Activiti开发案例之activiti-app工作流导出图片

前言
自从 Activiti 和 JBPM4 分家以后,Activiti 目前已经发展到了版本7,本着稳定性原则我们最终选择了6,之前还有一个版本5。
问题
在开发使用的过程中发现 Activiti 自带的 Web 端作图工具居然没有图片导出功能,这显然是不能满足我们的需求。于是参考导出 xml 功能,阅读了部分源码,也没有发现相关的 API,难道官方人员忽略了一个这么重要的功能!!!
由于Activiti-app 生成的表和 Activiti 本身自带的表有很多结构性差异,虽然通过代码也是可以生成工作流程图,然而研究了半天并没有找到对应关联关系,有解决的小伙伴还请告知。
方案
后端路走不通,换个方向继续走,功能还是要实现的,于是有了以下方案,前端 SVG 转 PNG。
需要修改以下三个文件:
- editor/index.html
- editor/views/process.html
- display/displaymodel.js
index.html 引入:
<!-- Required to convert named colors to RGB -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvg/1.4/rgbcolor.min.js"></script>
<!-- Optional if you want blur -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/stackblur-canvas/1.4.1/stackblur.min.js"></script>
<!-- Main canvg code -->
<script src="https://cdn.jsdelivr.net/npm/canvg/dist/browser/canvg.min.js"></script>
<!-- endbuild -->
process.html 追加:
<div class="btn-group pull-right">
<a id="exportImg" onclick="exportImg()" class="btn btn-default" download="downImg" title="导出到图片" >
<i class="glyphicon glyphicon-picture"></i>
</a>
</div>
displaymodel.js 追加:
var imagedata = "";
jQuery(function() {// 初始化内容
setTimeout(function () { //延时初始化,为了保证画布完整
var svgXml = jQuery('#bpmnModel').html();
var canvas = document.createElement('canvas'); //准备空画布
canvg(canvas, svgXml);
imagedata = canvas.toDataURL('image/png');
}, 3000);
});
function exportImg(){
// 如果浏览器支持msSaveOrOpenBlob方法(也就是使用IE浏览器的时候),那么调用该方法去下载图片
if (window.navigator.msSaveOrOpenBlob) {
var bstr = atob(imagedata.split(',')[1])
var n = bstr.length
var u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
var blob = new Blob([u8arr])
window.navigator.msSaveOrOpenBlob(blob, 'BPMN20流程图.png')
} else {
var a = jQuery("#exportImg");
a.attr('href',imagedata);//将画布内的信息导出为png图片数据
a.attr('download',"BPMN20流程图.png");//设定下载名称
}
}
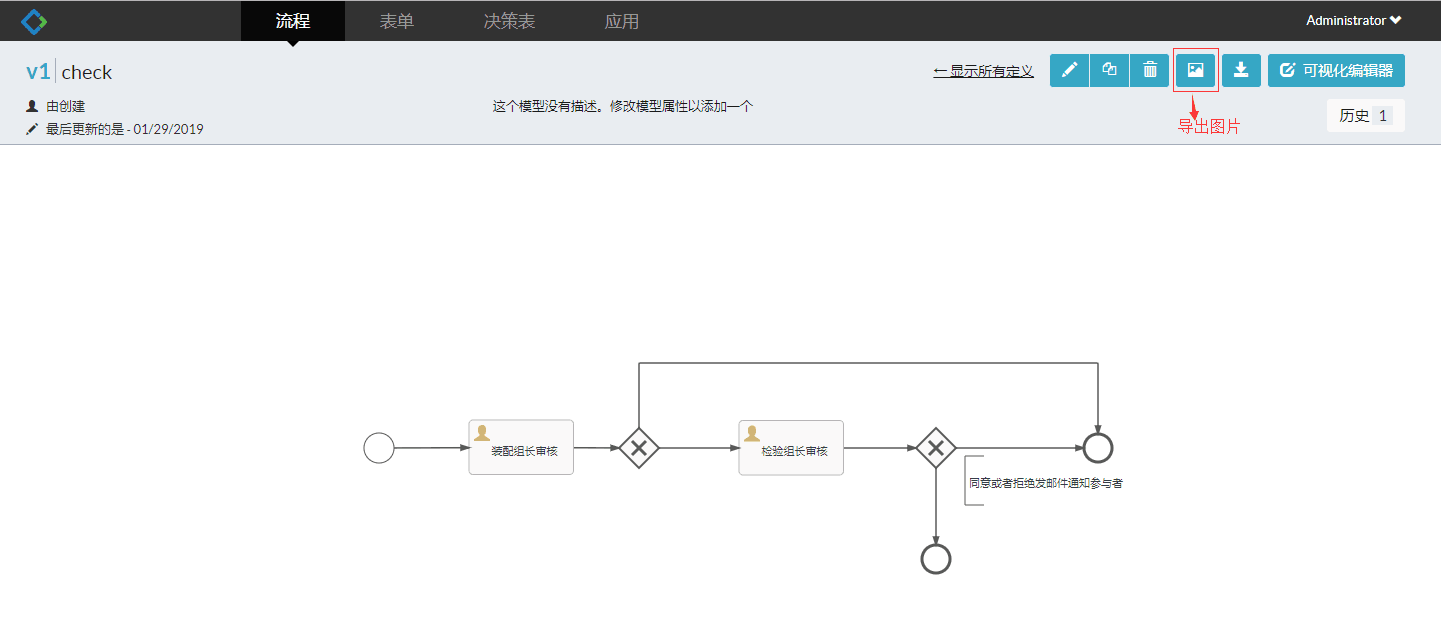
演示效果
由于设置了延迟,进入页面稍等片刻,点击导出图片按钮即可下载工作流图片。

兼容性
谷歌,微软Edge,360急速浏览器没有问题,IE内核相关浏览器无法导出 ,反正已经淘汰了。

作者: 小柒
出处: https://blog.52itstyle.vip

分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件(345849402@qq.com)咨询。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?