javascript export default
概述
export default每个js文件或组件,只能有一个;import的时候,不加花括号。其余的,可以多个export,import的时候需要加花括号。
示例
test.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var info={ name:'zs', age:20}export var name1='张三'export function f1(){ return '王五'}var name2='李四'function f2(){ return '钱六'}export {name2,f2}export default info; |
index.js
1 2 3 4 5 6 | import * as utils from './utils.js';import aaa from './test.js'import { name1,name2,f1,f2 } from './test.js';document.getElementById("title").innerText="执行结果:"+utils.add(10,20);console.log(aaa);console.log(name1); |
index.html
<html> <head> <script type="module" src="./index.js"></script> </head> <body> <h1 id="title"></h1> </body> </html>
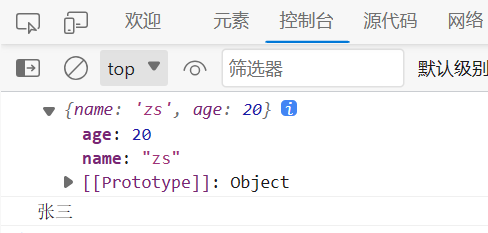
运行结果

分类:
网页开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现