Flet-基于Flutter的Python跨平台开发框架
什么是Flet
Flet是一个框架,允许用你喜欢的语言构建交互式多用户Web,桌面和移动应用程序,而无需拥有前端开发的经验。
主要特点
在几分钟内从想法到应用程序
为您的团队,周末项目,数据输入表单,kiosk应用程序或高保真原型提供的内部工具或仪表板 - Flet是一个理想的框架,可以快速破解一个美观的交互式应用程序,为一组用户提供服务。
简单的架构
没有更复杂的架构与JavaScript前端,REST API后端,数据库,缓存等。使用Flet,您只需在Python中编写一个整体式有状态应用程序,即可获得多用户实时单页应用程序(SPA)。
包括电池
要开始使用 Flet 进行开发,您只需要自己喜欢的 IDE 或文本编辑器。没有 SDK,没有成千上万的依赖项,没有复杂的工具 - Flet 具有内置的 Web 服务器,其中包含托管资产和桌面客户端。
由Flutter提供动力
Flet UI是用Flutter构建的,所以你的应用程序看起来很专业,可以交付到任何平台。Flet通过将较小的“小部件”组合成具有命令式编程模型的即用型“控件”来简化Flutter模型。
语言无关
Flet 与语言无关,因此团队中的任何人都可以用自己喜欢的语言开发 Flet 应用程序。Python已经得到支持,Go,C#和其他产品紧随其后。
交付到任何设备
将 Flet 应用部署为 Web 应用,并在浏览器中查看它。将其打包为适用于Windows,macOS和Linux的独立桌面应用程序。将其作为PWA安装在移动设备上,或通过适用于iOS和Android的Flet应用程序查看。
安装使用
pip install flet
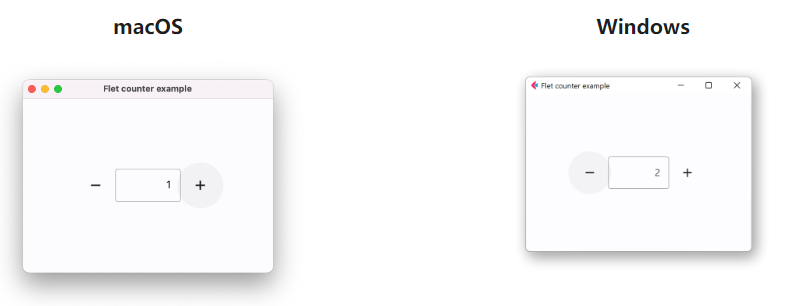
一个简单的计数示例
import flet
from flet import IconButton, Page, Row, TextField, icons
def main(page: Page):
page.title = "Flet counter example"
page.vertical_alignment = "center"
txt_number = TextField(value="0", text_align="right", width=100)
def minus_click(e):
txt_number.value = int(txt_number.value) - 1
page.update()
def plus_click(e):
txt_number.value = int(txt_number.value) + 1
page.update()
page.add(
Row(
[
IconButton(icons.REMOVE, on_click=minus_click),
txt_number,
IconButton(icons.ADD, on_click=plus_click),
],
alignment="center",
)
)
flet.app(target=main)
运行程序:
python counter.py

如何我们希望它只运行在浏览器端,可以如下配置:
flet.app(target=main, view=flet.WEB_BROWSER)
默认是运行桌面端的,但是在我们启动的时候,会在随机端口启动一个web服务器,也可以在web端进行访问

这是官方给的简单示例,我们来写一个稍微复杂一点的:计算器。
页面代码比较多,但是挺简单的,就不贴了,可以看到即使用原生的控件拼出来页面效果也还不错,比其他的Python桌面开发库要好看的多。虽然它没有QT那种界面设计器,通过拖拖拽拽就能生成页面,但是它的布局方式与前端一样,因此对于会前端的开发人员来说非常熟悉,使用起来也很方便。
总结
目前这个项目还只是一个BETA版的,官方文档也不够完善,但是用来开发一些基础的软件还是没问题的。尤其是基于Flutter,不需要像Electron一样打包chromium内核进去。等后期接入多种语言后,将会给很多很多程序员提供一个优秀的跨平台开发方式,不用像Electron和Flutter一样需要特定的开发语言才能上手,期待它更加完善。
本文作者:星星在线
本文链接:https://www.cnblogs.com/small-bud/p/16648656.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步