s linear infinite;
}
.leaf-10:before {
-webkit-transform: rotate(300deg) translate(7.92px, 0px);
transform: rotate(300deg) translate(7.92px, 0px);
}
.leaf-11 {
-webkit-animation: opacity-11 1.25s linear infinite;
animation: opacity-11 1.25s linear infinite;
}
.leaf-11:before {
-webkit-transform: rotate(330deg) translate(7.92px, 0px);
transform: rotate(330deg) translate(7.92px, 0px);
}
@-webkit-keyframes opacity-0 {
0% {
opacity: 0.25;
}
0.01% {
opacity: 0.25;
}
0.02% {
opacity: 1;
}
60.01% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-1 {
0% {
opacity: 0.25;
}
8.34333% {
opacity: 0.25;
}
8.35333% {
opacity: 1;
}
67.3433% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-2 {
0% {
opacity: 0.25;
}
16.6767% {
opacity: 0.25;
}
16.6867% {
opacity: 1;
}
76.6767% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-3 {
0% {
opacity: 0.25;
}
25.01% {
opacity: 0.25;
}
25.02% {
opacity: 1;
}
85.01% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-4 {
0% {
opacity: 0.25;
}
34.3433% {
opacity: 0.25;
}
34.3533% {
opacity: 1;
}
93.3433% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-5 {
0% {
opacity: 0.25;
}
41.6767% {
opacity: 0.25;
}
41.6867% {
opacity: 1;
}
1.67667% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-6 {
0% {
opacity: 0.25;
}
50.01% {
opacity: 0.25;
}
50.02% {
opacity: 1;
}
10.01% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-7 {
0% {
opacity: 0.25;
}
58.3433% {
opacity: 0.25;
}
58.3533% {
opacity: 1;
}
18.3433% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-8 {
0% {
opacity: 0.25;
}
66.6767% {
opacity: 0.25;
}
66.6867% {
opacity: 1;
}
26.6767% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-9 {
0% {
opacity: 0.25;
}
75.01% {
opacity: 0.25;
}
75.02% {
opacity: 1;
}
35.01% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-10 {
0% {
opacity: 0.25;
}
83.3433% {
opacity: 0.25;
}
83.3533% {
opacity: 1;
}
43.3433% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
@-webkit-keyframes opacity-11 {
0% {
opacity: 0.25;
}
91.6767% {
opacity: 0.25;
}
91.6867% {
opacity: 1;
}
51.6767% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}
}
在main.js中注册loading组件:
import Vue from 'vue'
import App from './App.vue'
import Loading from './components/loading/loading.js'
import './components/loading/loading.css'
Vue.use(Loading)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
在APP.vue中进行调用:
<template>
<div id="app">
<button @click="loading">触发loading</button>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
loading () {
const that = this
that.$loading('正在加载中...')
setTimeout(() => {
that.$loading.close()
}, 3000)
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
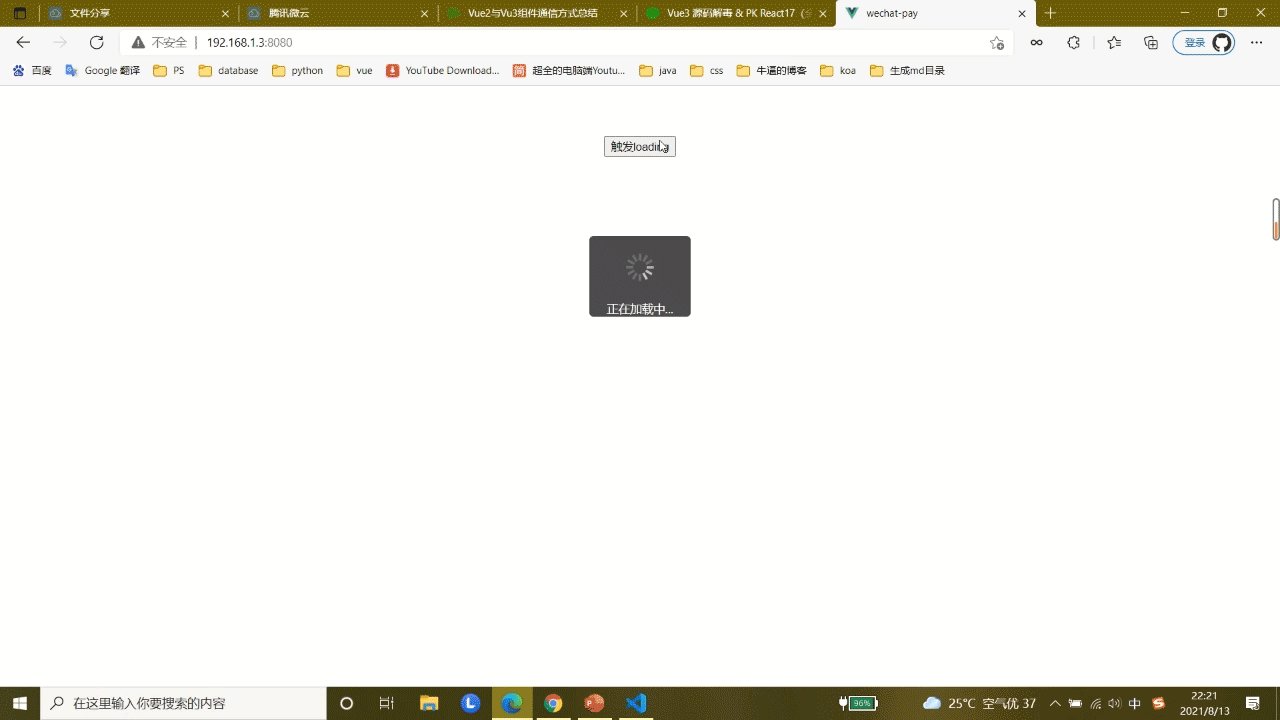
效果


 由于在某些场景下请求数据不能立即返回,因此需要等待数据的返回才能渲染数据到页面,在等待数据返回的这段时间内就需要一个正在加载中的等待动画表示数据正在请求中。本文介绍了如何封装一个loading组件(基于vue2)
由于在某些场景下请求数据不能立即返回,因此需要等待数据的返回才能渲染数据到页面,在等待数据返回的这段时间内就需要一个正在加载中的等待动画表示数据正在请求中。本文介绍了如何封装一个loading组件(基于vue2)

