js 的学习
day41
学习链接:https://www.cnblogs.com/yuanchenqi/articles/5980312.html
知识结构:
BOM对象
DOM对象(DHTML)
一个完整的JavaScript的组成有以下三个不同部分组成:
1、ECMAScipt(语法规范)
2、文档对象模型(DOM) Document object model (整合js,css,html)
3、浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript的导入方式:
{#1 直接在body或者head内编写(看个人习惯,个人习惯放在body内)#}
<script> alert('hello yuan') </script>{#2 head 导入文件#} <script src="hello.js"></script>
变量
注:每个var后面要加一个分号,没有分号会以换行符作为每行的结束
1、声明变量是不用声明变量类型,全部使用var关键字
var name;
2、一行可以声明多个变量.并且可以是不同类型,用逗号分隔
var name="yuan", age=20, job="lecturer";
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守以下某条著名的命名规则:
Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
规范:
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
2 注释 支持多行注释和单行注释. /* */ //
3 使用{}来封装代码块
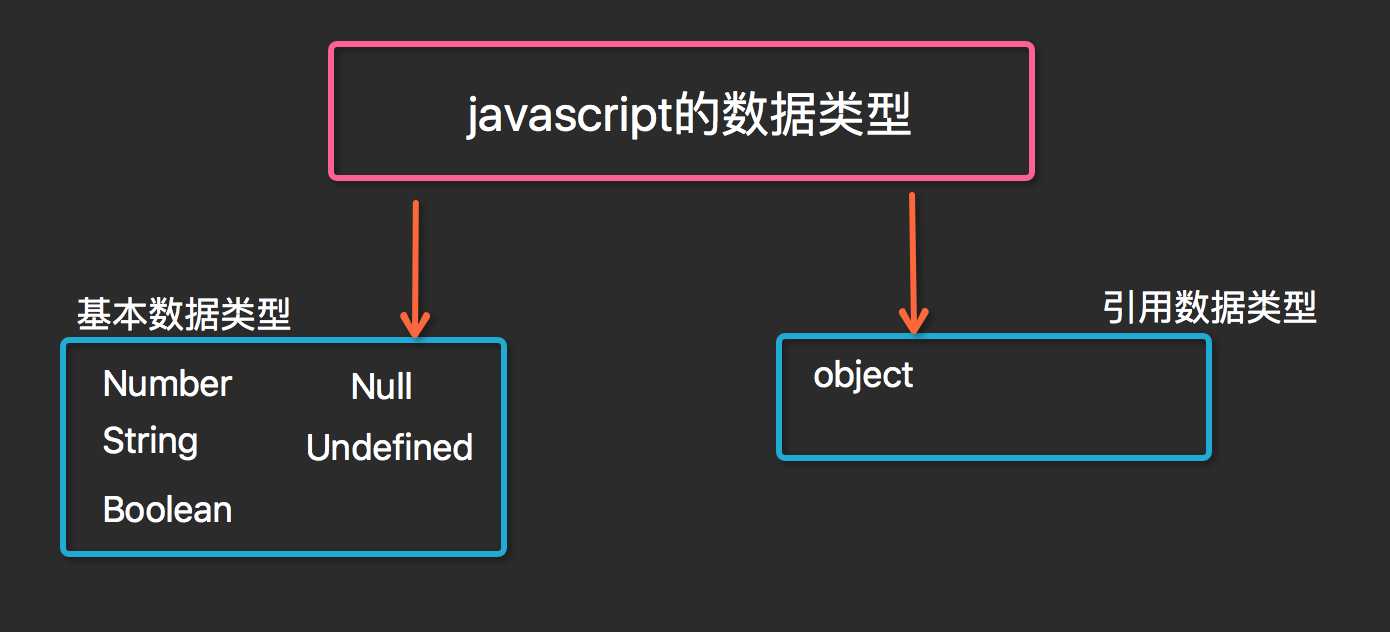
数据类型:
基本数据类型:

数字类型(Number)
简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
简介 是由Unicode字符、数字、标点符号组成的序列 字符串常量首尾由单引号或双引号括起 JavaScript中没有字符类型 常用特殊字符在字符串中的表达 字符串中部分特殊字符必须加上右划线\ 常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
|
1
2
3
4
|
<script> var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\""; alert(str);</script> |
布尔型(Boolean)
简介
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如
if (x==1){
y=y+1;
}else {
y=y-1;
}
Null & Undefined
Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null 类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var person=new Person()
var person=null
数据类型转换
JavaScript属于松散类型的程序语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
NaN: not a number
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型 (string / number / boolean / object )
用来判断数据类型
例如typeof("test"+3) "string" 例如typeof(null) "object " 例如typeof(true+1) "number" 例如typeof(true-false) "number"
ECMAScript 运算符:
算术运算符
NaN只要布尔值参与比较,那么结果一定是false(var n=NaN,n!=NaN的结果是True,其他都是false)
逻辑运算符
等性运算符
关系运算符
console.log(2==2) console.log(2=="2") 这两个结果都是true,但是第二个会做类型转换,所以也是true,但是我们用 “完全等” console.log(2==="2")这样的结果就是false
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
布尔运算符
if 控制语句:
if-else基本格式
if (表达式){
语句1;
......
}else{
语句2;
.....
}
功能说明
如果表达式的值为true则执行语句1,
否则执行语句2
eg:
var name="bigbao"
if (name=="baobao"){
alert('baobao')
}else if(name=="xueyuan"){
alert('xueyuan')
}
else {
alert("hello world")
document.write('not bigbao')
}
</script>
swith 选择控制语句:
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
eg:
var week='Monday';
switch (week) {
case "Monday":alert('星期一');break;
case "Tuesday":alert('星期二');break;
case "Wednesday":alert('星期三');break;
default:alert('byebye');
}
default 是在都不满足的时候,执行该语句
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。
说到基本类型的数值比较,那当然要有两个数。然后重点来了——
if 语句每一句都是独立的,看下面的语句:
if (a == 1) ...
else if (a == 2) ...
这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。
于是 switch case 就出来了,把上面的改成 switch case 版本:
switch (a) {
case 0:
break;
case 1:
}
总结:
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化
2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选
择执行哪一个case的语句块
3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载
一次。
所以在多路分支时用switch比if..else if .. else结构要效率高。
for 循环控制语句******:
for循环基本格式
for (初始化;条件;增量){
语句1;
...
}
功能说明
实现条件循环,当条件成立时,执行语句1,否则跳出循环体
eg:
for (i=0;i<=10;i++){
document.write("hello world"+i+"<br>")
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<p>hello</p>
<p>world</p>
<p>bigbao</p>
<div>nihao</div>
</head>
<body>
<script>
var eles_p=document.getElementsByTagName("p");
for (var i=0;i<eles_p.length;i++){
console.log(eles_p[i])
}
</script>
</body>
</html>
While 循环控制语句:
while循环基本格式
while (条件){
语句1;
...
}
功能说明
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
eg:
var n=1;
var s=0;
while (n<=100){
s=s+n;
n++;
}
document.write(s)
异常处理:
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
eg:
try {
console.log(123)
throw Error('Test Error')
}
catch(e){
console.log(e)
}
finally {
console.log('finally')
}
ECMA 对象:
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
string 对象的方法:
大小写转换
获取指定字符串
查询字符串
字符串替换
字符串截取
分割字符串
连接字符串
数组Array对象
创建的三种方式:
var arr1=[1,2,3];
var arr2=new Array(3);
arr2[0]="hello";
arr2[1]="world";
arr2[2]="bigbao";
var arr3=new Array('hello',23,true);
Array对象的方法


1、连接数组的方法 join
//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反
eg:
var arr1=["hello","world","bigbao"];
var str1=arr1.join("--")
document.write(str1)
2、连接数组 concat
//连接数组-concat方法 // //x.concat(value,...)
eg:
var arr1=["hello","world","bigbao"];
var str1=arr1.concat("xx1","xx2");
document.write(str1)
3、数组排序-reverse sort
//x.reverse()倒序 //x.sort() 正序
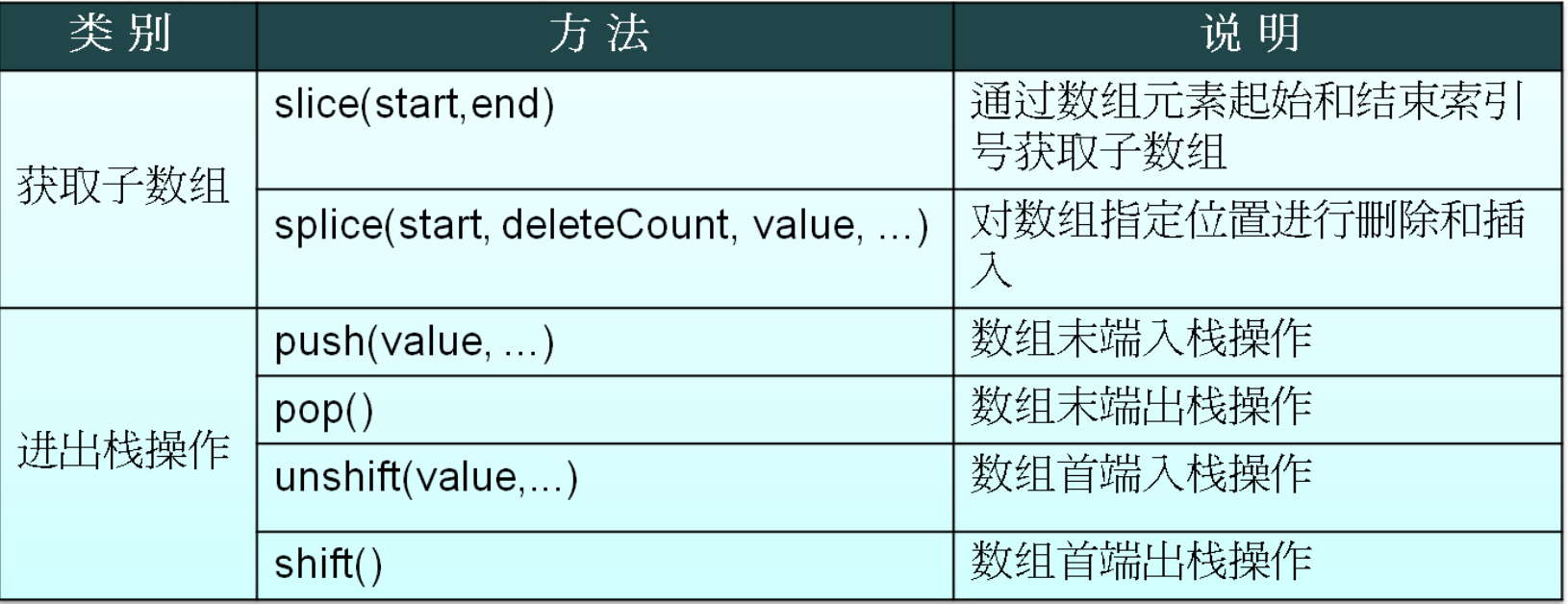
4、数组切片-slice
//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素
5、删除子数组 splice
//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略
Function 对象(重点)
格式:
function 函数名 (参数){
函数体;
return 返回值;}
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){
函数体;
return 返回值;
}
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
window(窗口)对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
window 对象的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。他是有一个返回值的。可以用一个变量表示 var sel=confirm("hello world"),这个是和alert的区别
prompt() 显示可提示用户输入的对话框。var inp=prompt("input your name") 输入框输入内容后,点击确定会把输入值返回给inp
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。open("http://www.baidu.com")
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
setInterval 和 clearInterval
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="id1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var current_time=new Date().toLocaleString();
var ele=document.getElementById("id1");
ele.value=current_time
}
var clock1;
function begin() {
if (clock1 == undefined) {
showTime();
clock1 = setInterval(showTime, 1000) 这里的1000就是1s
}
}
function end() {
clearInterval(clock1);
clock1 = undefined;
}
</script>
</body>
</html>
History 对象
Location 对象
location.assign(URL) (用一个新的的页面替换当前页面,可以后退) location.reload() 刷新页面 location.replace(newURL)//注意与assign的区别(用一个新的页面替换当前的页面,不可以后退)
DOM对象(DHTML)*****
7.1 什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
7.2 DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象) ***
- 每个 HTML 元素是元素节点(element 对象) ***
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值 (取指定标签中的html 文本内容 )
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
我们常用的导航属性:
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p class="p1">hello p1</p>
<div class="div2"> hello div2</div>
</div>
<script>
var ele=document.getElementsByClassName("p1")[0]; 这里我们拿到的类似是一个数组类型,所以这里我们拿第一个
var b_ele=ele.nextElementSibling;
console.log(b_ele.innerHTML);
</script>
</body>
</html>
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
全局查找标签的方法:
- 通过使用 getElementById() 方法 通过 id 来寻找,得到的是一个唯一值
- 通过使用 getElementsByTagName() 方法 通过标签名字寻,document.getElementsByTagName("span")
- 通过使用 getElementsByClassName() 方法 通过 class 来寻找,得到的是是一个类似数组结构的
- 通过使用 getElementsByName() 方法 通过标签的name属性来查找,得到的也是一个数组结构,所以得加上索引
局部(某一个标签内)查找标签不支持
getElementById
getElementsByName
7.3 HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.(鼠标离开输入框,就是失去焦点) onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。(一直按着鼠标) onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开,和 onmouseout 的区别在具体项目中说 onselect 文本被选中。 onsubmit 确认按钮被点击。
onfocus 和 onblur 的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="search" type="text" onfocus="f1()" onblur="f2()" value="输入用户名">
<script>
var ele1=document.getElementById("search");
function f1() {
if (ele1.value=="输入用户名"){
ele1.value=""
}
}
function f2() {
if (!ele1.value.trim()) {
ele1.value = "输入用户名"
}
}
</script>
</body>
</html>
onload 绑定事件:
script 标签可以放在head内
然后
<body onload="fun1()"> <p id="ppp">hello p</p> </body>
onsubmit:(监听一个submit事件)
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit</title>
</head>
<body>
<form action="" id="form1">
<input type="text" name="username"> <!-- name和username构成键值对,当点击submit的时候,键值对提交给后端-->
<input type="submit" value="提交按钮">
</form>
<script>
var ele=document.getElementById("form1");
ele.onsubmit=function () {
// document.write("hello world")
return false
}
</script>
<!--这里submit 有两家事情要做,顺序操作
1、执行绑定触发事件 onsubmit,这里我们要是return false的时候就无法执行下面的操作了
2、执行submit事件,把键值对传给后端
-->
</body>
</html>
Event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit</title>
</head>
<body>
<form action="" id="form1">
<input type="text" name="username"> <!-- name和username构成键值对,当点击submit的时候,键值对提交给后端-->
<input type="submit" value="提交按钮">
</form>
<script>
var ele=document.getElementById("form1");
ele.onsubmit=function (event) {
event.preventDefault()
}
</script>
<!--
这里我们使用event的preventDefault来阻止表单提交
-->
</body>
</html>
事件传播
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
7.4 标签节点的增删改查
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3,.div4{
width: 300px;
height: 100px;
}
.div1{
background-color: blueviolet;
}
.div2{
background-color: yellow;
}
.div3{
background-color: #396bb3;
}
.div4{
background-color: rosybrown;
}
</style>
</head>
<body>
<div class="div1">div1
<button onclick="add()">add</button>
</div>
<div class="div2">div2
<button onclick="remove()">remove</button>
</div>
<div class="div3">div3
<p>hello world</p>
<button onload="update()">update</button>
</div>
<div class="div4">div4
<button onclick="select()">select</button>
</div>
<script>
function update() {
var img=document.createElement("img");
img.src="123.png";
var father=document.getElementsByClassName("div3")[0];
var son=document.getElementsByTagName("p")[0];
father.replaceChild(img,son)
}
function add() {
var ele1=document.createElement("p"); // <p></p>
ele1.innerHTML="hello p";
var ele=document.getElementsByClassName("div1")[0];
ele.appendChild(ele1);
}
function remove() {
var father=document.getElementsByClassName("div1")[0];
var sons_p=father.getElementsByTagName("p")[0];
father.removeChild(sons_p);
}
</script>
</body>
</html>
修改 HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
|
1
2
|
<p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px |
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
遮罩层弹出框的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>遮罩层</title>
<style>
.content{
height: 1800px;
background-color: white;
}
.shade{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: gray;
opacity: 0.2;
}
.module{
width: 400px;
height: 200px;
background-color: navajowhite;
position: absolute;
top: 50%;
left: 50%;
margin-left: -130px;
margin-top: -100px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show()">显示遮罩层</button>
</div>
<div class="shade hide"></div>
<div class="module hide">
<button onclick="cancel()">x</button>
</div>
<script>
function show() {
var ele_shade=document.getElementsByClassName("shade")[0];
var ele_module=document.getElementsByClassName("module")[0];
ele_shade.classList.remove("hide");
ele_module.classList.remove("hide")
}
function cancel() {
var ele_shade=document.getElementsByClassName("shade")[0];
var ele_module=document.getElementsByClassName("module")[0];
ele_shade.classList.add("hide");
ele_module.classList.add("hide")
}
</script>
<!--
应用场景就是在我们点击一个按钮的时候弹出一个页面,这个页面浮在当前页面上方,背景变成浅灰色
注意这里我们是点击按钮之后出现遮罩层,所以没有点击的时候是不现实的,所以这里我们给遮罩层和弹出框加上display:none
classList 显示所有标签
classList.remove 移除标签
classList.add 添加标签
-->
</body>
</html>
正反选练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正反选</title>
</head>
<body>
<button onclick="selectAll()">全选</button>
<button>取消</button>
<button>反选</button>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>
<script>
function selectAll() {
var inputs=document.getElementsByTagName("input");
for (i=0;i<inputs.length;i++) {
var input=inputs[i];
input.checked=true;
}
}
</script>
</body>
</html>
改装版;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正反选</title>
</head>
<body>
<button onclick="select('all')">全选</button>
<button onclick="select('cancel')">取消</button>
<button onclick="select('reverse')">反选</button>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>
<script>
function select(choice) {
// var ele=document.getElementById("table");
var inputs=document.getElementsByTagName("input");
for (var i=0;i<inputs.length;i=i+1){
var ele2=inputs[i];
if (choice=="all"){
ele2.checked=true;
}else if(choice=="cancel"){
ele2.checked=false;
}
else if(choice=='reverse') {
if (ele2.checked){
ele2.checked=false;
}else {
ele2.checked=true;
}
}
}
}
</script>
</body>
</html>
二级浮动




