第05组 Beta冲刺(1/5)
队名:计算机四班好朋友联盟
组长博客:组长博客
作业博客:作业博客
大家有话说🙃
⭐方瑞雄(组长)
1、过去两天完成了哪些任务:
学习小程序测试以及博客编写
2、接下来计划:
完善后端代码,测试小程序
3、还剩下哪些任务:
完善后端代码,测试小程序
4、遇到了哪些困难:
后端代码远比我们小组想得还难,所以需要一段时间修改
5、有哪些收获和疑问:
加强了自己的代码能力
👇刘诗琳
1、过去两天完成了哪些任务:
完成了alpha计划的界面
2、接下来计划:
完善视图层,实现订单确认功能,完成js文件
3、还剩下哪些任务:
订单确定,筛选
4、遇到了哪些困难:
对前端语言不熟练,动手实践时对各种标签的属性不了解。
5、有哪些收获和疑问:
进一步熟悉了基础的小程序视图语言,但还不够熟悉
👇马丽华
1、过去两天完成了哪些任务:
继续完善界面
做页面的跳转和部分交互
2、接下来计划:
继续修改美化界面
继续未完成部分的页面的交互
3、还剩下哪些任务:
页面的交互
4、遇到了哪些困难:
不太会做交互进度就比较慢
5、有哪些收获和疑问:
学到了新的东西非常开心
👇王玥
1、过去两天完成了哪些任务:
对相关界面小图标和图案的设计与绘制,熟悉微信小程序开发流程和相关语言,以及对自己所分配到的界面的统一润色。
2、接下来计划:
将微信小程序的界面多进行一些加工和润色,处理细节。
3、还剩下哪些任务:
掌握后端与前端的链接的相关知识。
4、遇到了哪些困难:
对js的掌握不熟悉,调用api有困难。
5、有哪些收获和疑问:
通过学习,熟悉和掌握了对流动性布局的设置,懂得了如何实现滑块;疑问是对js的实现不知道从何入手,还需多加学习。
👇陈苏苏
`1、过去两天完成了哪些任务:
对页面进行美化,学习js
2、接下来计划:
继续学习js
3、还剩下哪些任务:
与后端接口的连接还需要进行
4、遇到了哪些困难:
1.自己是个菜鸡,太难了,js好难
2.界面美化还需要不断进行
5、有哪些收获和疑问:
1.js完全不会重头开始
2.团队协作真的很重要很有意义
👇严欣
1、过去两天完成了哪些任务:
完成了界面部分的优化
2、接下来计划:
学会js
3、还剩下哪些任务:
我负责部分的交互
4、遇到了哪些困难:
不会交互,要重新开始学
5、有哪些收获和疑问:
收获:学会了wxml和wxss,flex布局
疑问:开始看js,怎么打第一行js???
👇余廷龙
1、过去两天完成了哪些任务:
开了个会,确定了Beta冲刺的安排。
2、接下来计划:
先把数据库作业写完,然后再开始冲刺。
3、还剩下哪些任务:
评论功能和搜索功能的接口。
4、遇到了哪些困难:
没有
5、有哪些收获和疑问:
收获:没有
疑问:没有
👇张万聪
1、过去两天完成了哪些任务:
大部分的js
2、接下来计划:
beta版本把js完善
3、还剩下哪些任务:
一小部分js的交互,界面的美化和统一。
4、遇到了哪些困难:
url的设计有些不能实现跳转
5、有哪些收获和疑问:
收获:学会对微信小程序版对api的访问模式
疑问:为什么众生皆苦?
👇郑裕恒
1、过去两天完成了哪些任务:
参与beta冲刺计划的讨论,确定了beta版本要完成的功能
2、接下来计划:
完善前后端接口文档和数据库
3、还剩下哪些任务:
完善前后端接口文档和数据库
4、遇到了哪些困难:
不知道要如何落地化地实现搜索和评价功能
5、有哪些收获和疑问:
收获:明确了接下来的冲刺方案
👇翁世豪
1、过去两天完成了哪些任务:
对于beta版本的计划
2、接下来计划:
更新维护接口文档和数据库
3、还剩下哪些任务:
更新维护接口文档和数据库
4、遇到了哪些困难:
时间不够
5、有哪些收获和疑问:
对beta版本要完成的功能有了更深刻的了解,听说beta版本做完还不结课?
👇潘海东
1、过去两天完成了哪些任务:
什么也没有完成,我在睡觉
2、接下来计划:
做我的数据库作业
3、还剩下哪些任务:
数据库、操作系统、人工智能、微机接口从入门的入坟
4、遇到了哪些困难:
完蛋了,我什么也没学
5、有哪些收获和疑问:
收获:收获是不可能有收获的,这辈子都不可能有收获的
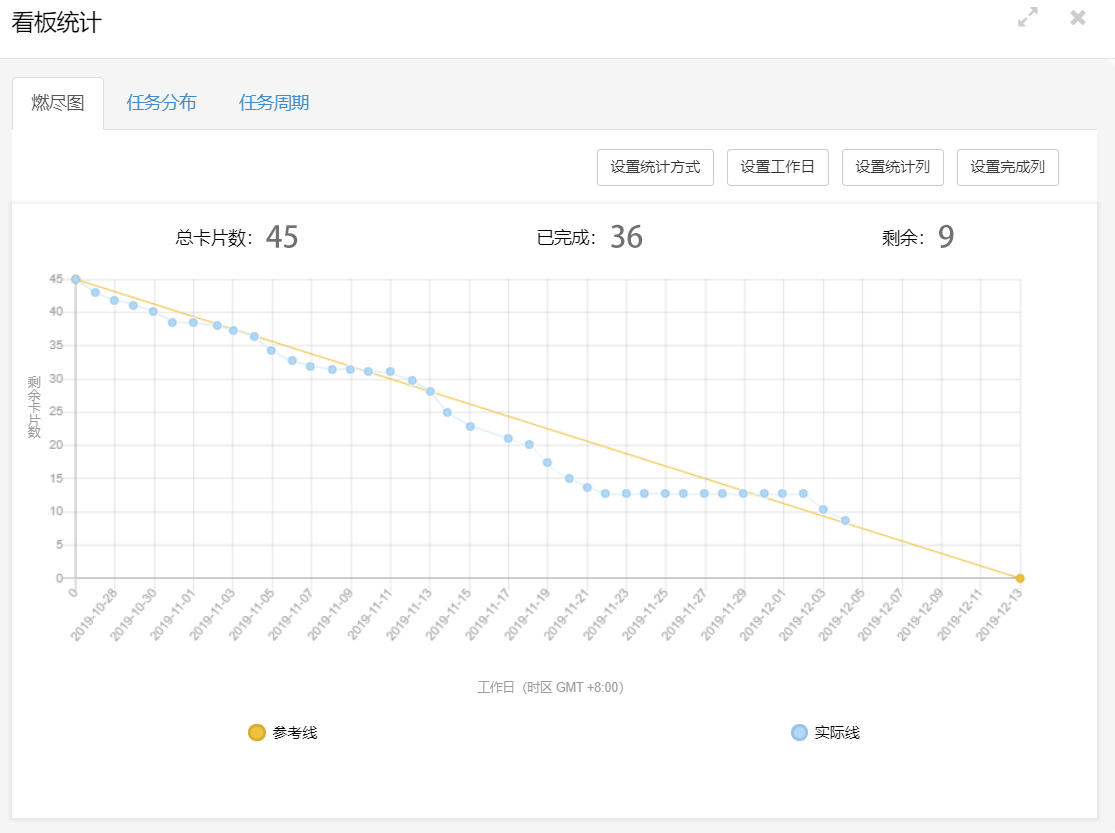
⭐燃尽图

⭐Github代码签入记录

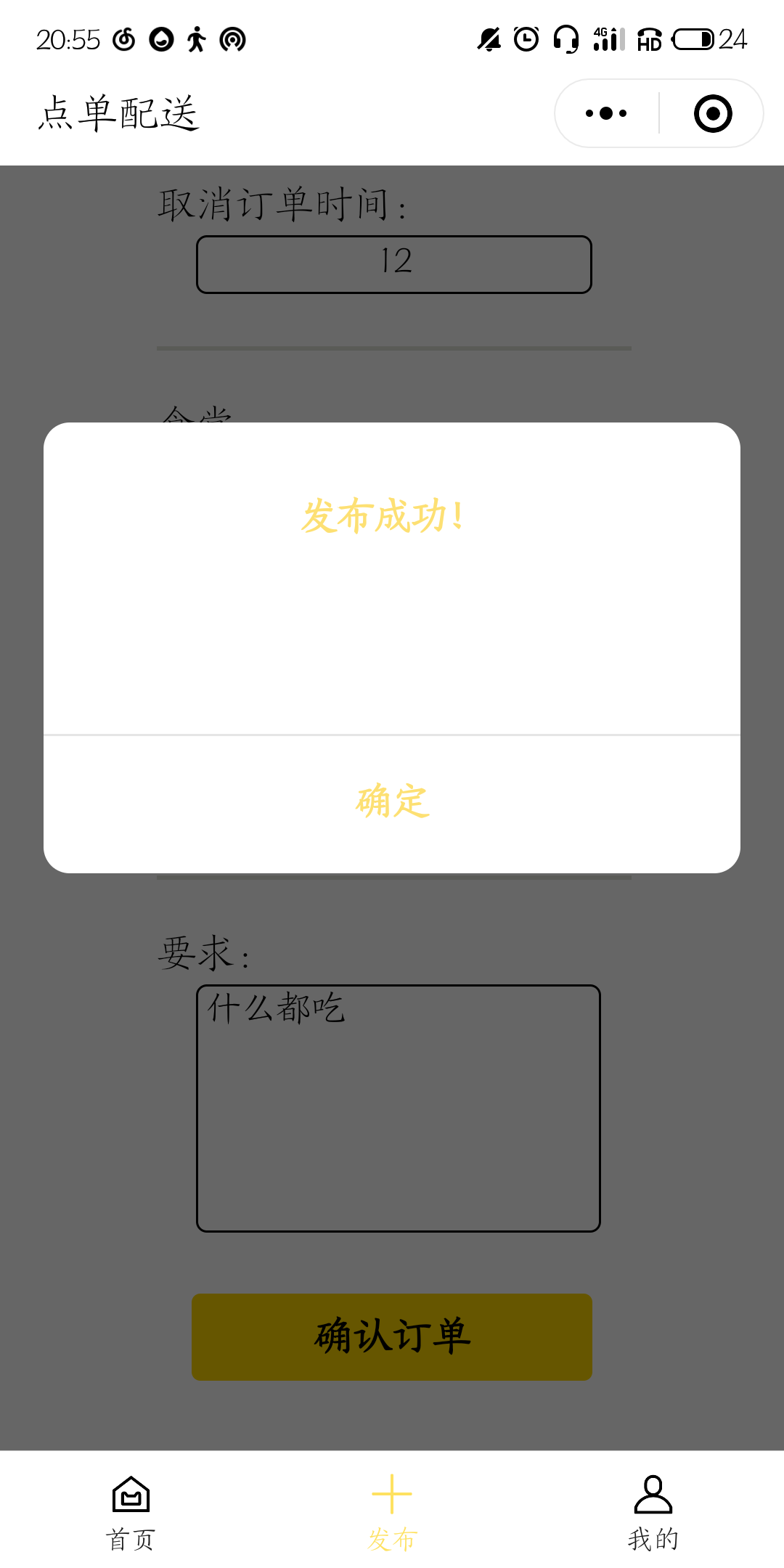
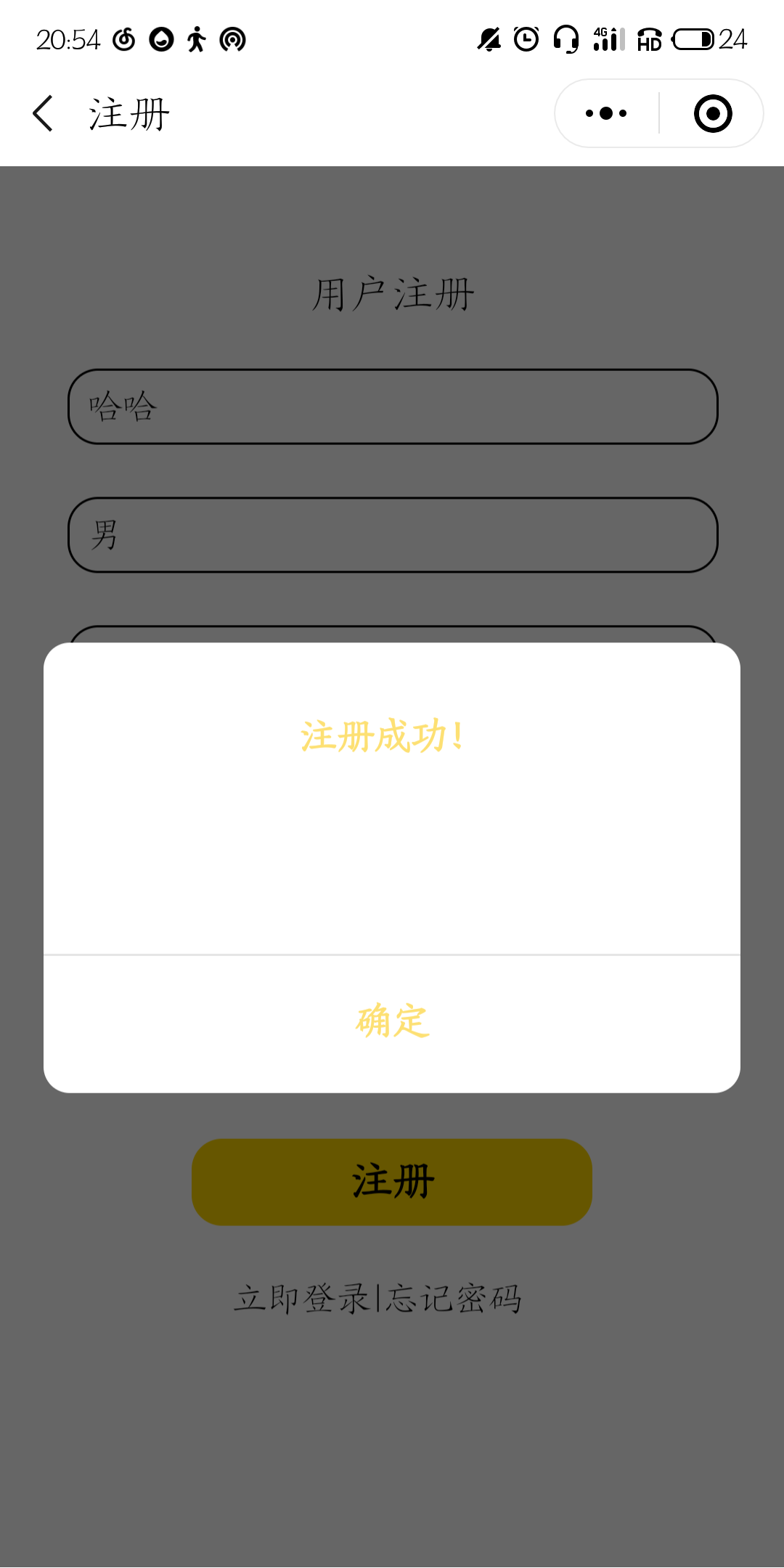
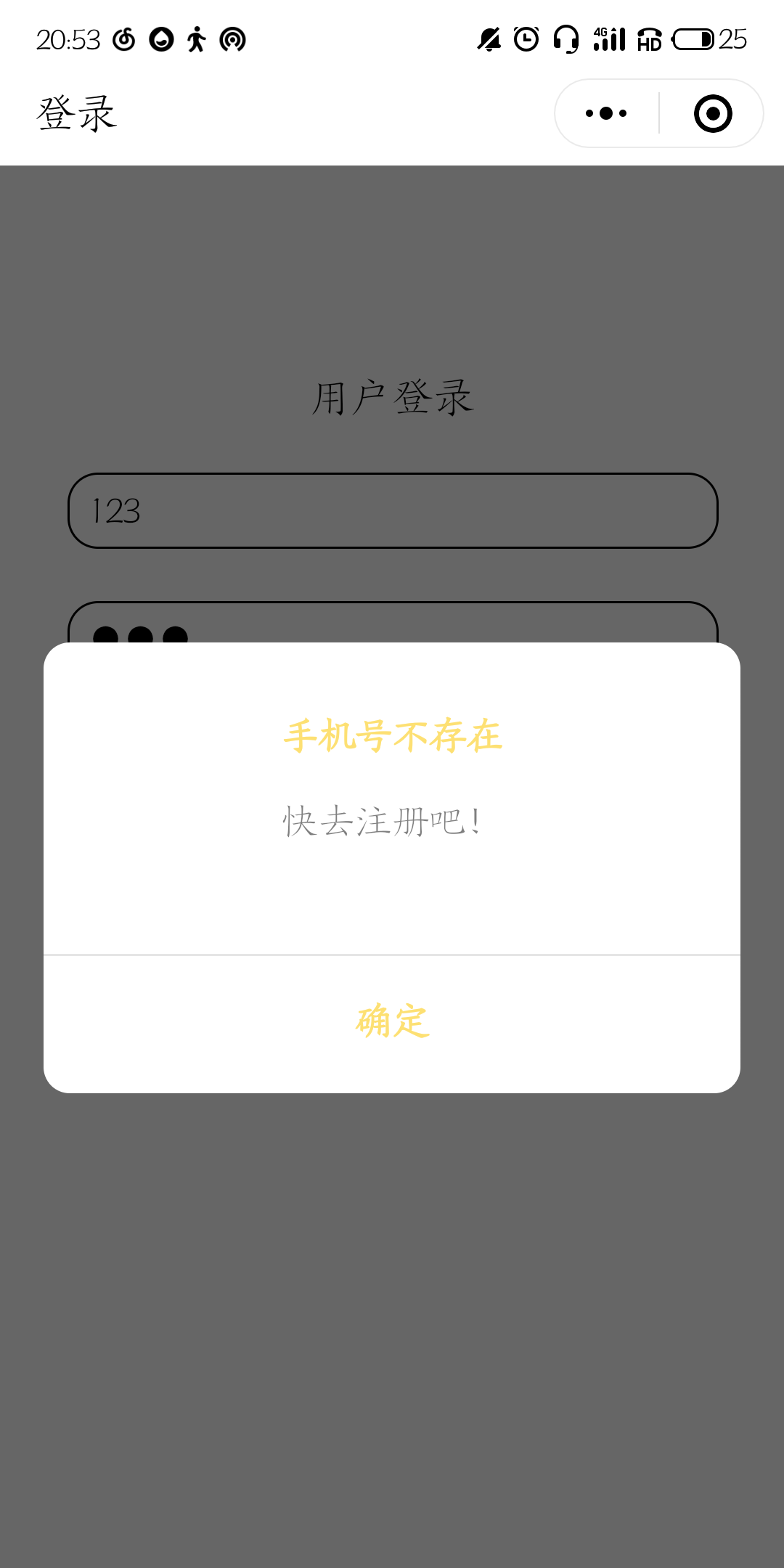
⭐展示最新成果







⭐站立会议合照

**会议耗时记录 **
| 第N次会议 | 耗时(分钟) |
|---|---|
| 第1次 | 10 |
| 第2次 | 60 |
| 第3次 | 15 |
| 第4次 | 20 |
| 第5次 | 8 |
| 第6次 | 20 |
| 第7次 | 60 |
个人部分
- 个人PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | · 计划 | 10 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | · 开发 | 100 | 140 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 50 |
| · Design Spec | · 生成设计文档 | 10 | 20 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 30 | 30 |
| · Coding | · 具体编码 | 00 | 00 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 10 | 20 |
| Reporting | 报告 | 30 | 20 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 110 | 160 |
- 学习进度表
| 第N周 | 新增代码行数 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 14 | 14 | 了解了前端和ui与原型设计的区别 |
| 2 | 0 | 0 | 7 | 21 | 熟悉了PS、Axure Rp、Python |
| 3 | 981 | 981 | 35 | 56 | 学会一点js 和css,大致了解了一个写网页的过程,用python写了一千行代码,小菜鸡太难了 |
| 4 | 0 | 981 | 5 | 61 | 学会了用axure模拟实现更多功能,了解了小程序的制作过程 |
| 5 | 0 | 981 | 6 | 67 | 进一步掌握了axure,大概了解了高级数据可视化 |
| 6 | 0 | 1081 | 3 | 74 | 意识到了按逻辑设计原型真的太重要了/哭,对微信小程序的开发有了一点了解,学习了一点js |
| 7 | 70 | 1151 | 3 | 77 | 对微信小程序的开发更进一步熟悉,学习js |
| 8 | 100 | 1251 | 10 | 87 | 学会了从服务器获取数据,绑定数据 |


