Jmeter之HTTP常用配置元件(默认、头信息和cookies)
在进行HTTP接口的测试时,会用到部分常用的配置元件,现在简单的说明:
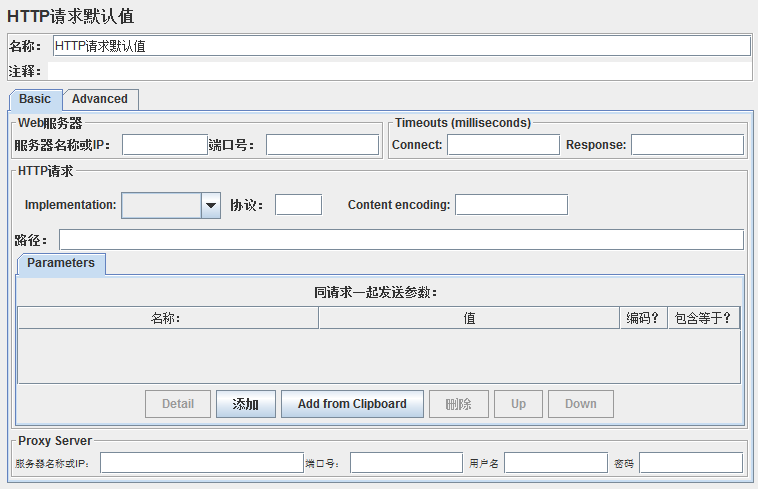
一、HTTP请求默认值
在测试同一个项目的HTTP请求接口时,会存在部分相同的信息,可以将这些相同的信息提取出来,使用HTTP请求默认值元件进行关系,在需要修改时,直接修改该元件的配置项,就可以达到 整个测试计划中的修改。
在测试同一个项目中,HTTP请求的IP、断开、协议和默认编码等大多数情况下都是相同的,所以在这里我们将其提取出来,以便后期切换环境使用。

常用配置项说明:
WEB服务器:
(1、服务器名称或IP:在这里配置需要测试的环境的域名/IP地址;
(2、端口号:在这里配置测试用的端口号,默认是80,如果不是80时,可以配置;使用的是80端口时,可以不配置。
HTTP请求:
(1、协议:如果测试的是http,就填写http;如果是https,就填写https;
(2、Content encoding:编码方式,根据实际状况填写(如果测试中包含中文,建议使用UTF-8)
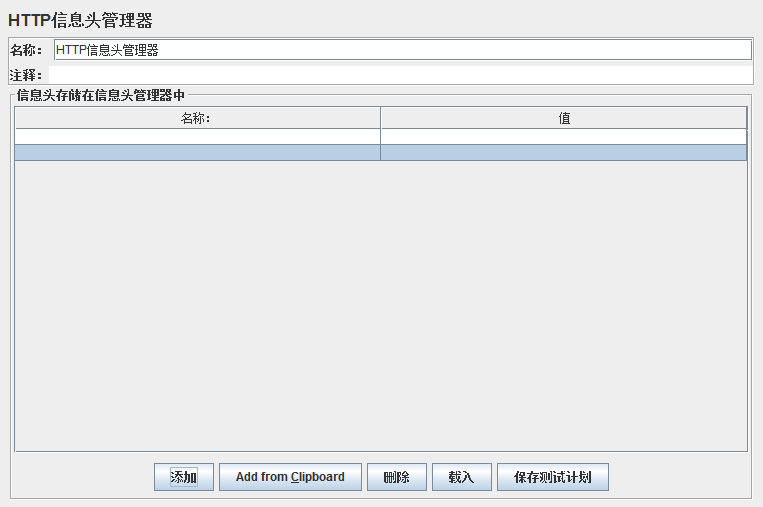
二、HTTP信息头管理器

在进行http接口测试时,同一项目中请求的信息头基本上相同,可以通过此元件将相同的头信息配置在一起。
在整个测试计划中有多个http信息头管理器时,按顺序相同的变量后面的会将前面的覆盖(如:在第一个http信息头管理器中,定义参数:deviceid=100;在第二个http 信息够管理器重,定义参数:deviceid=200,在后续的请求中,deviceid引用的值为200)。
-----在测试过程中,如果需要针对头信息中的某一个值给出默认值,在后续接口中有新的值参数后,再替换时,可以采用添加两个http信息头管理器的方法解决。
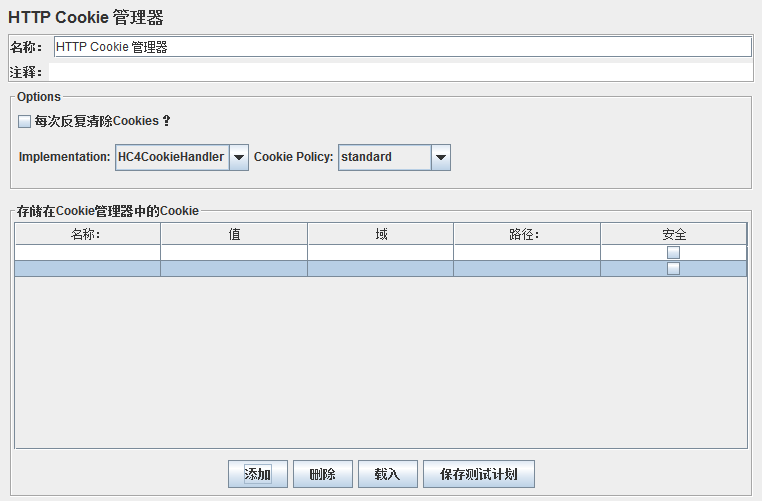
三、HTTP Cookie管理器

在使用HTTP Cookie管理器时,分为自动和手动两种方式
(1、自动:
采用自动的方式时,只要添加HTTP Cookie管理器后,不用操作其他,就可以直接使用了。它类似于浏览器一样存储和发送cookie。如果发送的一个http请求的响应中包含cookie,cookie管理器会自动保存这些Cookie并在后面的请求中使用。每个线程都有自己存储cookie的地方。可以在 查看结果树中查看发送的cookie值。
(2、手动:
通过抓包,获取cookie值,然后再加入cookie控制器中,这样cookie值就会被所有线程共享。
注意:
在一个测试计划中如果有多个Cookie控制器,那jmeter目前无法指定哪个被使用,所以建议一个测试计划中,最好只有一个cookie控制器。






