嵌入WPF WinForm
使用HTML和CSS来做界面的确是比较方便,即做一些很好的效果也相对比较容易,特别现有的HTML5技术;但如果传统的UI技术来做就比较麻烦和工作量大了。对于.NET来说通过webBrowser再结合HTML和CSS就非常容易制作应用界面了,但前提是需要在应用中集成HTTP服务。组件提供netstandard2.0支持,可以轻松把组件的功能集成在WinForm或WPF桌面程序中。
引用组件

构建HTTP服务代码
private BeetleX.FastHttpApi.HttpApiServer mHttpApiServer; private void Form1_Load(object sender, EventArgs e) { mHttpApiServer = new BeetleX.FastHttpApi.HttpApiServer(); mHttpApiServer.Register(typeof(Form1).Assembly); mHttpApiServer.Open(); }
配置
"HttpConfig": {
"Host": "",
"Port": 12345,
"SSL": false,
"CertificateFile": "",
"CertificatePassword": "",
"MaxBodyLength": 20097152,
"OutputStackTrace": true,
"StaticResurceType": "xml;svg;woff;woff2;jpg;jpeg;gif;png;js;html;htm;css;txt;ico;zip;rar",
"DefaultPage": "index.html;index.htm",
"NotLoadFolder": "\\Files;\\Images;\\Data",
"NoGzipFiles": "xml;svg;woff;woff2;jpg;jpeg;gif;png;js;html;htm;css;txt;ico;zip;rar",
"CacheFiles": "",
"BufferSize": 8192,
"WebSocketMaxRPS": 2000,
"WriteLog": true,
"LogToConsole": true,
"LogLevel": "Warring"
}
配置内容可以根据实际情况的需要来设置,以上配置默认配置是在端口12345上开启http和websocket服务;运行程序后可以通过浏览器访问http://localhost:12345即可访问服务.
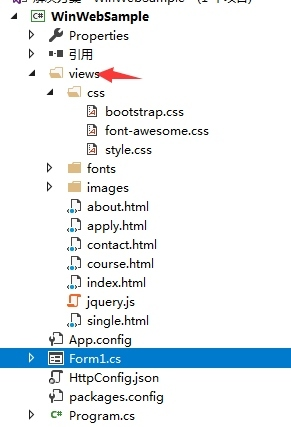
添加静态资源
可以根据需求来制订相关内容

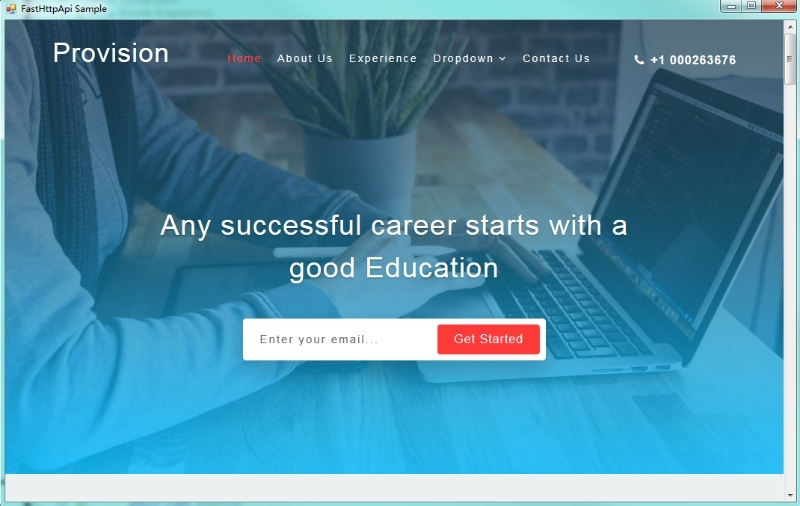
静态文件属性设置成嵌入程序或编译复制的方式进行发布,程序可以在webBrowser设置服务地址即可打开网页,效果如下:

定义Webapi
如果使用内嵌的http给合html``css``vue做桌面应用开发,那必然也需要有数据交互的接口;接下来简单地定义一个接口让javascript访问
[Controller] public class WebAction { public object GetStarted(string email) { return new TextResult($"{email} {DateTime.Now}"); } }
只需要在项目中简单地添加一个控制器即可,以上GetStarted访问的访问路径是/GetStarted通过ajax在页面调用的脚本
function GetStarted(email) { $.get('/GetStarted?email=' + email, function (result) { alert(result); }); }












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-09-17 dotnet core高吞吐Http api服务组件FastHttpApi
2014-09-17 azure存储压测的问题(农码主观意识太强被坑了)