Vue列表过滤与排序
概述
下面我将通过两个例子讲解列表过滤和排序,总的来说主要使用了数组的filter 和 sort 方法
测试数据定义
persons:[
{name:'雷小军',age:44,sex:'男'},
{name:'李连杰',age:55,sex:'男'},
{name:'李彦宏',age:23,sex:'男'},
{name:'马化腾',age:33,sex:'男'},
{name:'马大云',age:60,sex:'男'},
{name:'王小伟',age:25,sex:'女'}
],
1.列表过滤
- 目标:在文本框中输入关键字,根据关键字对列表进行过滤
- 实现方法:使用计算方法,在data中定义属性“keyword" 用来绑定文本框, 定义计算属性'filterPerson'用来绑定列表。当keyword改变时,filterPerson就会重新计算从而实现排序
- js基础:filter函数
代码示例
<div id="main"> <h2>企业家列表</h2> <input type="text" placeholder="请输入名字" v-model="keyword"> <ul> <li v-for="(p,index) in filterPerson" :key="index"> {{p.name}}---{{p.age}}--{{p.sex}} </li> </ul> </div> <script type="text/javascript"> //创建一个Vue实例 new Vue({ el:'#main', //el用于指定容器,值通常为css选择器字符串 data:{//data用于储存数据,数据供el所指定的容器使用 persons:[ {name:'雷小军',age:44,sex:'男'}, {name:'李连杰',age:55,sex:'男'}, {name:'李彦宏',age:23,sex:'男'}, {name:'马化腾',age:33,sex:'男'}, {name:'马大云',age:60,sex:'男'}, {name:'王小伟',age:25,sex:'女'} ], keyword:"", }, computed: { filterPerson() { return this.persons.filter((p)=>{return p.name.indexOf(this.keyword)!=-1}); } } }) </script>
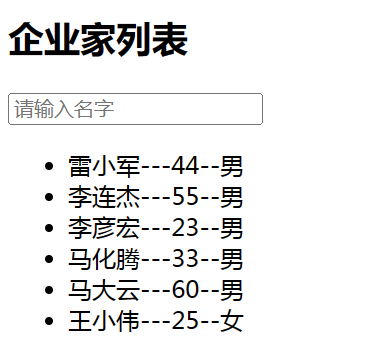
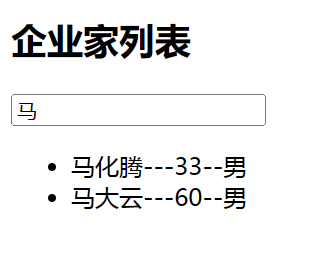
过滤示例结果
- 初始状态

- 输入关键字‘马’检索

2.列表排序
- 目标:在前面示例的基础上实现按年龄升序排列,降序排列,不排列。
- 实现方法:在data中定义属性‘orderType’ (0:不排序 1 降序 2升序), 定义计算属性'filterPerson'绑定列表,当orderType改变时,filterPerson就会重新计算从而实现排序。
- js基础知识:sort函数的应用。
代码示例
<body> <div id="main"> <h2>企业家列表</h2> <input type="text" placeholder="请输入名字" v-model="keyword"> <button @click="orderType=2">按年龄升序排列</button> <button @click="orderType=1">按年龄降序排列</button> <button @click="orderType=0">不排序</button> <ul> <li v-for="(p,index) in filterPerson" :key="index"> {{p.name}}---{{p.age}}--{{p.sex}} </li> </ul> </div> <script type="text/javascript"> //创建一个Vue实例 new Vue({ el:'#main', //el用于指定容器,值通常为css选择器字符串 data:{//data用于储存数据,数据供el所指定的容器使用 persons:[ {name:'雷小军',age:44,sex:'男'}, {name:'李连杰',age:55,sex:'男'}, {name:'李彦宏',age:23,sex:'男'}, {name:'马化腾',age:33,sex:'男'}, {name:'马大云',age:60,sex:'男'}, {name:'王小伟',age:25,sex:'女'} ], keyword:"", orderType:0, //0:不排序 1 降序 2升序 }, computed: { filterPerson() { const temp= this.persons.filter((p)=>{ return p.name.indexOf(this.keyword)!=-1 }); //判断排序方式 if(this.orderType) { temp.sort((p1,p2)=>{ return this.orderType===1?p2.age-p1.age:p1.age-p2.age; }); } return temp; } } }) </script> </body>
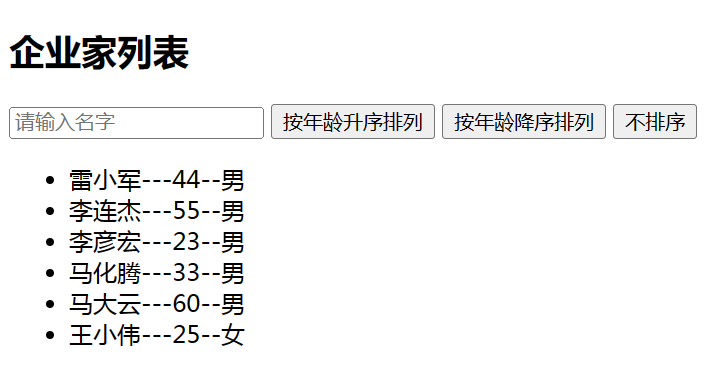
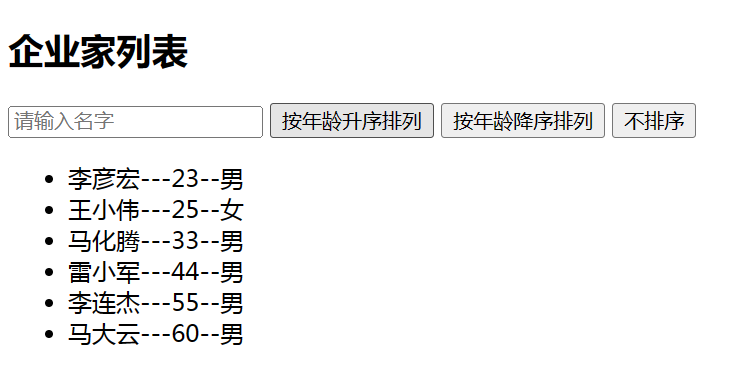
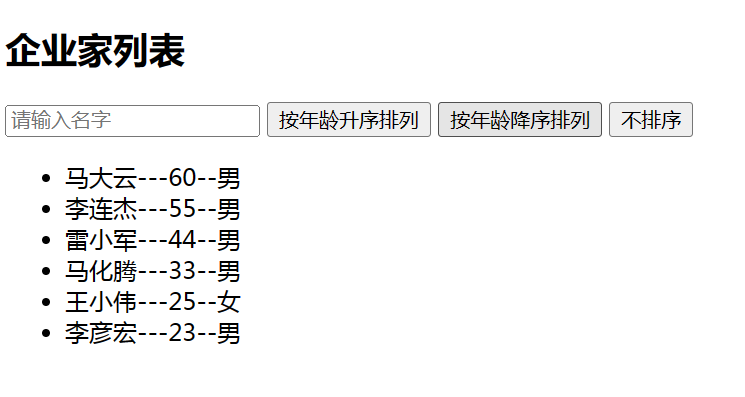
排序示例结果
- 初始状态

- 点击’按年龄升序排列’

- 点击’按年龄降序排列‘

- 点击‘不排序’

总结
- 我们可以使用计算属性实现列表的过滤和排序功能
- 掌握熟悉js基础函数sort和filter函数的使用方法



