vue入门系列-数据绑定(2)
概述
Vue的数据绑定
知识点
- Vue模板语法
- 插值语法:用于解析标签体内的内容。{{p}}, p是js表达式,并且可以读取到Vue实例中data的属性值。其中js表达式是用来执行计算并返回一个值的操作,它可以是直接量、常量、变量,也可以是更复杂的结构,如对象、数组、函数等,如
- 变量a
- 表达式 a+b
- 运算符 a===b?'c':'d'
- 函数 func()
- 指令语法:用于解析标签,譬如:属性,事件......
- 插值语法:用于解析标签体内的内容。{{p}}, p是js表达式,并且可以读取到Vue实例中data的属性值。其中js表达式是用来执行计算并返回一个值的操作,它可以是直接量、常量、变量,也可以是更复杂的结构,如对象、数组、函数等,如
- v-bind最基本用法:作用: 动态绑定属性。语法:v-bind: 属性名 = "js表达式/数据属性名",简写 : 属性名 = "js表达式/数据属性名"
- v-model最基本用法:v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素。v-model只能作用在具有value属性的标签上。
V-Bind示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <a v-bind:href="url">使用v-bind</a><br/> <a :href="url">v-bind:可以简写成:</a> <!--{{p}},p是js表达式--> <h1>我是{{name.toUpperCase()}}</h1> </div> <script type="text/javascript"> var vm=new Vue( { el:'#root', data:{ url:'http://wwww.baidu.com', name:'xiaoai' } } ) </script> </body> </html>
v-model示例
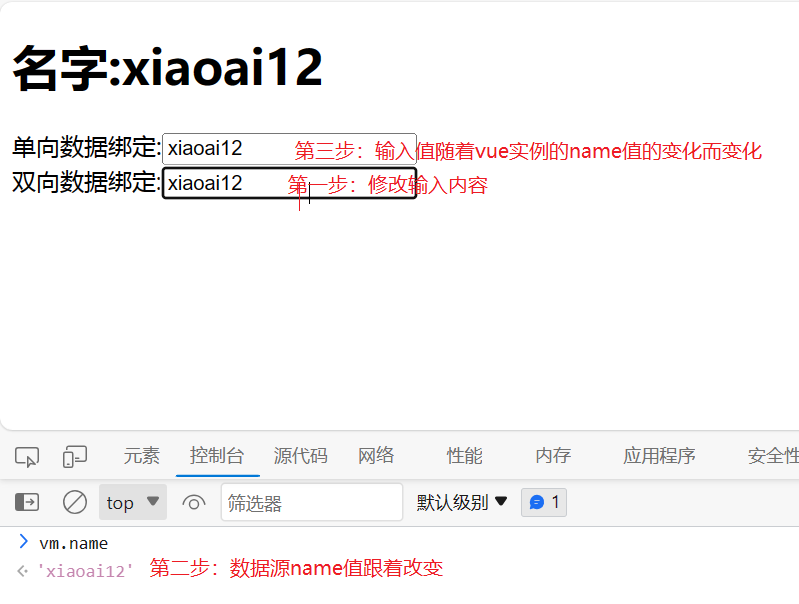
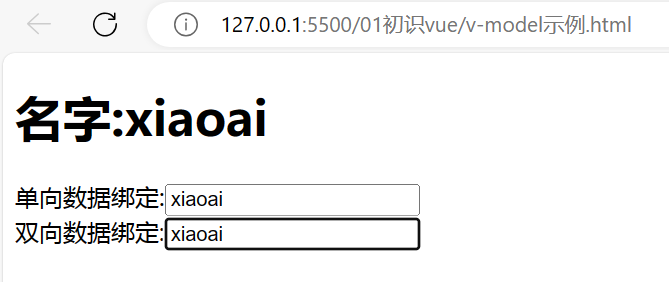
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h1>名字:{{name}}</h1> 单向数据绑定:<input type="text" v-bind:value="name"><br/> 双向数据绑定:<input type="text" v-model:value="name"><br/> </div> <script type="text/javascript"> var vm=new Vue( { el:'#root', data:{ url:'http://wwww.baidu.com', name:'xiaoai' } } ) </script> </body> </html>

手动修改“双向数据绑定”中的数据为xiaoai123 , Vue实例中的name也会同步变为xiaoai123, 单向数据绑定的数据也很会自动变成xiaoai.效果如下: