第05组 Beta版本演示
队名:计算机四班好朋友联盟
Github项目链接:在这里
组长博客:组长博客
🎄团队成员
|||||||
|:--😐:--😐
|学号|姓名|
|0317022427|方瑞雄(组长)|
|011703120|王玥|
|031702406|刘诗琳|
|031702407|张万聪|
|031702408|陈苏苏|
|031702410|严欣|
|031702411|马丽华|
|031702424|郑裕恒|
|031702428|潘海东|
|031702432|翁世豪|
|031702441|余廷龙|
🎄评估此次作业
⭐工作流程
- 开会确定Beta冲刺的方案,明确要实现筛选功能订单和评价用户功能
- 对alpha版本进行完善,实现用户正常发布订单
- 实现用户查看历史订单可对不同状态的订单进行不同操作
- 实现评价功能
- 小程序测试修改,文档整合
⭐组员分工及工作量比例
|||||||
|:--😐:--😐:--😐:--😐
|学号|姓名|任务分工|工作量比例|
|011703120|王玥|设计并编写查看好评率差评率的界面和评价他人订单的界面,美化界面|7|
|031702406|刘诗琳|筛选功能(未完成)|5|
|031702407|张万聪|alpha冲刺剩下的js,修复bug,整理代码|25|
|031702408|陈苏苏|我的订单相关页面的修改美化,两次写博客,两次评分|7|
|031702410|严欣|订单详情的修改,一次写博客|5|
|031702411|马丽华|修改发布点单/配送界面,为部分页面添加背景|9|
|031702424|郑裕恒|编写与评价有关的后端函数,ppt制作与演讲,博客和评分各一次|11|
|0317022427|方瑞雄|后端代码编写,小程序测试|8|
|031702428|潘海东|编写后端函数,帮忙修改js|8|
|031702432|翁世豪|维护更新接口文档,维护更新数据字典和数据库,测试后端函数|6|
|031702441|余廷龙|完成两个筛选功能的接口,修改大部分beta版本发现的后端bug|9|
🎄本组Beta冲刺站立会议博客汇总
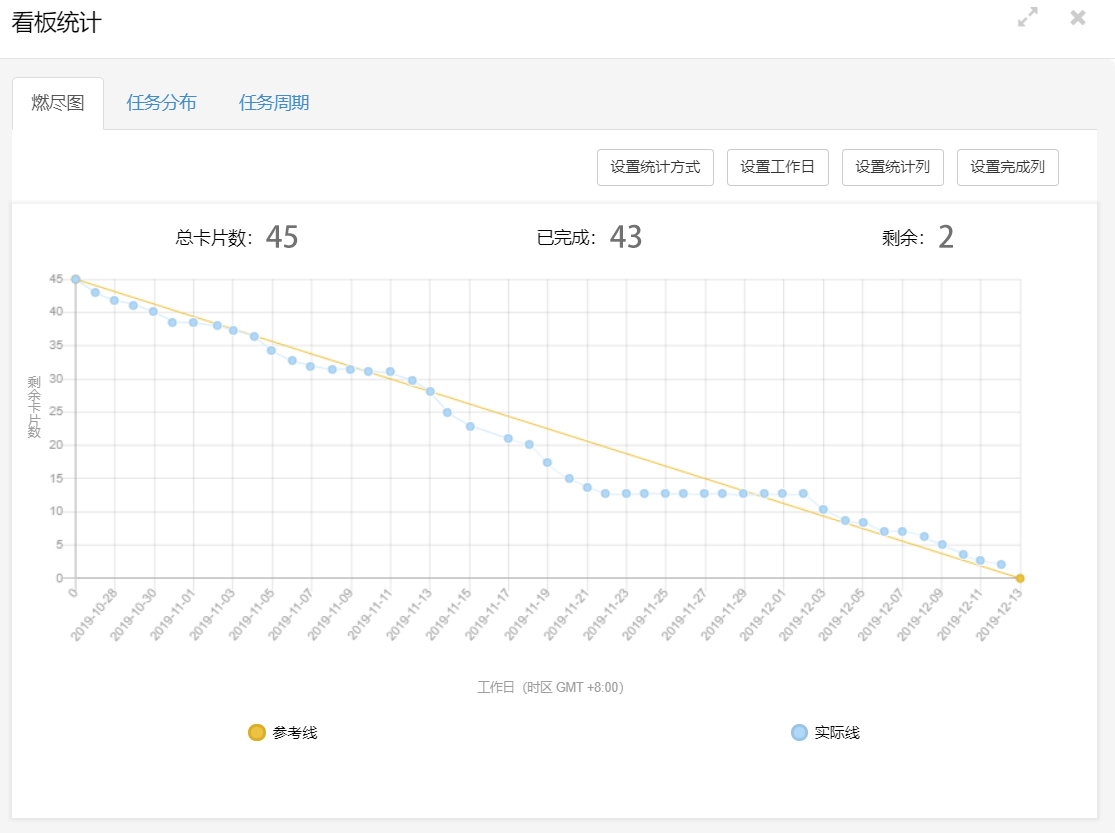
🎄燃尽图
燃尽图部分卡片数略有剩余,原因是我们还有一小小部分内容没有完善,但不影响使用,将会在最后一次答辩之前完善,敬请期待。

🎄原计划、达成情况以及分析
⭐原计划将什么功能做到什么程度
1.完成alpha版本尚未实现的订单筛选功能以及评论功能;
2.对已经在alpha版本基本完善的功能进行测试改良;
3.前端界面进行进一步的美化。
⭐实际做的怎样了
1.alpha版本未实现的评论功能在Beta版本已基本完善,订单筛选功能尚未实现;
2对已经在alpha版本基本完善的功能进行了优化测试;
3.前端界面已进一步美化,但在接下来的时间也将继续美化。
⭐如果没有达成,反思是哪些因素影响的
订单筛选功能未能实现,一方面来自于我们自身时间安排的不合理,导致我们没有足够的时间的完成这一功能的相关界面,另一方面对于订单筛选的功能我们也存在着某些技术上的问题,还需进一步优化。
🎄Beta版本展示

👆打开微信扫描上面的二维码,就可以体验我们的小黄鸡带饭咯~(体验版名额只有15个,还请见谅)
🎄现场答辩分数
去除最高总分,最低总分,求平均分得:52.90。
🎄针对其他小组的Q&A
第一组Q:对于电话信息隐藏说不定可以做的更好,还有就是对于发起订单的东西是否有审核?
A:我们要求每一位小鸡带饭的用户进行学号实名制的注册,在一定程度上限制了发起订单用户,并且在发布点单/配送的界面做了一定的限制,所以并未有审核。
关于电话信息隐藏问题谢谢您的鼓励,我们也在进一步的想办法解决。
第二组Q:是否有必要引入价格合理性的评价,如收的价格偏高,用户存在疑问如何解决?
A:您所说的是配送价格还是所带食品价格?如果针对的是配送价格,用户在发布订单的时候就已经确定,无法更改,所以这份订单能够成功是基于双方都认可的状态,一般不会存在疑虑;如果针对的是所带食品价格,这来自于点单人和配送员事先的沟通,确定了,这份订单才能成功。
第三组Q:对于信用分过低的用户会有实质性的惩罚吗?
A:信用过低的用户将加入我们的黑名单,无法使用我们的小程序。
第四组Q:线上支付无法保证,那么是否需要加入线下的保障措施
A:我们没有线上支付功能,付款采用的是线下付款方式,线下付款方式的不守信等可能导致用户失信,将无法使用我们的小程序。
第六组Q:如何做到保证付款安全性
A:本平台只提供信息发布共享功能,付款采用的是线下付款方式。
第七组Q:信用分低的用户有什么限制吗
A:用户的评价是实时公开的,如果差评多,自然接单/配送的人少,同时,如果用户差评过多,我们也会将其加入黑名单。
第八组Q:是否有配送员和点单者能够联系的功能?比如配送员到食堂后发现点单者所需食品已经售空,要如何通知到他?如果有的话,是以一个什么样的方式,如何对用户信息有足够的安全保障?
A:配送员和点单者可以通过电话联系,针对你上述问题,配送者就可以通过订单上的号码联系到点单者。我们很抱歉的表示,我们对用户信息确实没有足够的安全保障,我们也在进一步的完善中。
第九组Q:数据库管理是否有处理冗余的功能,建表是否有区分已完成的和未完成的订单
A:我们数据库关系模型未增强范式,基本没有冗余;有区分的,数据库有订单状态一项来区分这两个状态。
第十组Q:是否有相应的举报反馈功能,对违反规则的用户会采取什么样的限制?
A:我们有评价功能,如果用户差评太多,会进入我们的黑名单的,将无法使用我们的小程序。
第十一组Q:如果微信小程序不好上架,可以试试qq小程序或者gkd做成其他形式
A:好的,谢谢您的建议,我们正在尝试中。
第十二组Q:是否考虑引入类似挪挪的电话中继来保护用户隐私?
A:关于电话隐私泄露我们团队也正在考虑商量中,如果必要,可以引入。
🎄个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | · 计划 | 30 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 30 |
| Development | · 开发 | 150 | 240 |
| · Analysis | · 需求分析 (包括学习新技术) | 20 | 80 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 | 10 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 50 | 20 |
| · Coding | · 具体编码 | 60 | 80 |
| · Code Review | · 代码复审 | 10 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 20 | 50 |
| Reporting | 报告 | 90 | 60 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 70 |
| · 合计 | 310 | 390 |
- 个人学习进度条
| 第N周 | 新增代码行数 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
| 1 | 90 | 90 | 14 | 14 | 学会了python |
| 2 | 40 | 130 | 2 | 16 | 熟悉了墨刀,pyqt的使用 |
| 3 | 600 | 630 | 35 | 51 | 熟练了HTML、加强了代码能力 |
| 4 | 0 | 0 | 5 | 56 | 主要了解了微信小程序的开发进程,并没有打代码 |
| 5 | 100 | 730 | 5 | 61 | 学习了数据库 |
| 6(1) | 200 | 930 | 6.5 | 67.5 | 学习了前后端接口的编写 |
| 6(2) | 0 | 930 | 5 | 72.5 | 搭建数据库环境 |
| 6(3) | 500 | 1430 | 10 | 82.5 | 用python操作数据库 |
| 7(1) | 100 | 1530 | 10 | 92.5 | 用python操作数据库 |
| 7(2) | 100 | 1630 | 10 | 102.5 | 用python操作数据库 |
| 7(3) | 100 | 1730 | 15 | 117.5 | 完成前后端交互 |
| 9(1) | 200 | 1930 | 8 | 125.5 | 学习小程序测试 |
| 9(2) | 0 | 1930 | 8 | 133.5 | 学习数据库 |
| 9(3) | 0 | 1930 | 8 | 141.5 | 测试 |
| 10(1) | 100 | 2030 | 8 | 149.5 | 写评价函数 |
| 10(2) | 5 | 2035 | 8 | 149.5 | 写评价函数 ,测试 |


