Android ImageSwitcher
Overview
ViewSwitcherthat switches between two ImageViews when a new image is set on it. The views added to an ImageSwitcher must all beImageViews.当一个新的视图被添加进来,视图控制器负责两个视图之间的切换,添加进
ImageSwitcher,的视图必须是ImageViwe。常用方法
- setFactory(ViewSwitcher.ViewFactory factory) 设置视图工厂必须要调用
- setImageResource(int resId) 设置ImageSwitcher选中的照片,在切换图片时候使用
关于ImageSwitcher的原理可以参考:泡在网上的日子 。
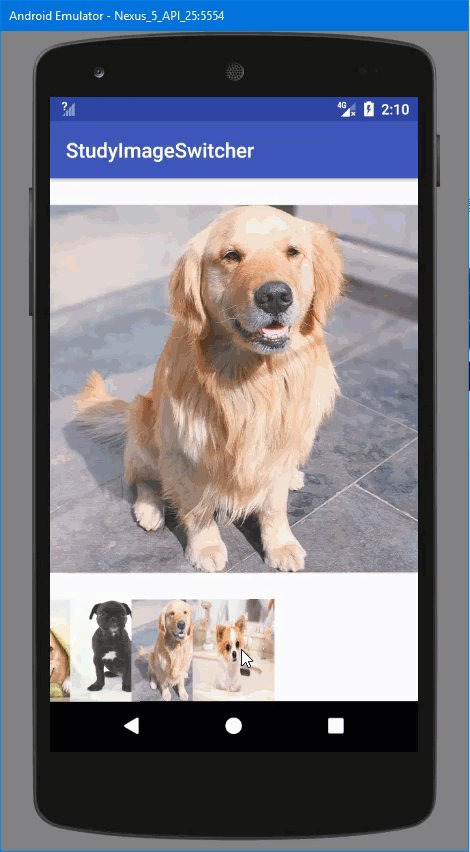
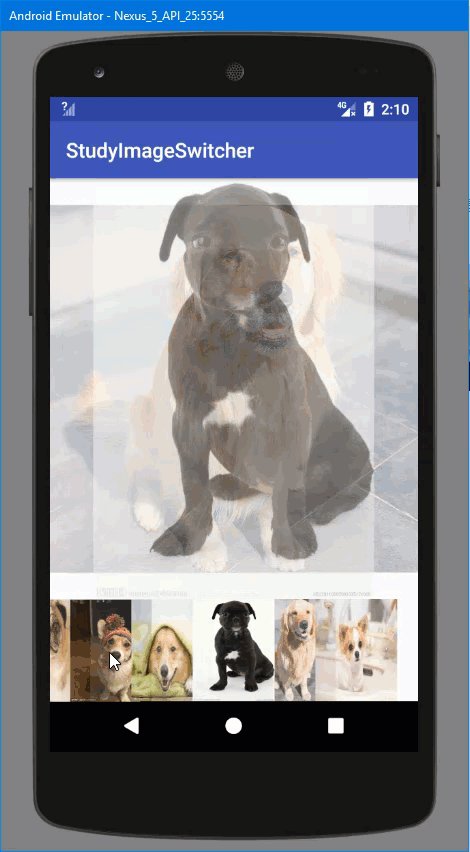
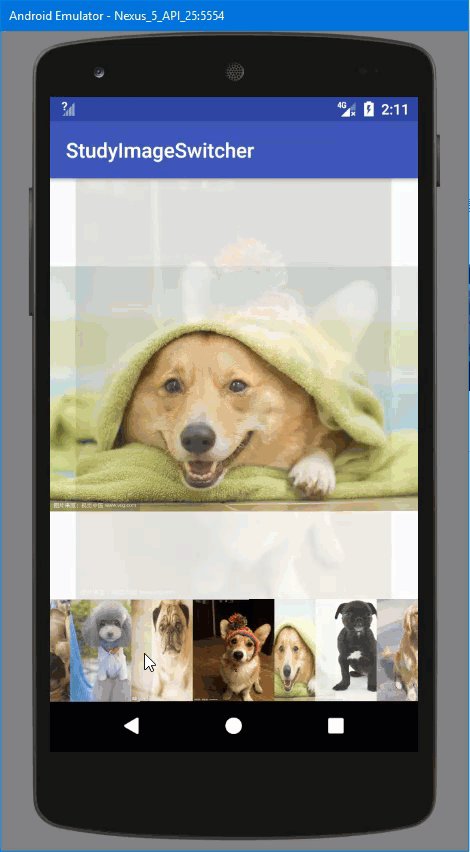
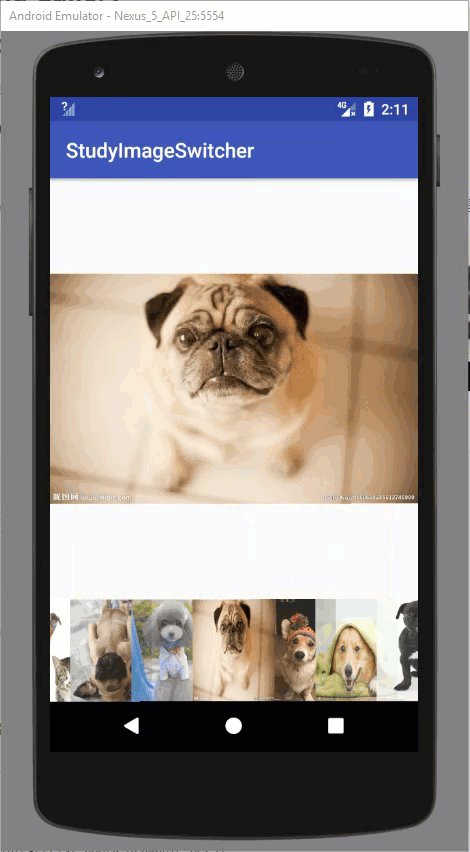
一个 Demo

用到的到的知识点
- ImageSwither 的使用
- Gallery 的使用
- 简单的补间动画
Note: 这里是指使用了Gallery的监听事件来控制ImageSwitcher图片的变化,没有添加ImageSwitcher手势操作。。。看来我真是太懒。
public class HomeActivity extends AppCompatActivity implements ViewSwitcher.ViewFactory, AdapterView.OnItemSelectedListener {
private Gallery gallery; //画廊控件
private List<Integer> drawableIdList; //图片的集合
private ImageSwitcher switcher; //图片切换器控件
/**
* 拿到我们想要的控件
*/
private void initFindView() {
switcher = (ImageSwitcher) this.findViewById(R.id.isImage);
gallery = (Gallery) this.findViewById(R.id.gallery);
}
/**
* 添加一些View
*/
private void initData() {
drawableIdList = new ArrayList<Integer>();
drawableIdList.add(R.drawable.pet1);
drawableIdList.add(R.drawable.pet2);
drawableIdList.add(R.drawable.pet3);
drawableIdList.add(R.drawable.pet4);
drawableIdList.add(R.drawable.pet5);
drawableIdList.add(R.drawable.pet6);
drawableIdList.add(R.drawable.pet7);
drawableIdList.add(R.drawable.pet8);
drawableIdList.add(R.drawable.pet9);
//这个Adapter就是一个简单的Adapter用来生产图片
GalleryImageAdapter adapter = new GalleryImageAdapter(this, this.drawableIdList);
this.gallery.setAdapter(adapter);
}
/**
* 初始化 ImageSwithcher
*/
private void initSwitcher() {
this.switcher.setFactory(this);
}
/**
* 初始化简单的淡入淡出的动画.
*/
private void initAnimation() {
//图片进入时候的动画
AlphaAnimation inAlphaAnimation = new AlphaAnimation(0.0f, 1.0f);
inAlphaAnimation.setDuration(2000);
//图片退出时候的动画
AlphaAnimation outApphaAnimation = new AlphaAnimation(1.0f, 0f);
outApphaAnimation.setDuration(2000);
//设置动画
this.switcher.setInAnimation(inAlphaAnimation);
this.switcher.setOutAnimation(outApphaAnimation);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
switcher.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return false;
}
});
initFindView();
initData();
initSwitcher();
initAnimation();
this.gallery.setOnItemSelectedListener(this);
}
/**
* 实现 ViewSwitcher.ViewFactory 接口的方法,此方法中只需要返回一个ImageView即可
* note: 只能返回ImageView
* */
@Override
public View makeView() {
ImageView imageView = new ImageView(this);
return imageView;
}
/**
* Gallery 的Item的选中事件
* */
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//设置ImageSwitcher 显示的照片
this.switcher.setImageResource(this.drawableIdList.get(i));
}
/**
* 因为没有用到此事件所以空实现他
* */
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
return;
}
}


