Android-View动画
Android-View动画
学习自
《Android开发艺术探索》
https://developer.android.google.cn/reference/android/view/animation/package-summary
Android动画漫谈
合适的使用动画可以给用户更好的体验,让程序的布局变换更加圆润平滑不显生硬。
Android有以下几种动画
- View动画
- 属性动画
- 补间动画
View动画即使有些Out和渐渐地被更好的属性动画所替代,但是View动画仍然是Android动画体系中十分重要的一环,也是我们之后学习属性动画的前提。
View动画的种类
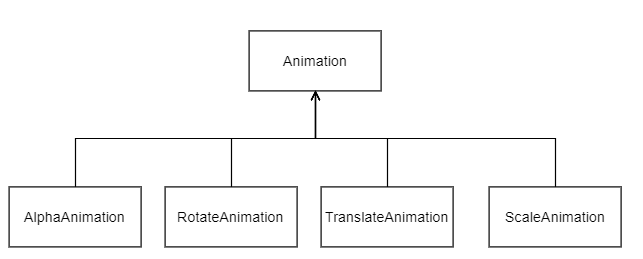
所有的View动画都是 Animation 类的子类,其类结构图如下

- AlphaAnimation 是一个淡入淡出的动画效果
- RotateAnimation 旋转动画
- TranslateAnimation 位移动画
- ScaleAnimation 缩放动画
下面我们来依次学习一下这些动画
AlphaAnimation

首先在 res/anim 目录下建立一个描述AlphaAnimation的XMl文件
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromAlpha="0.0"
android:toAlpha="1" />
调用
var animation = AnimationUtils.loadAnimation(this, R.anim.img_showing_alpha)
dogIV.startAnimation(animation)
属性解释
- duration: 动画持续的时间
- fromAlpha: 动画开始时的透明度
- toAlpha: 动画结束时的透明度
RotateAnimation

Xml文件
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
调用代码相同与Alpha动画的调用相同,之后不再重复贴出。
属性解释:
- durationg: 动画持续时间
- fromDegrees: 开始旋转的角度
- toDegrees: 结束旋转的角度
- pivotX: 旋转轴心的X轴
- pivotY: 旋转轴心的Y轴
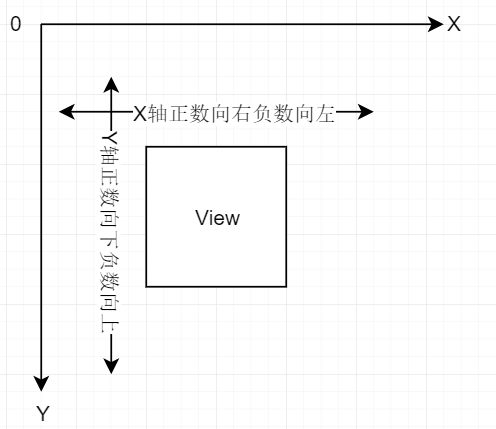
如果细心的话就会发现XML文件中定义的旋转轴心的时候使用了两个百分比数都是50%, 在动画中的位置和距离都是相对于View自身的。View的左上角代表的是0,X轴的百分比是针对的View的宽,50%就是View宽的一般,而Y轴的百分比对应的是View的高。

TranslateAnimation

<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXDelta="-100%"
android:toXDelta="150%" />
属性解释:
- fromXDelta: 位移动画开始的X轴的位置
- fromYDelta: 位移动画开始的Y轴的位置
- toXDelta: 位移动画结束的X轴的位置
- toYDelta: 位移动画结束的Y轴的位置
因为上面的动画Demo没有用到Y轴的位移就缺省了。
ScaleAnimation

Xml文件
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXScale="0"
android:fromYScale="0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="100%"
android:toYScale="100%" />
属性解释
- fromXScale: 动画开始时的X轴缩放比例
- fromYScale: 动画开始时的Y轴缩放比例
- pivotX: 缩放的X轴轴心
- pivotY: 缩放的Y轴轴心
- toXScale: 动画结束的X轴缩放比例
- toYScale: 动画结束的Y轴缩放比例
AnimationSet
AnimationSet并不属于一种动画,它的作用是将多个动画结合到一起。比如说一边方法随之透明度也增加。等等

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<!--缩放动画-->
<scale
android:fromXScale="0"
android:fromYScale="0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="100%"
android:toYScale="100%" />
<!--透明度动画-->
<alpha
android:fromAlpha="0"
android:toAlpha="1" />
</set>
监听动画
var animation = AnimationUtils.loadAnimation(this, R.anim.img_showing_set)
dogIV.startAnimation(animation)
animation.setAnimationListener(object : Animation.AnimationListener {
//动画重复
override fun onAnimationRepeat(animation: Animation?) {
}
//动画结束
override fun onAnimationEnd(animation: Animation?) {
}
//动画开始
override fun onAnimationStart(animation: Animation?) {
}
})


