webpack安装css-loader,style-loader心得
使用webpack打包时对于css类文件不能直接打包,需要安装对应的loader
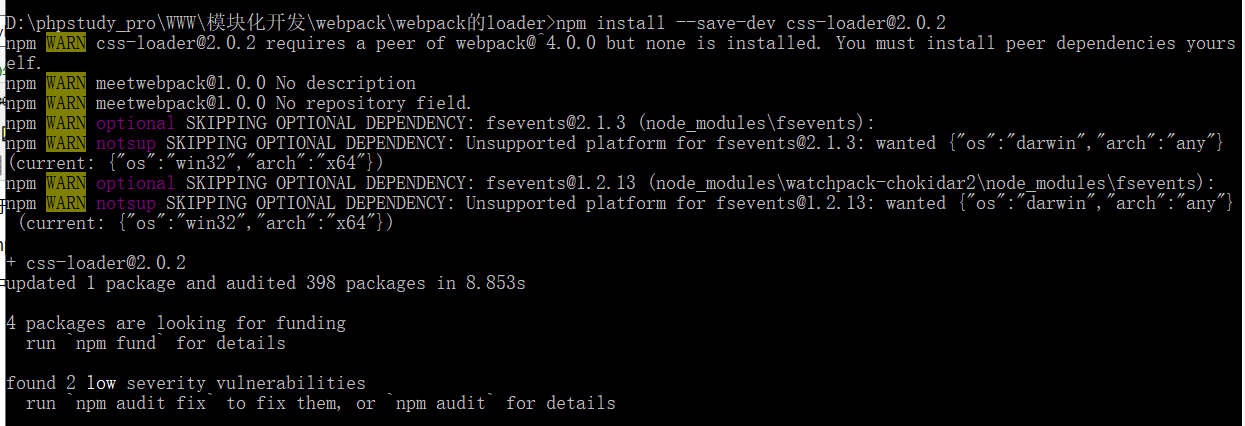
1.安装css-loader 输入npm install --save-dev css-loader (如果要限定版本可在后面加上@版本号)

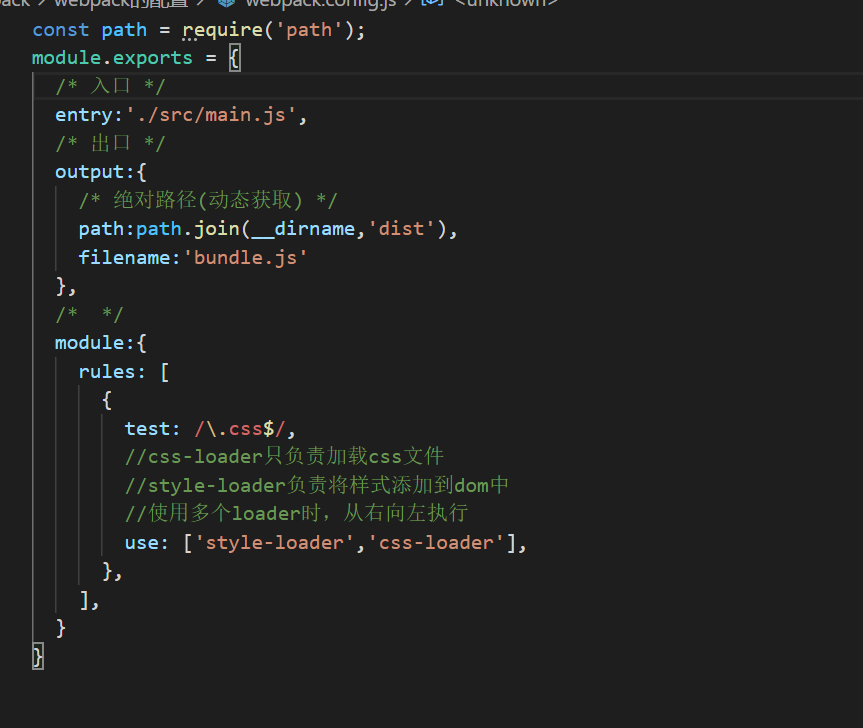
2.在webpack.config.js中module关键字中配置

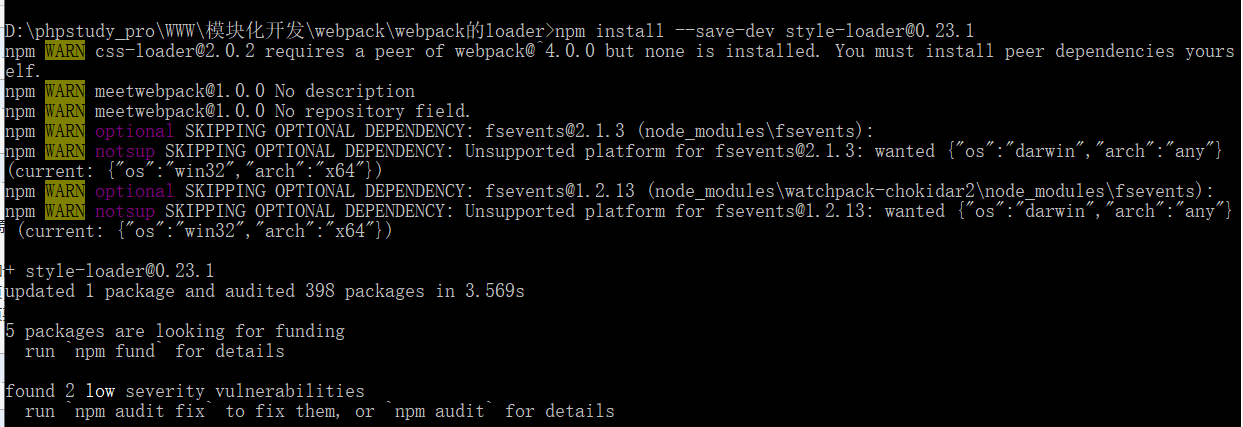
3.安装style-loader 输入npm install --save-dev style-loader(如果要限定版本需要后面加上@版本号,这里使用0.23.1版本)

4.安装完后需要在先前配置的module关键字中的use中添加'style-loader'
这里需要注意的是:'style-loader'一定要写在'css-loader'的左边,否则会报错,原因在于使用多个loader时是从右往左进行的
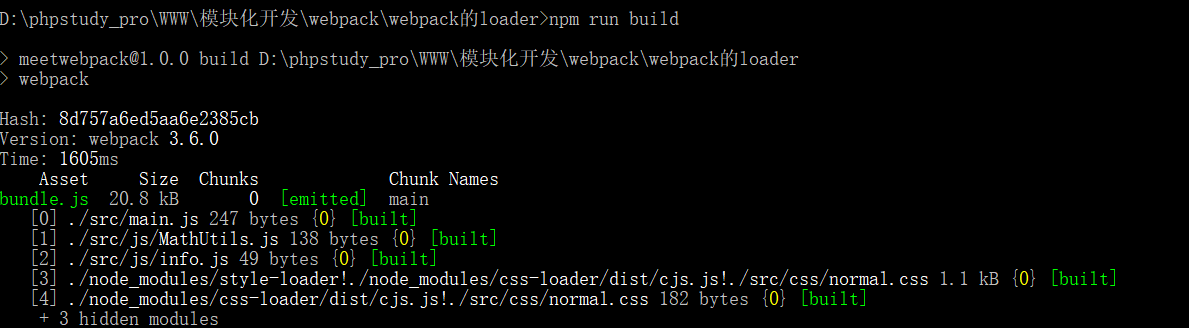
5.安装完css-loader和style-loader时重新对内容进行打包,发现仍然出现错误。(错误内容见下图)

这里提示仍然没有合适的loader去处理css文件类型,检查package.json文件发现已经安装了css-loader,style-loader

后来发现是配置的文件位置出现错误,并且通过CSDN了解到还可以通过在原先require的路径添加style-loader!css-loader!,添加该语句后重新使用webpack打包内容,发现打包成功,页面效果可以显示!