《构建之法》第三次作业——原型设计
||||||||||
|:--|:--|
|这个作业属于哪个课程|https://github.com/Shen-MoMo/AchaoCalculator|
|这个作业要求在哪里|Shen-MoMo|
|这个作业的目标|学习现代软件工程思想,体验软件开发的过程,以及开发过程中文档的撰写|
一、对比原型设计工具
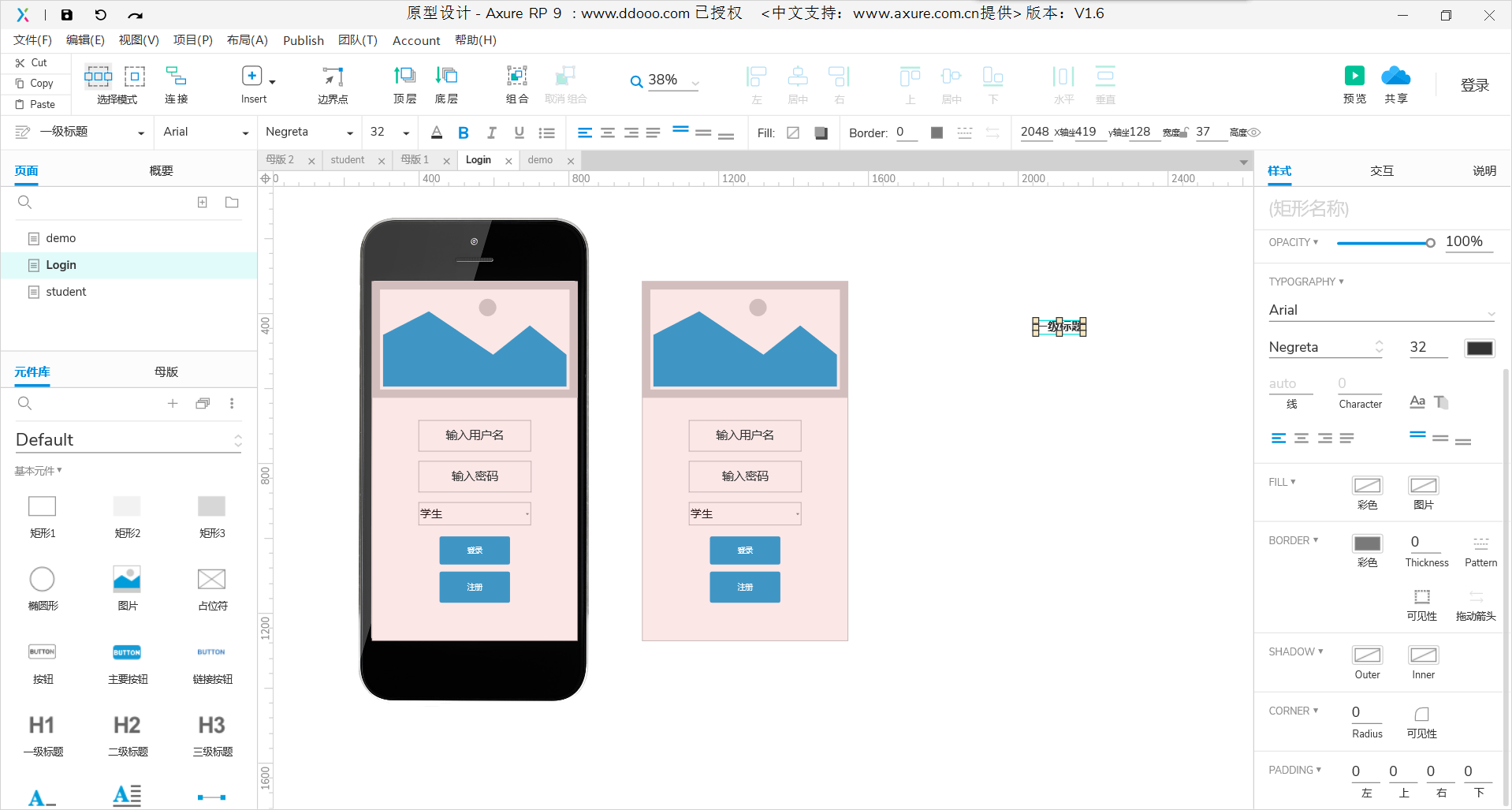
1.Axure

使用体会:
Axure作为老牌的原型图工具,功能最齐全,交互最多样。设计过程中可以将多个页面放在同一个窗口中设计,不仅能够在设计的同时对比,还可以同时修改多个界面的布局。原型设计中,风格统一非常的重要,Axure能更加直观的进行设计。但是Axure其自身安装携带的元件非常少,需要引用第三方素材库才能达到很好的美观效果。适合设计师深入的打磨包装来实现炫酷的效果。
优势:
①基本任何想要的效果都可以实现,因此在制作PC端原型图上非常方便。
②其动态面板以及中继器等功能非常强大,而且自由度非常高,支持引用第三方素材库。
③元件属性非常的多,实现界面的能力非常强大。
弱势:
①Axure的功能虽然强大,但是并不是那么容易好上手,对新手不友好。
②需要自己手工设置设备布局,过程繁琐。
③Axure自身携带的素材不多,大多数的原型设计都需要去寻找第三方素材库,资源加载速度慢。
④需要下载工具。
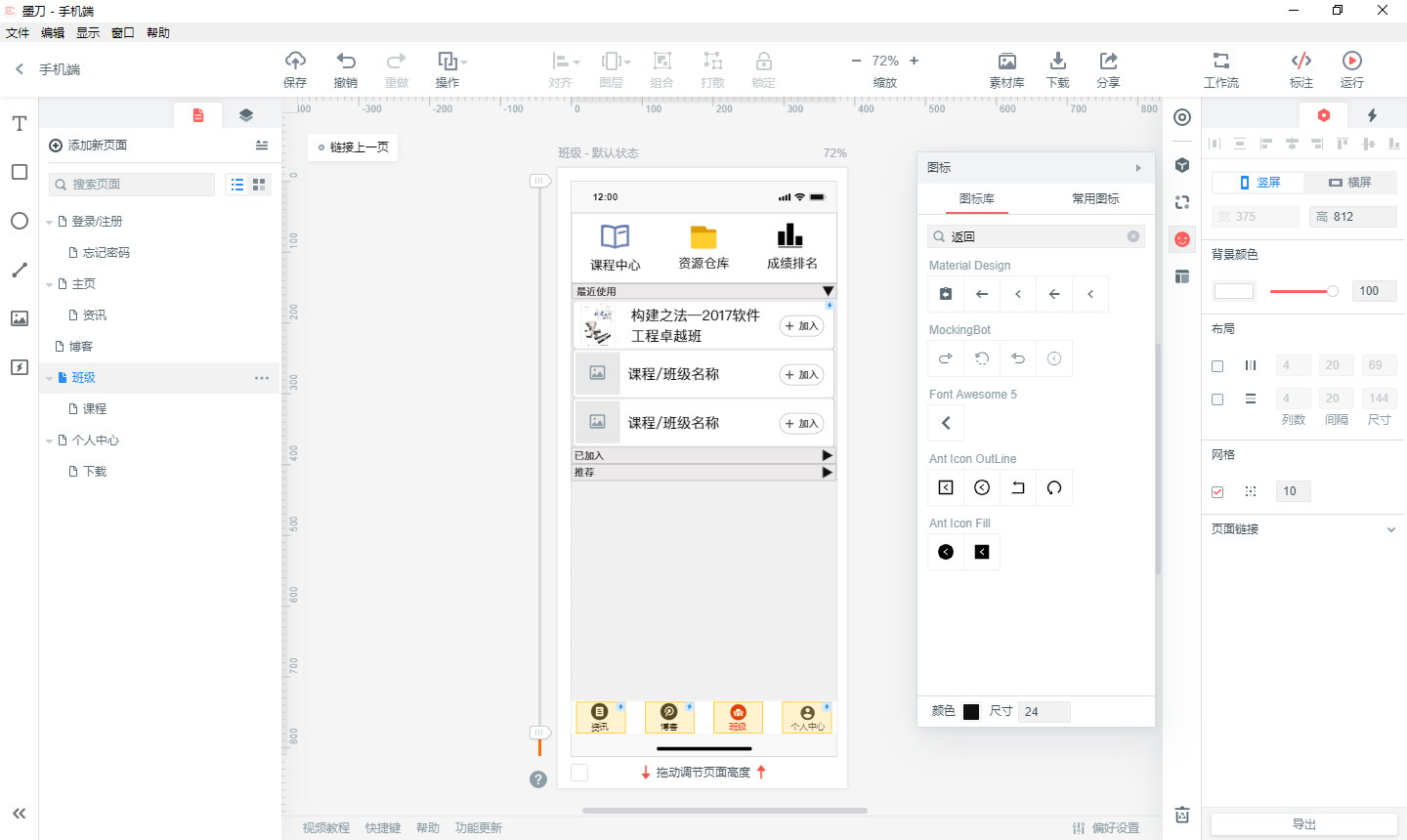
2.墨刀

使用体会:
墨刀的上手速度非常快,大多数功能都是一碰就会,而且自带中文视频教程,新手可以很快上手学会。墨刀的产品定位是设计移动端原型设计工具,适合用于手机APP、微信小程序、以及手机Web界面的设计。其自带的部件、交互、功能,能满足移动端产品原型的设计要求。并且墨刀的布局是固定界面,选择移动端的布局便可以开始设计你的移动端的原型,在测试过程中还会添加手机外框来增强视觉体验。同时还提供非常的多的模板,方便原型的设计。
优势:
①用户体验非常好,简化了基础操作,上手非常快,配备中文教程以及视频教程。
②有非常多出色的模板,在进行原型设计时也有许多已经设计好的控件模板可以直接使用。
③墨刀模板倾向的设计风格是Android和ios系统,适合制作移动端应用的原型。
④可以直接使用网页版上手设计,其原型也是保存在网络上的。
弱势:
- ①因为墨刀的产品定位就是设计移动端原型设计工具,导致其交互效果、控件组合、以及操作面板的选择上都没有Axure灵活。
- ②很多地方使用了线条连接,在使用的时候多出的线条总是容易看错,让用户感到混乱。
- ③不能上传自己的图标,只能使用系统自带的图标,给用户的感觉非常不自由。
- ④依赖网络,不支持离线编辑设计。
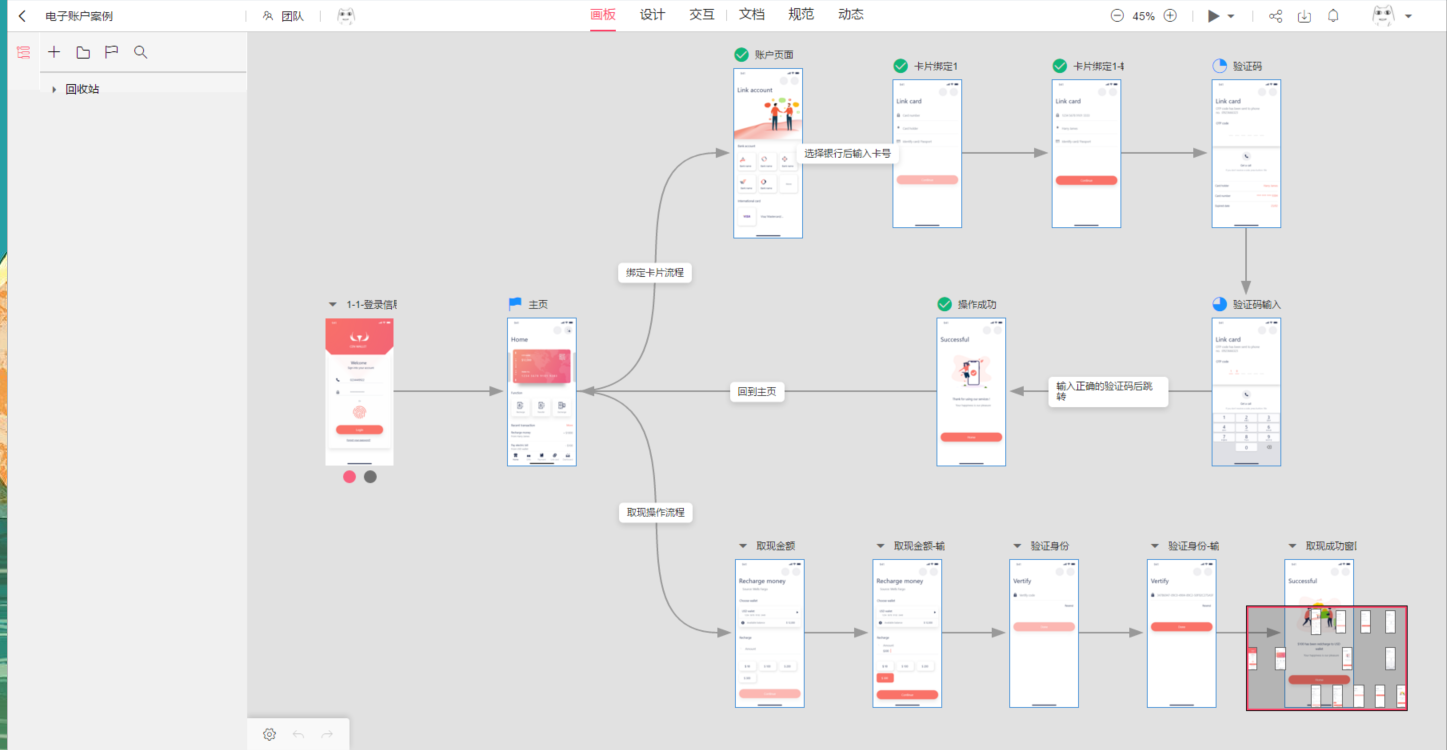
3.Mockplus

使用体会:
其特点与墨刀类似,但简化了更多的基础操作。另外加入了画板,其中融合了思维导图的特点,非常具有层次感,与墨刀连来连去的线条相比,这个画板更能体现设计者的思路。可以直接展示给客户,非常适合用于体现软件思路。但与Axure相比,Mockplus和墨刀一样显得有些简陋了。但其快速设计的特点非常适合墨刀设计
优势:
①基础的功能齐全,能非常快的上手使用。
②效率特别快,新手不需要专门学习如何使用。
③更具层次感,适合产品经理使用。
弱势:
①适用人群范围小,仅仅只适合产品经理等,用来制作概念原型。
②功能简单,无法实现许多炫酷的功能。
③工作界面局限,对原型设计师来说,有点施展不开。
4.Power Point
使用体会:
事实上,PPT也是一个非常优秀的原型设计工具,它与上面提到的墨刀与Mockplus一样,都具有简单、便捷的特点。但PPT的动画放映效果仍然可以深刻的表达出界面上展示的功能。虽然PPT要想做出特别炫酷的效果,需要第三方插件的支持。但对于团队内部的技术交流,PPT的便捷则比以上的工具强大的多,可以直接用于会议展示,对于技术人员来说,界面的美观他们并不在意,只需要向他们表达清楚需要的功能,项目的开发就可以进行了。可以作为最初的概念版demo的制作工具,向原型设计师表达自己想要的效果。
优势:
①团队内部进行交流时,最快捷的设计工具。
②PPT特有的动画功能,可以清楚地表达设计者的想法。
③PPT的泛用性广,几乎人人都接触过PPT,门槛极低,那怕是新手设计师也可以使用。
弱势:
①能力十分有限,难以与主流的原型设计工具进行对比。
②PPT做的原型设计不可能是最终版本,因此需要进行转移到其他设计工具中。
总结:
Axure -> 美观、炫酷、自由度 -> 最终版原型设计 -> 设计人员
墨刀 -> 美观、便捷 -> 移动端原型设计 -> 设计人员
Mockplus -> 便捷、层次感 -> 快速原型设计 -> 项目经理
PowerPoint -> 简便、快速 -> 团队内部交流 -> 项目组长等
二、需求分析
作业中给出的需求:
||||||||||||||||||||||||
|:--|:--|
|教师|需要更加方便的对班级成员、教学内容及学生成绩进行管理|
|助教|需要更方便地对班级成员进行管理、与学生交流,对学生进行评价|
|学生|需要更方便的相互交流,完成作业|
整体:
需要在手机上更加方便的使用班级博客
有时可能在离线的情况的需要浏览某些内容
需要更简洁美观适应手机的界面
需要完善的信息提醒功能
更加体系化的班级博客内容,更加完善的分类,会更方便用户找到自己需要的内容
项目背景:
现有的移动端博客园APP功能不全,界面单一,没有班级管理的功能,无法满足计算机专业有教学需求的教师使用。
现状和目标:
有约3000班级用户的活跃用户,需要该功能的实现。且现阶段使用用户非常少,需要添加新的功能,拓展用户量。
用户群体:
所有班级博客的教师、助教、学生,以及所有计算机专业有类似教学需求的教师、学生。
业务功能:
教师&助教(班级管理员):
创建班级(教师为创建者)
- 布置博客作业
- 成绩管理
- 博客分类管理
- 评论管理
学生:
- 加入班级
- 提醒作业截止时间
- 上传博客作业
- 成绩查询
分析过程:
首先确定该需求的对象是微信小程序或者手机APP,因此我选择使用适合移动端设计的工具墨刀。
其次提出的需求都是围绕课程学习展开的,因此设计的重点在于老师及助教对班级的管理和学生的使用体验。
三、原型设计
原型地址:https://free.modao.cc/app/hy905ml747k0uooluo3z9ngv4ip53
Title
四、总结
深入了解了几个原型设计的工具。在设计原型之前,要先进行需求分析,从而选择合适的工具来完成设计。出于练习的目的,在制作原型的过程中,我没有使用模板,仅使用了几个常用的构件,发现想要自己精心设计一套的独特风格的原型非常难,也导致自己花费了很多的时间。原型设计非常有意思,在团队也做过类似的制作。但这一次由于时间问题,没能做完所有界面,还需要多加练习才行。




