extjs中grid中行内文本或图片居中显示
我是看了网上写的方法调试自己的代码来实现的,实现的方式是当加载store数据时改变grid的行样式,源码如下:
html代码:
1 <div id="weatherP_grid-body" class="x-panel-body x-grid-body x-panel-body-default-framed x-panel-body-default-framed x-layout-fit" style="border-top-width: 1px; border-bottom-width: 1px; width: 1356px; height: 464px; left: 0px; top: 99px;"> 2 <div id="gridview-1017" class="x-grid-view x-fit-item x-grid-view-default x-unselectable" style="overflow: auto; -moz-user-select: none; margin: 0px; width: 1354px; height: 462px;" tabindex="-1"> 3 <table class="x-grid-table x-grid-table-resizer" cellspacing="0" cellpadding="0" border="0" style="width:1344px;"> 4 <tbody> 5 <tr class="x-grid-header-row"> 6 <th class="x-grid-col-resizer-gridcolumn-1042" style="width: 24px; height: 0px;"></th> 7 <th class="x-grid-col-resizer-rownumberer-1009" style="width: 35px; height: 0px;"></th> 8 <th class="x-grid-col-resizer-gridcolumn-1011" style="width: 0px; height: 0px;"></th> 9 <th class="x-grid-col-resizer-gridcolumn-1012" style="width: 100px; height: 0px;"></th> 10 <th class="x-grid-col-resizer-gridcolumn-1013" style="width: 100px; height: 0px;"></th> 11 <th class="x-grid-col-resizer-gridcolumn-1015" style="width: 450px; height: 0px;"></th> 12 <th class="x-grid-col-resizer-xiansId" style="width: 100px; height: 0px;"></th> 13 <th class="x-grid-col-resizer-gridcolumn-1016" style="width: 535px; height: 0px;"></th> 14 </tr> 15 <tr class="x-grid-row"> 16 <td class=" x-grid-cell x-grid-cell-gridcolumn-1042 x-grid-cell-special x-grid-cell-row-checker x-grid-cell-first"> 17 <div class="x-grid-cell-inner " style="text-align: left; ;"> 18 <div class="x-grid-row-checker"> </div> 19 </div> 20 </td> 21 <td class=" x-grid-cell x-grid-cell-rownumberer-1009 x-grid-cell-special "> 22 <div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">1</div> 23 </td> 24 <td class=" x-grid-cell x-grid-cell-gridcolumn-1011 "> 25 <div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">3754</div> 26 </td> 27 <td class=" x-grid-cell x-grid-cell-gridcolumn-1012 "> 28 <div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">白天</div> 29 </td> 30 <td class=" x-grid-cell x-grid-cell-gridcolumn-1013 "> 31 <div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">晴</div> 32 </td> 33 <td class=" x-grid-cell x-grid-cell-gridcolumn-1015 "> 34 <div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">../images/sky/白天/暴雪.png</div> 35 </td> 36 <td class=" x-grid-cell x-grid-cell-xiansId "> 37 <div class="x-grid-cell-inner " style="display: table-cell; vertical-align: middle; height: 40px; width: 100px; text-align: center; *display: block; "> 38 <img alt="白天-晴" src="../images/sky/白天/暴雪.png"> 39 </div> 40 </td> 41 <td class=" x-grid-cell x-grid-cell-gridcolumn-1016 x-grid-cell-last"> 42 <div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; "> </div> 43 </td> 44 </tr> 45 </tbody> 46 </table> 47 </div> 48 </div>
ext代码:
1 //当表格加载时改变表格内行的样式,是行内容居中显示,图片 2 weatherP_grid.getStore().on('load', function(){//设置表格加载数据完毕后,更改表格TD样式为垂直居中 3 var weatherP_grid = document.getElementById("weatherP_grid"); 4 var tables = weatherP_grid.getElementsByTagName("table");//找到每个表格 5 for(var k = 0; k < tables.length; k++){ 6 var tableV = tables[k]; 7 if(tableV.className == "x-grid-table x-grid-table-resizer"){ 8 var trs = tables[k].getElementsByTagName("tr");//找到每个tr 9 for(var i = 0;i < trs.length;i++){ 10 var tds = trs[i].getElementsByTagName("td");//找到每个TD 11 for(var j = 1;j < tds.length; j++){ 12 var divs = tds[j].getElementsByTagName("div");//找到td下面的div标签 13 for(var m = 0; m < divs.length; m++){ 14 var imgs = divs[m].getElementsByTagName("img"); 15 if(imgs.length != 0){ 16 //这里一定要设置高度,宽度,宽度要和指定的列的宽度相同 17 divs[m].attributes[0].nodeValue = "display: table-cell; vertical-align: middle; height: 40px; width: 100px; text-align: center; *display: block; "; 18 } else { 19 divs[m].attributes[0].nodeValue = "vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; "; 20 } 21 } 22 } 23 } 24 } 25 } 26 });
代码说明:
weatherP_grid:这个是你ext中设置的grid的ID
tableV.className == "x-grid-table x-grid-table-resizer"):这段代码中涉及到的样式类名是要通过断点调试找到的,因为ext会将grid中解析成heml中的table标签,那这个样式类名就是你那个grid解析成table的样式的类名,我是通过firefox中的firebug找到的
剩下的代码就需要你自己慢慢研究了,花了很长时间搞这个图片居中的问题,大家重视下。
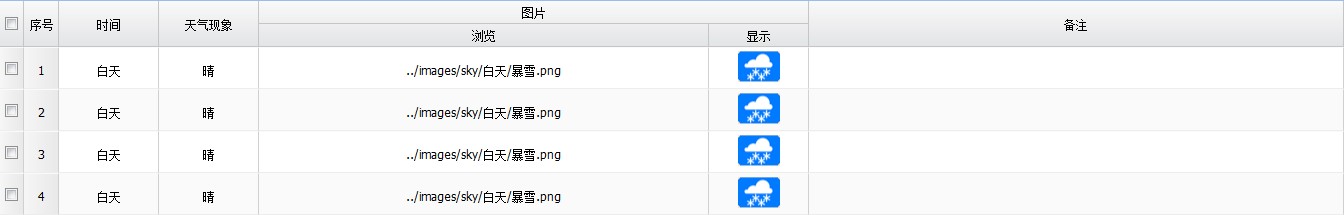
效果图: