django-pagination 样式修改
默认 django-pagination 样式:

使用bootstrap后样式:

(有些瑕疵,下面来完善一下)
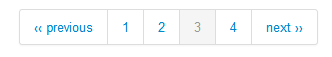
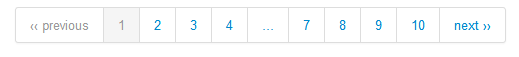
修改后:


效果还不错吧。那么讲下如何修改。
首先找到其源码: (路径:site-packages\django_pagination-1.0.7-py2.7.egg\pagination\templates\pagination\pagination.html)
- {% if is_paginated %}
- {% load i18n %}
- <div class="pagination">
- {% if page_obj.has_previous %}
- <a href="?page={{ page_obj.previous_page_number }}{{ getvars }}{{ hashtag }}" class="prev">‹‹ {% trans "previous" %}</a>
- {% else %}
- <span class="disabled prev">‹‹ {% trans "previous" %}</span>
- {% endif %}
- {% for page in pages %}
- {% if page %}
- {% ifequal page page_obj.number %}
- <span class="current page">{{ page }}</span>
- {% else %}
- <a href="?page={{ page }}{{ getvars }}{{ hashtag }}" class="page">{{ page }}</a>
- {% endifequal %}
- {% else %}
- ...
- {% endif %}
- {% endfor %}
- {% if page_obj.has_next %}
- <a href="?page={{ page_obj.next_page_number }}{{ getvars }}{{ hashtag }}" class="next">{% trans "next" %} ››</a>
- {% else %}
- <span class="disabled next">{% trans "next" %} ››</span>
- {% endif %}
- </div>
- {% endif %}
修改为:
- {% if is_paginated %}
- {% load i18n %}
- <div class="pagination">
- <ul>
- {% if page_obj.has_previous %}
- <li><a href="?page={{ page_obj.previous_page_number }}{{ getvars }}{{ hashtag }}" class="prev">‹‹ {% trans "previous" %}</a></li>
- {% else %}
- <li class="disabled"><a href="#">‹‹ {% trans "previous" %}</a></li>
- {% endif %}
- {% for page in pages %}
- {% if page %}
- {% ifequal page page_obj.number %}
- <li class="active"><a href="#">{{ page }}</a></li>
- {% else %}
- <li><a href="?page={{ page }}{{ getvars }}{{ hashtag }}" class="page">{{ page }}</a></li>
- {% endifequal %}
- {% else %}
- ...
- {% endif %}
- {% endfor %}
- {% if page_obj.has_next %}
- <li><a href="?page={{ page_obj.next_page_number }}{{ getvars }}{{ hashtag }}" class="next">{% trans "next" %} ››</a></li>
- {% else %}
- <li class="disabled"><a href="#">{% trans "next" %} ››</a></li>
- {% endif %}
- </ul>
- </div>
- {% endif %}
就这么简单,刷新页面就可以看到效果啦。
注意: 我这里是直接修改了源文件,在实际项目中,建议大家讲模板拷贝到自己的项目中再进行修改! 项目中路径为 {{ yourtemplates}}/pagination/pagination.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号