JavaScript插件
相信大家针对WepApi调用编写JavaScript都感觉非常麻烦,组件提供一个插件可以自动生成相关控制器调用脚本,从而让页面调用接口更简便(插件暂只支持VS2017)。
安装插件
下载 https://github.com/IKende/FastHttpApi/blob/master/Extend/FastHttpApi.JSCreater.zip
下载解压后执行FastHttpApi.JSCreaterVSIX
使用插件
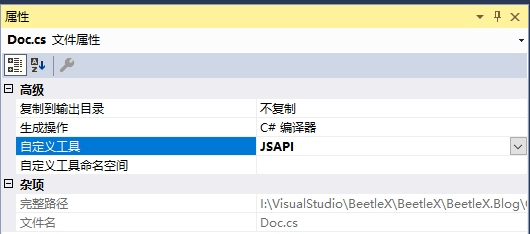
插件是一个Custom Tool工具,只需要在控制器代码文件属性上设置一下即可,如下:

文件属性自定义工具->JSAPI
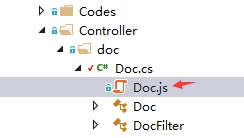
生成脚本
插件会在控制器代码文件下生成对应的脚本文件

控制器方法
public string Get(string id) { var item = DocItems.Find(p => p.ID == id); return item?.Content; } public List<DocTree> List() { return DocTrees; } [DocFilter] public DocTree Create(string parentid) { var parent = DocTrees.Find(p => p.ID == parentid); DocTree item = new DocTree(); item.IsEdit = true; item.Title = "新建"; if (parent != null) parent.Items.Add(item); else DocTrees.Add(item); Save(); return item; }
对应脚本
function Doc() { this.url_SaveItem='/Doc/SaveItem'; this.url_Get='/Doc/Get'; this.url_Delete='/Doc/Delete'; this.url_List='/Doc/List'; this.url_Create='/Doc/Create'; } /** * 'SaveItem(params).execute(function(result){});' * 'FastHttpApi javascript api Generator Copyright © henryfan 2018 email:henryfan@msn.com * 'https://github.com/IKende/FastHttpApi **/ Doc.prototype.SaveItem= function(id,title,content,useHttp) { return api(this.url_SaveItem,{id:id,title:title,content:content},useHttp); } /** * 'Get(params).execute(function(result){});' * 'FastHttpApi javascript api Generator Copyright © henryfan 2018 email:henryfan@msn.com * 'https://github.com/IKende/FastHttpApi **/ Doc.prototype.Get= function(id,useHttp) { return api(this.url_Get,{id:id},useHttp); } /** * 'Delete(params).execute(function(result){});' * 'FastHttpApi javascript api Generator Copyright © henryfan 2018 email:henryfan@msn.com * 'https://github.com/IKende/FastHttpApi **/ Doc.prototype.Delete= function(id,parentid,useHttp) { return api(this.url_Delete,{id:id,parentid:parentid},useHttp); }
脚本使用
使用这个脚本需要引用两个基础脚本JQuery.js和FastHttpApi.js
- 定义调用类
var doc = new Doc();
- 使用
doc.SaveItem(this.SelectItem.ID, this.SelectItem.Title, this.Content).$(function (r) { alert('Data saved successfully!'); });
备注
组件默认是以WebSocket 调用,只有当WebSocket不可用的情况下才切回到http;可以手动指定为http,useHttp参数设置为true即可。需要注意的是,当你的请求需要操作cookie或header的情况不能使用WebSocket ,因为组件在WebSocket 请求下是无法写入相关上下文对象。
访问Beetlex的Github



 浙公网安备 33010602011771号
浙公网安备 33010602011771号