Django 复习
Django 基础1
day49
老师的博客:
https://www.cnblogs.com/yuanchenqi/articles/6083427.html
http://www.cnblogs.com/haiyan123/p/7701412.html
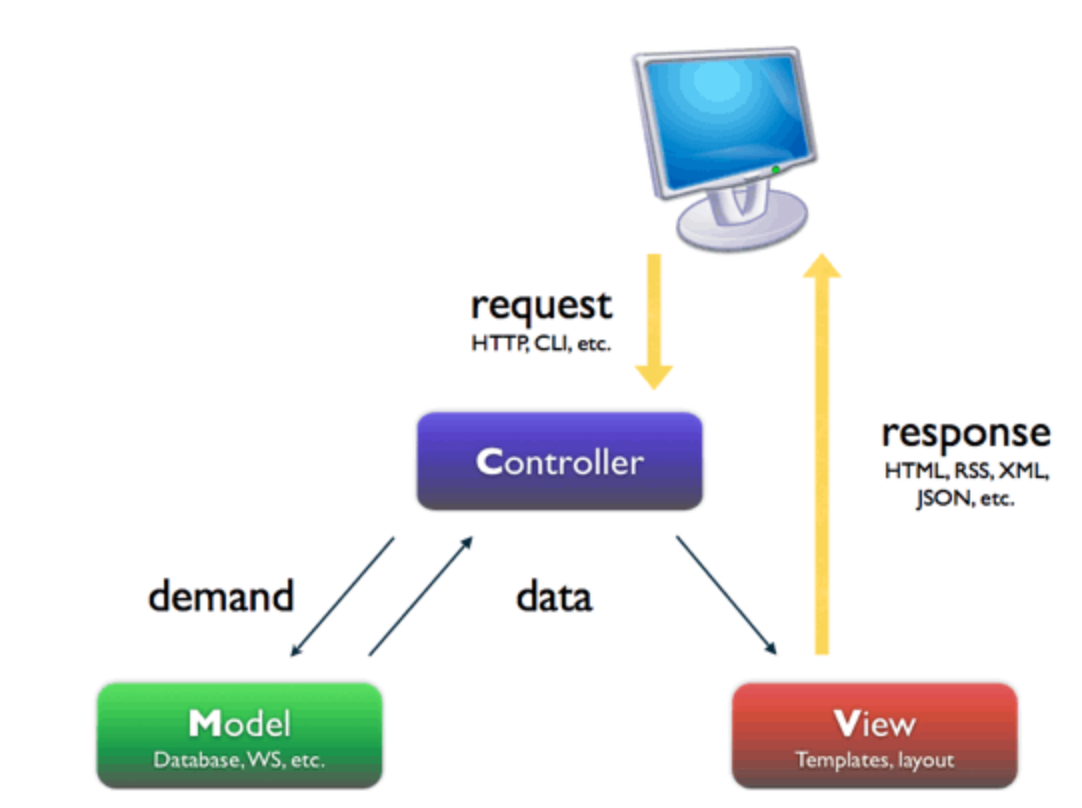
MVC和MTV模型:
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V,html文件)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

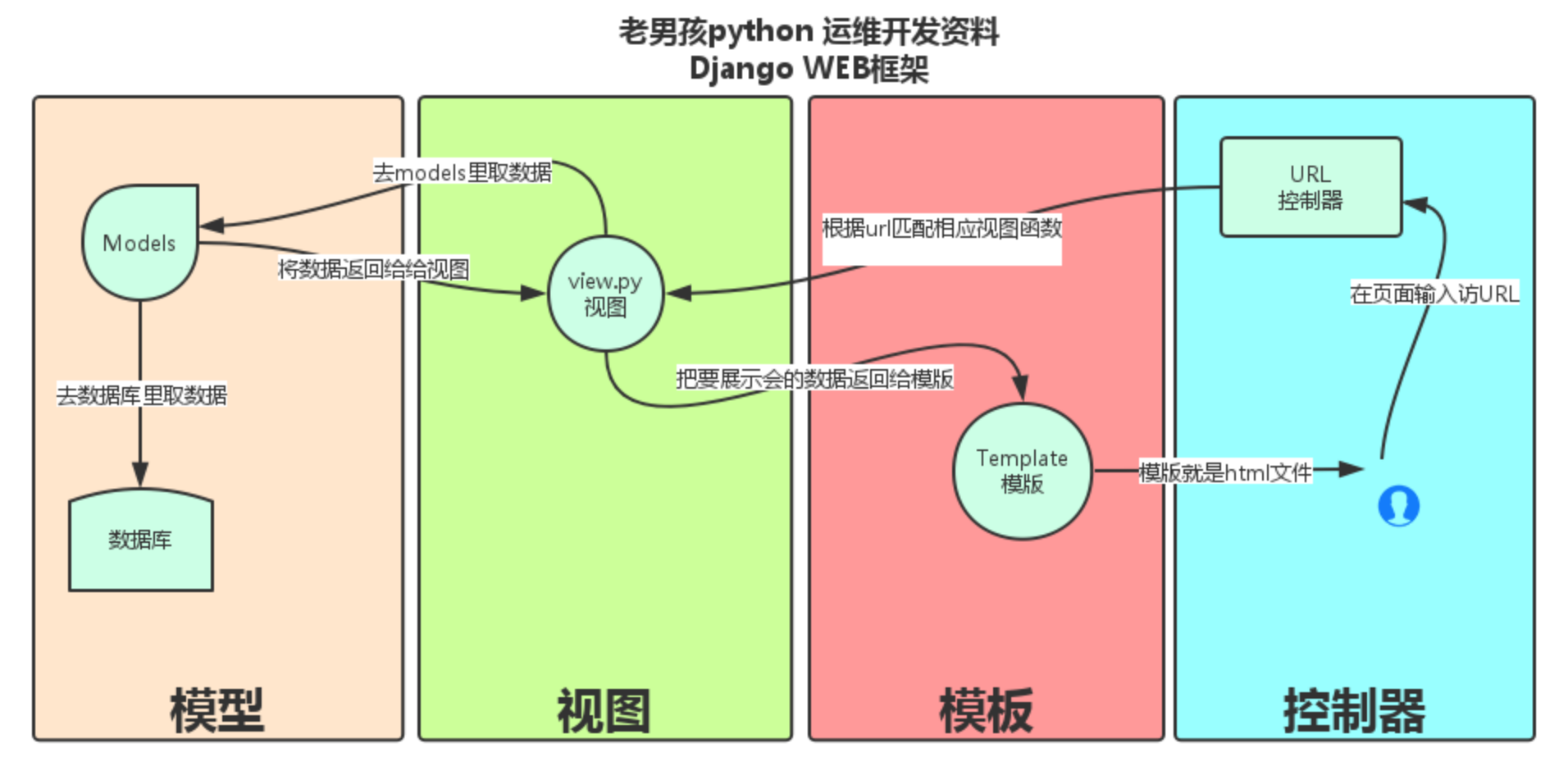
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版,html文件):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

Django 的流程和命令行工具
安装django
pip3 install django---->添加环境变量
创建项目(工程)
django-admin startproject p2p
---p2p(下面的文件是全局的)
---settings.py 配置
---urls.py 路由分发
---wsgi.py web
---manage.py
创建应用(App),我们的app01 的应用写在这里
python manage.py startapp app01
我们创建了一个app01 后,我们要到全局配置p2p/settings.py 里 INSTALLED_APPS 添加一行 “app01”
现在我们给app01 这个应用添加一个show_time 的功能,因为我们的所有的逻辑是写在views里,所以我们在app01/views.py 里定义如下函数
def show_time():
pass
然后我们在全局路由urls.py里配置路由转发规则
from app01 import views
path('show_time/', views.show_time)
django2 这里是urls(r'show_time/', views.show_time)
django3 这里是path
因为我们返回的是字符串给浏览器,所以这里我们引入HttpResponse
from django.shortcuts import render,HttpResponse
def show_time(request):
return HttpResponse("hello")
我们把所有的静态文件放在template 目录下,这里我们修改一下settings.py
注释掉
# TEMPLATE_DIRS = (os.path.join(BASE_DIR,'templates'),)
在
TEMPLATES 列表里的字典 DIRS=[] 改成
'DIRS': [os.path.join(BASE_DIR,'templates')]
我们的views.py 这么写
1 2 3 4 5 6 7 8 | from django.shortcuts import render,HttpResponseimport time# Create your views here.def show_time(request): # return HttpResponse("hello world") local_time=time.ctime() return render(request,"index.html",{"time":local_time}) |
这里的 {"time":local_time} 渲染给前端。前端通过{{ time }}来接收参数
templates 下的index.html 这么写。这里两个大括号的作用就是渲染 time 变量
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>hello bigbao {{ time }}</h1></body></html> |
这里我们用前面学到的jquery知识,我们把前端展示的字体变成红色(错误示范)
1、我们把jqeuery-3.1.1.js文件放到templates目录下
2、index.html 做如下调整
1 2 3 4 5 6 | <h1>hello bigbao {{ time }}</h1><script src="jquery-3.1.1.js"></script><script> $("h1").css("color","red")</script> |
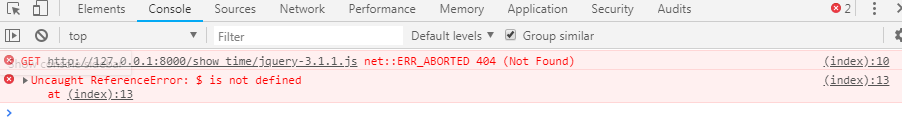
3、我们再去访问一下,看到字体颜色没有变化,报如下的错误

这里错误的原因是Django没有找到这个jquery文件
这里我们应该在项目里面创建一个static目录(和应用同级),这个我们后面放js,css,img
然后我们把jquery文件放在staic目录下,然后我们在settings.py 里进行配置,让Django知道静态文件放在哪里了
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'),]
这里必须用 STATICFILES_DIRS 这个名字,同时别忘了 逗号
这里说一个问题,我一开始试验的时候,我这里创建的目录的名字是statics ,然后我这里配置的是
1 2 3 | STATIC_URL = '/static/'STATICFILES_DIRS = [os.path.join(BASE_DIR, 'statics'),] |
但是访问的时候还是404,我这里用上面那种方法就是可以用的。现在我们解释一下
1 | STATIC_URL 和 STATICFILES_DIRS |
1 | STATICFILES_DIRS 是告诉Django 的static的绝对路径,但是引用的时候用的是STATIC_URL |
# STATIC_URL 是别名,以后实际用的时候用的是这个别名,STATICFILES_DIRS 是Django用的,STATICFILES_DIRS 和 STATIC_URL 必须都存在,结合使用的
# 我们在用STATIC_URL别名的时候,Django 会自己去找到他的实际路径,我们在html应用静态文件的时候必须用别名,比如
# <script src="/static/jquery.js"></script>
# 文件的实际存在目录,必须叫STATICFILES_DIRS
所以我们index.html 用下面的方式就可以改变页面的字体颜色了
1 2 3 4 5 6 | <h1>hello bigbao {{ time }}</h1><script src="/static/jquery-3.1.1.js"></script> 这里的static用的是配置文件的别名<script> $("h1").css("color","red")</script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | 再说一下上面的问题,假如说我们的静态文件的真实路径的名字是 bigbao_static那么这里我们的settings.py配置是这样的-------------------------------------------------------------------------------------------STATIC_URL = '/static/'STATICFILES_DIRS = [os.path.join(BASE_DIR, 'bigbao_static'),]-------------------------------------------------------------------------------------------html 文件是这样的<h1>hello bigbao {{ time }}</h1><script src="/static/jquery-3.1.1.js"></script><script> $("h1").css("color","red")</script>因为这里我们的别名是static,记住这句话STATIC_URL 和 STATICFILES_DIRS 是想呼应的,STATICFILES_DIRS 是给Django用的,他去找真实的路径,STATIC_URL别名是给后面项目实际调用的所以我们在html文件里要是写真实的静态文件路径是不行的<script src="/bigbao_static/jquery-3.1.1.js"></script> |
还有一种方案就是load,后面推荐使用的,但是我们刚刚前面配置的STATIC_URL 和 STATICFILES_DIRS不能注释掉,我们在html文件里这么写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> {% load staticfiles %} <title>Title</title></head><body><h1>hello bigbao {{ time }}</h1>{#<script src="/static/jquery-3.1.1.js"></script>#}{% static "jquery-3.1.1.js" %}<script> $("h1").css("color","red")</script></body></html> |
其实在实际工作中我们应该把每个app的静态文件放在自己应用的目录下面,所以这里我们在自己的应用目录下面app01创建一个static目录
然后配置settings.py STATICFILES_DIRS=[os.path.join(BASE_DIR,"app01","static")]
Django的URL控制系统
URL 的无名分组和有名分组
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | from app02 import viewsfrom django.conf.urls import urlurlpatterns = [ #无名分组 url(r'^article/\d{4}', views.year) , url(r'^article/(\d{4})$', views.year2), 如果有多个匹配一样的时候,谁放在上面就匹配谁,上面的就会把下面的覆盖了 正则加上括号,就是分组,会把分组的内容作为year2函数的参数传进去 url(r'^article/(\d{4})/(\d{2})$', views.year_month), # 有名分组(就是给分组起个名字,这样定义的好处就是按照关键字参数去传参了,指名道姓的方式) url(r'^article/(?P<year>\d{4})/(?P<month>\d{2})$', views.year_month_hasname) |
捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
1 2 | /articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数 |
这里我们也一个简单的注册页面;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | urls.py path('register/', views.register,name="reg"),这里的name 是一个别名,后面用这个别名----------------------------------------------------------------------------------------------------------------------------------views.py-------------------------------------------def register(request,*args,**kwargs): if request.method == "POST": # print(request.POST.get('username')) print(request.POST) return HttpResponse("Success") return render(request,"register.html")----------------------------------------------------------------------------------------------------------------------------------register.html--------------------------------------<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } h1{ text-align: center; } </style></head><body><h1>注册系统</h1><form action="{% url 'reg' %}" method="post">{#<form action="/register" method="get">#}{# 这俩action 路径写死了,这个时候我们应该在 urlpattern 上家一个别名#} <p>姓名<input type="text" name="username"></p> <p>年龄<input type="text" name="age"></p> <p>爱好<input type="checkbox" name="hobby" value="1">篮球 <input type="checkbox" name="hobby" value="2">网球 <input type="checkbox" name="hobby" value="3">足球 </p> <p><input type="submit" value="提交数据"></p></form></body></html> |
实际环境中我们应该根据应用来分发URL,所以这里我们应该用URLConf
操作方式是:
我们在项目下的主路由urls.py做如下修改
from django.urls import path 改成 from django.urls import path,include
path('app01/', include('app01.urls')) 所有已app01 开头的都跳到app01.urls路由
然后我们到app01 下创建urls.py文件
from django.urls import path
from app01 import views
urlpatterns = [
path('register/', views.register,name="reg"),
]
这个时候我们就不能用刚的方式去访问了http://127.0.0.1:8000/register/这样是访问不到的
我们得用这种方式 http://127.0.0.1:8000/app01/register/
view(视图)和template(模板)day50
http请求产生两个核心对象
httpRequest
httpResponse
HTTPRequest的属性和方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | # path: 请求页面的全路径,不包括域名## method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如## if req.method=="GET":## do_something()## elseif req.method=="POST":## do_something_else()## GET: 包含所有HTTP GET参数的类字典对象## POST: 包含所有HTTP POST参数的类字典对象## 服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过# HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用# if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST"#### COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。## FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:## filename: 上传文件名,用字符串表示# content_type: 上传文件的Content Type# content: 上传文件的原始内容### user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前# 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你# 可以通过user的is_authenticated()方法来辨别用户是否登陆:# if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware# 时该属性才可用## session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。#方法get_full_path(), 比如:http://127.0.0.1:8000/index33/?name=123 ,req.get_full_path()得到的结果就是/index33/?name=123req.path:/index33full_path 拿到的含有参数 |
HtppResponse 对象
HttpResponse类在django.http.HttpResponse
render 和 render_to_response 的区别是render_to_response的第一个参数不用写request,效果都是页面渲染
render(request,"register.html")
render_to_resonse("register.html")
这里推荐使用render
locals()--->局部变量 将函数文件中的所有变量传递给模板,这里我们建议不要使用locals(函数中的变量名得和模板文件中的变量名一致,我们也可以在模板文件中直接调用局部变量request.method),最好是指定变量传递模板文件,比如说render(request,"register.html",{"time":t,"username":name})
redirect
redirect(“/login/”) 页面跳转,register.html---->return redirect("login")---->urlpattern---->view---->def login()---->login.html---->我们可以看到浏览器的URL地址也发生了变化,从register到login
template(模板)
1、模板的组成:
HTML代码+python逻辑控制代码
2、逻辑控制代码的组成
2.1、变量(使用双大括号来应用变量)
html引用格式:{{ var_name }}
深度查询(万能的句点号)
.索引 --->列表
.key --->字典
变量的过滤器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | 语法格式: {{obj|filter:param}} # 1 add : 给变量加上相应的值 # # 2 addslashes : 给变量中的引号前加上斜线 # # 3 capfirst : 首字母大写 # # 4 cut : 从字符串中移除指定的字符 # # 5 date : 格式化日期字符串 # # 6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值 # # 7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值#实例:#value1="aBcDe"{{ value1|upper }}<br> 字母全部大写#value2=5{{ value2|add:3 }}<br> 加3#value3='he llo wo r ld'{{ value3|cut:' ' }}<br> 去除指定字符串#import datetime#value4=datetime.datetime.now(){{ value4|date:'Y-m-d' }}<br> 时间格式化#value5=[]{{ value5|default:'bigbao' }}<br> 当取指定字符串的时候,没有的情况下给他设置一个默认值#value6='<a href="#">跳转</a>'{{ value6 }}{% autoescape off %} {{ value6 }}{% endautoescape %}{{ value6|safe }}<br>{{ value6|striptags }}#value7='1234'{{ value7|filesizeformat }}<br>{{ value7|first }}<br>{{ value7|length }}<br>{{ value7|slice:":-1" }}<br>#value8='http://www.baidu.com/?a=1&b=3'{{ value8|urlencode }}<br> value9='hello I am yuan' |
<h1>{{ name_list.4|default:'h e l l o ' |upper|cut:" " }}</h1>
模板中if 和 for 循环:{% 标签 %}
标签的使用tag(使用大括号和百分号的组合来使用tag)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | view----------------------------------------------def query(request): name_list=['bigbao','z ho ng','xiaohu'] d={'name':'bigbao','age':18,'hobby':'girl'} return render(request,"index.html",locals())-------------------------html,这里的if 可以嵌套if-------------------------{% if d.age < 15 %} <h1> hello {{ d.name }}</h1>{% elif d.age == 20 %} <h1>hello {{ d.hobby }}</h1>{% else %} <h1>hello {{ d.age }}</h1>{% endif %} |
1 2 3 4 | {% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:{% if obj1 and obj2 or obj3 %} |
1 2 3 4 5 | forloop.counter 就是一个计数器,循环的次数,从1开始,但是要是forloop.counter0 就是从0开始计数了{% for foo in name_list %}<h1>{{ forloop.counter }} : {{ foo }}</h1>{% endfor %} |
还有一些其他的标签以及自定义标签,看一下老师的博客
模板继承(extend)
正常情况下,我们有一部分样式是想保持不变的。这个时候各个页面都要继承这个基础样式,有特殊需求的可以在自己的页面进行修改。比如说下面这个例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | ----------------------------------url.py----------------------------------------------- path('backend/',views.backend), path('teacher/',views.teacher,name="teacher"), path('student/',views.student,name="student"),---------------------------------views.py---------------------------------------------def backend(request): return render(request,'backend.html')def teacher(request): teacher_list=['teacher_1','teacher_2','teacher_3'] return render(request,'teacher.html',locals())def student(request): student_list=['student_A','student_B','student_C'] return render(request,'student.html',{'student':student_list})--------------------------base.html------------------------------------------------------<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title> {% block style %} {% endblock %} </title> <script src="/static/jquery-3.1.1.js"></script> <style> * { margin: 0; padding: 0; } .nav{ line-height: 40px; width: 100%; background-color: #2459a2; color: white; font-size: 20px; text-align: center; } .left{ float: left; width:20%; min-height: 600px; overflow: auto; background-color: #ededed; } .manager{ text-align: center; padding: 20px 0; margin: 15px 0; font-size: 18px; } a { text-decoration: none; } .content{ float: left; width: 70%; min-height: 600px; text-align: center; } h3{ color: red; font-size: 50px; } </style></head><body><div class="outer"> <div class="nav">标题</div> <div class="left"> <div class="teacher manager"><a href="/teacher/">老师管理</a></div> <div class="student manager"><a href="/student/">学生管理</a></div> <div class="course manager"><a href="">课程管理</a></div> <div class="classes manager"><a href="">班级管理</a></div> </div> <div class="content"> {% block content %} {% endblock %} </div></div></body></html>-----------------------------------backend.html-------------------------------------{% extends "base.html" %}{% block content %} <h1> Welcome To BigBaoOps</h1>{% endblock %}---------------------------------teacher.html----------------------------------------{% extends "base.html" %}{% block style %} Teacher Page{% endblock %}{% block content %} {% for foo in teacher_list %} <h2>{{ foo }}</h2> {% endfor %}{% endblock %}---------------------------------teacher.html-----------------------------------------{% extends "base.html" %}{% block style %} Student Page{% endblock %}{% block content %} {% for foo in student %} <h3>{{ foo }}</h3> {% endfor %}{% endblock %} |
这里我们在base.html 上指定的标签上添加一个block,比如这里我给了我的title和我的content分别设置了block
然后在我们的子模块上的第一行永远是
1 | {% extends "base.html" %} |
然后对自己的 block 做格式设置以及文字添加
注意:
<1>如果在模板中使用 {% extends %} ,必须保证其为模板中的第一个模板标记。 否则,模板继承将不起作用。
<2>一般来说,基础模板中的 {% block %} 标签越多越好。 记住,子模板不必定义父模板中所有的代码块,因此
你可以用合理的缺省值对一些代码块进行填充,然后只对子模板所需的代码块进行(重)定义。 俗话说,钩子越
多越好。
<3>如果发觉自己在多个模板之间拷贝代码,你应该考虑将该代码段放置到父模板的某个 {% block %} 中。
如果你需要访问父模板中的块的内容,使用 {{ block.super }}这个标签吧,这一个魔法变量将会表现出父模
板中的内容。 如果只想在上级代码块基础上添加内容,而不是全部重载,该变量就显得非常有用了。
<4>不允许在同一个模板中定义多个同名的 {% block %} 。 存在这样的限制是因为block 标签的工作方式是双向的。
也就是说,block 标签不仅挖了一个要填的坑,也定义了在父模板中这个坑所填充的内容。如果模板中出现了两个
相同名称的 {% block %} 标签,父模板将无从得知要使用哪个块的内容。
include 扩展模块
在讲解了模板加载机制之后,我们再介绍一个利用该机制的内建模板标签: {% include %} 。该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,
可以是一个变量,也可以是用单/双引号硬编码的字符串。 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。
比如说我们现在有一个test.html ,但是我们想在 student.html 里面加载test.html 的内容
那么我们就在student.html 做如下设置
{% load staticfiles %}
然后在你想要的位置引入test.html 的内容的地方做如下设置
{% include "test.html" %}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架