VSCode Web IDE Coder 安装及使用
概述
Coder是VS Code的Web IDE,分Code Server 和 Coder,Code Server安装在服务器上,通过浏览器打开地址后可以使用一个web版的VS Code,也就是Coder,但VS Code的插件无法使用。
VSCode:https://code.visualstudio.com/
Code-Server说明:https://coder.com/docs/code-server/latest
Coder说明:https://coder.com/docs/coder/latest
源码:https://github.com/cdr/code-server
安装
以utuntu18为例
- 安装deb
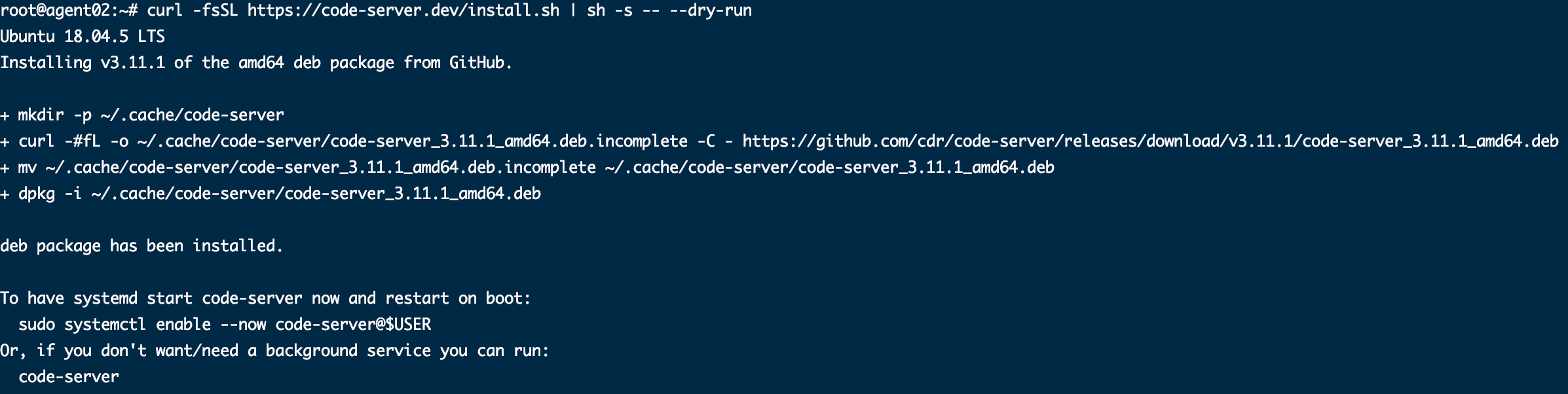
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run

## 根据提示安装deb
mkdir -p ~/.cache/code-server
curl -#fL -o ~/.cache/code-server/code-server_3.11.1_amd64.deb.incomplete -C - https://github.com/cdr/code-server/releases/download/v3.11.1/code-server_3.11.1_amd64.deb
mv ~/.cache/code-server/code-server_3.11.1_amd64.deb.incomplete ~/.cache/code-server/code-server_3.11.1_amd64.deb
dpkg -i ~/.cache/code-server/code-server_3.11.1_amd64.deb
-
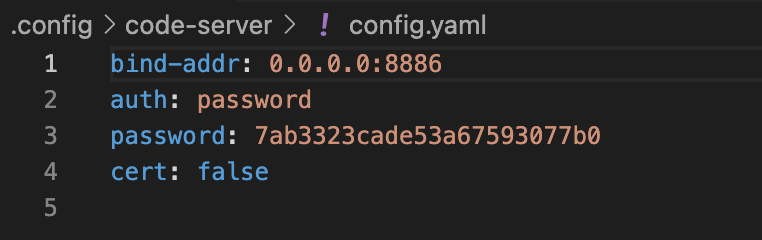
修改config文件
把127.0.0.0.1改为0.0.0.0,可以绑定到本机所有IP,不用反向代理那么麻烦
端口改成8886,8080太“靓”会被占用

-
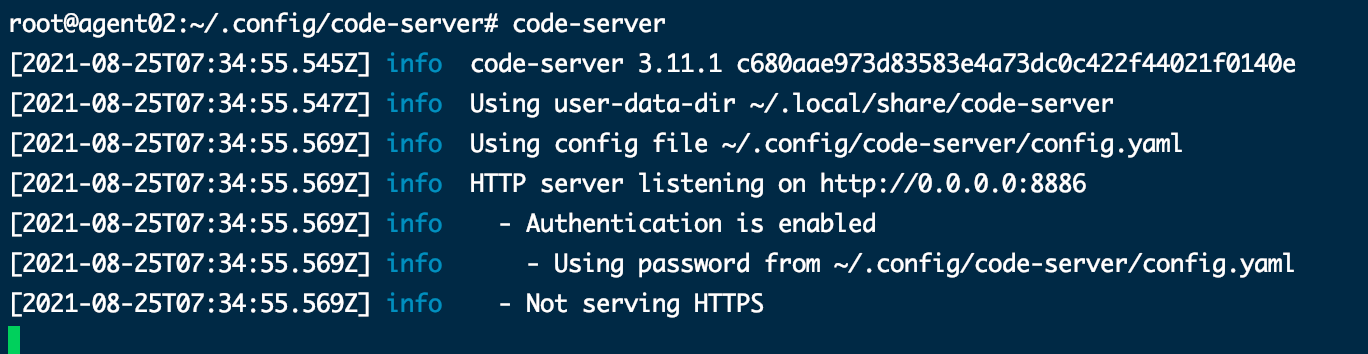
启动code server
sudo systemctl enable --now code-server@$USER

- 在后台运行
TODO
使用docker安装
mkdir -p ~/.config
docker run --restart=always --name code-server -p 0.0.0.0:8886:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
codercom/code-server:latest
使用
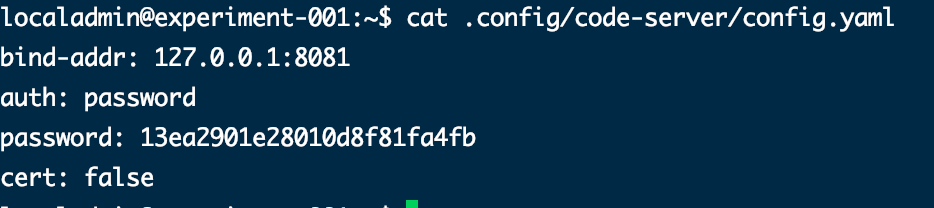
- 查看config.yml文件中的密码
cat .config/code-server/config.yaml

-
输入到输入框,粘贴密码,点击submit
ps. 我有azure的vm,所以有免费的dns(域名),大家有兴趣也可以上azure上注册一个

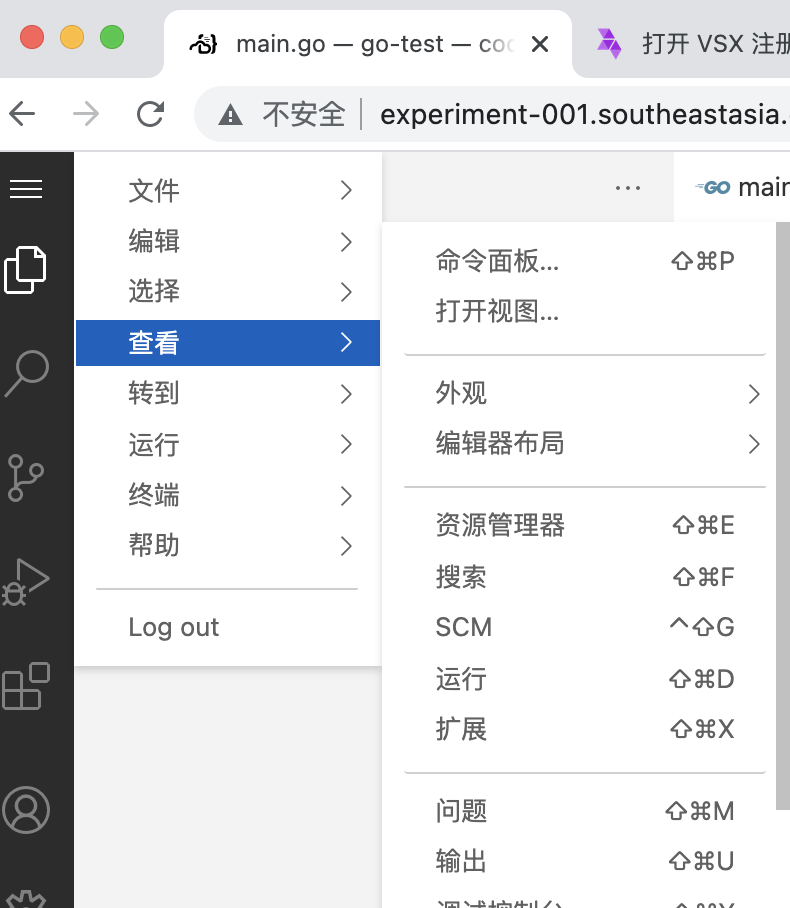
-
安装中文语言包,在“扩展”中搜索“Chinese (Simplified) Language Pack for Visual Studio Code”并安装插件,用了以后界面都是中文的了

-
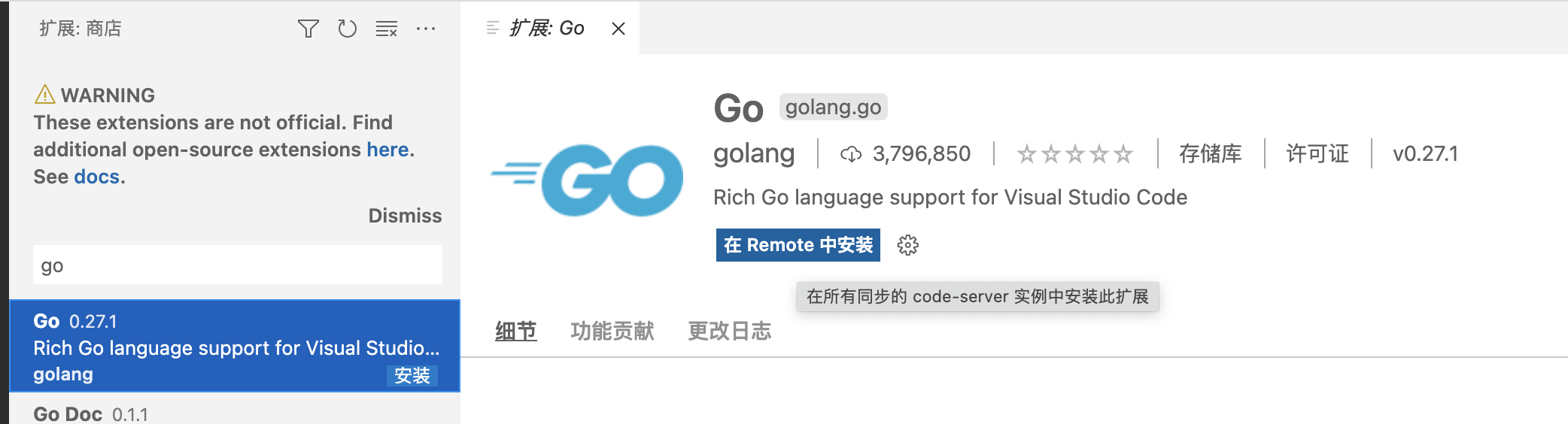
以golang为例,安装go插件,但是没有什么卵用

-
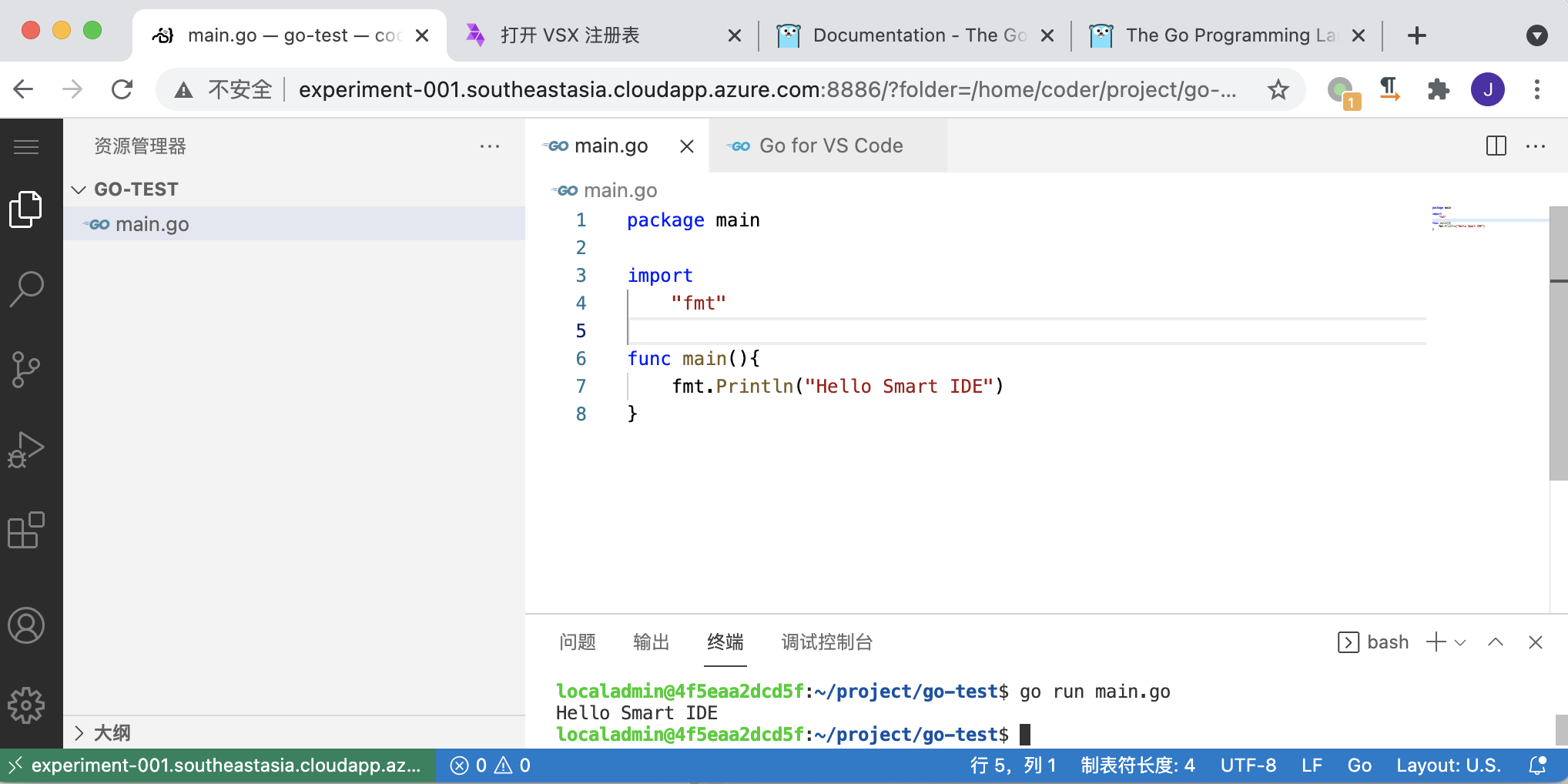
如果是用的code-server docker容器,在“~/project/go/go/”下已经有了go的安装文件,只是要添加到环境变量
export PATH=$PATH:~/project/go/go/bin
- 打开终端,运行go run main.go,可以看到效果

欢迎在评论区留下你宝贵的意见,不论好坏都是我前进的动力(cnblogs 排名提升)!
如果喜欢,记得点赞、推荐、关注、收藏、转发 ... ;)

