View的工作原理(一) 总览View的工作流程
View的工作原理(一) 总览View的工作流程
学习自
《Android开发艺术探索》
简书博主-丶蓝天白云梦
Overview
从本章开始,开始学习View的工作原理,包括View的 measure(测量) layout(布局) 和 draw(绘制)都将在本系列文章中学习到。
从ViewRootImpl开始
ViewRootImpl 是DecorView和WIndowManager之间的纽带,WindowsManager如果想要想DecorView中添加View或者从DecorView中移除View,都需要通过 ViewRootImpl 来实现。而且我们要学习的View的工作的流程也是从ViewRootImpl开始的。因为本人才疏学浅,对Widow和WidowManager相关的一些知识还是一知半解,这里也就不误导大家了。在这里大家只需要对ViewRootImpl有一个简单的认知即可。
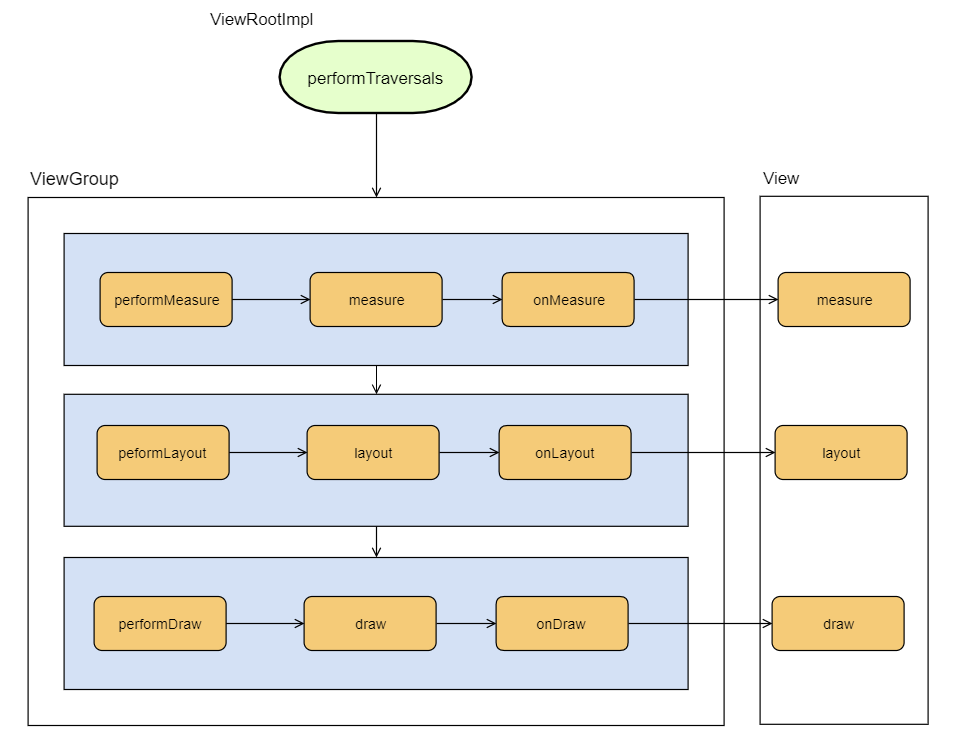
大概了解了ViewRootImpl的作用之后,我们接着来看ViewRoomImpl类中的非常重要的方法: performTraversals 方法, 此方法经过 measure layout draw 三个过程将View正确的显示了出来。
- measure 过程是测量View大小的过程
- layout 过程是确定View在父View中的位置的过程
- draw 就是绘制View的过程
//...
if (!mStopped || mReportNextDraw) {
if (focusChangedDueToTouchMode || mWidth != host.getMeasuredWidth()
|| mHeight != host.getMeasuredHeight() || contentInsetsChanged ||
updatedConfiguration) {
//...
// Ask host how big it wants to be
//执行measure
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
}
//...
if (didLayout) {
//执行layout
performLayout(lp, mWidth, mHeight);
//...
}
//....
if (!cancelDraw && !newSurface) {
if (mPendingTransitions != null && mPendingTransitions.size() > 0) {
for (int i = 0; i < mPendingTransitions.size(); ++i) {
mPendingTransitions.get(i).startChangingAnimations();
}
mPendingTransitions.clear();
}
//执行draw
performDraw();
}
//...
三个方法的过程的执行方式类似,这里就拿 perforMeasure 方法举例。在 performMeasure 方法中会调用顶级 View (DecorView)的 measure 方法,在 measure 方法中又调用了 onMeasure 方法,到此顶级view的measure算是已经完成了,但是measure的全部流程还没有结束。
在执行完了等级View(DecorView)的onMeasure方法后,调用了DecorView父类的onMeasure 方法。DecorView的父类是 FrameLayout,在FrameLayout的 onMeasure 中,调用了子View的 measure 方法,然后就这样传递下去直到所有的View都测量完成,measure的过程才算是圆满结束。
这一个流程如下所示,原图来自于《Android开发艺术探索》

总结
本章的内容主要是对View的工作流程有个概览,下一章开始我们将开始学习各个流程的详细的工作原理。


