Daily Scrum M2 11-8
今天主要讨论了下进展,树的拖动和透明窗口的组合遇到了一些问题,原因是当窗口被设置为完全透明的时候,透明的部分将无法响应事件,这样如果鼠标移动到了透明的位置,那么就没办法将树移动到相应的位置(因为捕获不了事件)。当然也可以采用将背景透明度设为很小的肉眼无法察觉的一个值,但这样的问题是用户桌面上的图标就变得无法点击了,也不是一个好方法。这样的话就只能考虑放弃透明窗口的设计,不过这个要到明天才能决定。还有如果使用了透明窗口的话还需要加上一个退出的按钮,不然就无法退出了。
树的旋转和收缩进展不是很大,遇到的问题是,在树枝旋转之后,还是处于比较大的状态(因为和之前的树干一样),这样看起来就不怎么像一个branch,更像是同一个树根长出了两个树干,所以要对旋转过的branch做一定的scale,使其缩小到一个合适的状态,但是缩小又意味着节点的缩小,可能导致某些信息看不清楚。其中的参数需要调试。另外旋转功能现在也还没有完全的ok。这方面要做的事情还很多。
另外RSS数据的时区问题今天已经修复。
继续难点与重点:
1、叶子节点:目前配色方案能满足基本需求。由于树枝部分尚未完成,所以目前也无法将叶子节点加入树枝进行测试,因此现在暂时也不会有人继续开发。明天这部分没有什么工作要做,下周一估计会将叶子节点加入树枝进行测试,并设计其他的配色方案。
2、搜索框:目前搜索框功能基本是完善的,不过还缺少点滑动显示效果。由于设置为透明窗体后需要额外提供退出按钮,所以也许搜索框会进行调整,做成工具条的形式,搜索和退出分别是工具条的两个功能。这点明天会进行尝试,理论上并不难以实现。
3、Bing数据获取:这部分目前已经可以比较稳定地工作了,时区问题也已经解决。不过现在有个比较坑爹的问题是,改成RSS订阅后新闻到达的速率减慢了很多,所以树的生长会比较慢,估计展示时由于时间有限难以展现树的生长。不过这更符合实际需求(要是像原来那样5秒钟就来一份新闻,用户也来不及看,只会浪费系统资源)。也许到时候展示时会预先拍一份视频吧,这样就能完整展现树的生长过程。
4、树枝:树枝的旋转与缩放特效基本已经解决,看起来还是蛮顺利的。接下来要做的是微调,把动画效果做得更加平滑。这里的难点依旧是精准的时间与位置控制。要让动画效果更平滑,动画的衔接就必须更加精准,这就要求我们做更多的测试,从而找到最优的衔接时间与衔接位置,这估计会比较耗费时间。此外,树的移动似乎会比较麻烦。之前我们都是在有背景的窗体上尝试的,然而一旦窗体设为透明,就不会响应鼠标移动事件,因此树的移动操作就会非常难以实现。这个我们也没有什么好的解决方式,初步的想法是在树的周围添加一些接近透明的mask,从而让鼠标事件被响应。这个只能等Dev尝试了。
树枝也是明天唯一的工作重点。各位Dev加油。
| Working on | Related Item No. | Todo | Todo Item No. | Comments | |
| Xiong Zhang | 组织Scrum,Scrum总结 | 今日起暂时返校 | |||
| Jun Guo | 尝试透明窗体 | 1639 | 尝试透明窗体 | 1639 | |
| Shuangzhi Wu | 树枝Folding功能整合 | 1572,1611,1612 | 今日起暂时返校 | ||
| Xichao Yang | 时区适配 | 1640 | |||
| Li Zhong | 树枝Folding功能整合 | 1572,1611,1612 | 树枝Folding功能整合 | 1572,1611,1612 | |
| Xiao Li | 移动树功能改进,树枝Folding功能整合 | 1511,1572,1611,1612 | 移动树功能改进,树枝Folding功能整合 | 1511,1572,1611,1612 |
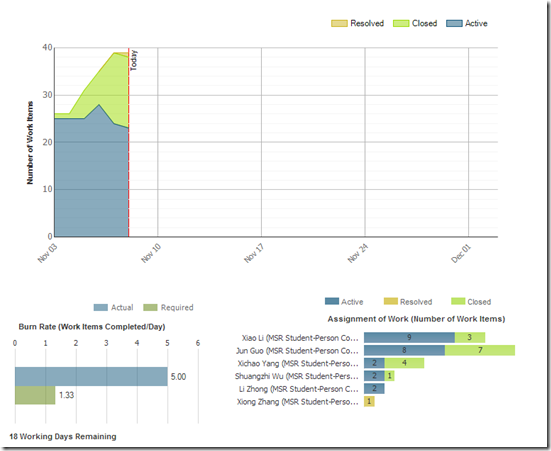
Burndown & Burnrate
今天晚上开始将会有大批的人返回学校,于是明天又将陷入人员的极度短缺状态。囧。
以上。