Html是一个长字符串,特点是能被浏览器所解析
注释<!-- -->或者使用快捷键ctrl+?
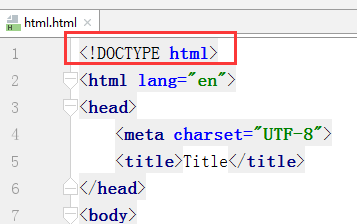
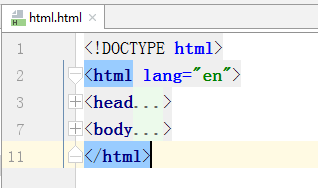
html框架简介:
1、<!DOCTYPE html>
代表这是一个规范的HTML

2、html标签
一个页面在非特殊情况下只存在一对html标签,lang=”en”标签的属性,指定英文

3、head
meta标签:定义页面的一些属性,例如字符集,刷新频率等
<meta charset=”utf-8”>字符集
<meta http-equiv=”refresh” content=”1”>每隔一秒钟刷新一次
title标签:显示浏览器的名字
头部当中大部分标签内写的东西在页面不可见,特殊的标签title ,title标签更改浏览器tab的名字


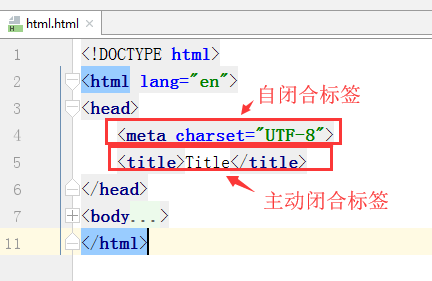
4、标签分类
标签分为:自闭合标签、主动闭合标签
自闭合标签,没有尾部的标签
主动闭合标签包括头尾的两个标签

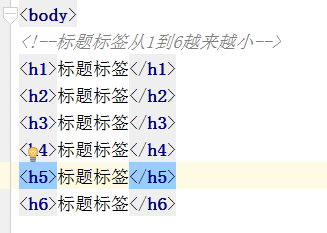
5、 标题标签

6、文本框
使用input标签,type类型是text 若文本框中有默认值,则使用value属性实现


7、密码框
使用input标签,type类型是password


8、复选框
使用input标签,type类型是checkbox 如果默认选中,则使用checked="checked"属性实现


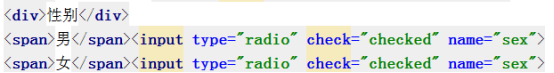
9、单选框
(name属性的值都为sex 就会因为互斥而不会全选上)
使用input标签,type类型是redio 如果默认选中,则使用checked="checked"属性实现


10、上传文件
使用input标签,type类型是file


11、button
使用input标签,type类型是button


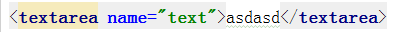
12、多行文本
使用textarea标签


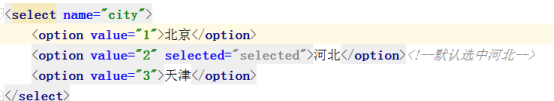
13、下拉框
使用select、option标签 ,默认选中使用selected="selected"


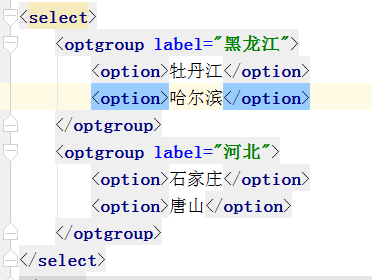
14、组合下拉框
使用select、optgroup标签


15、列表
以点开头的列表
使用ul、li标签


以数字开头的列表
使用ol、li标签


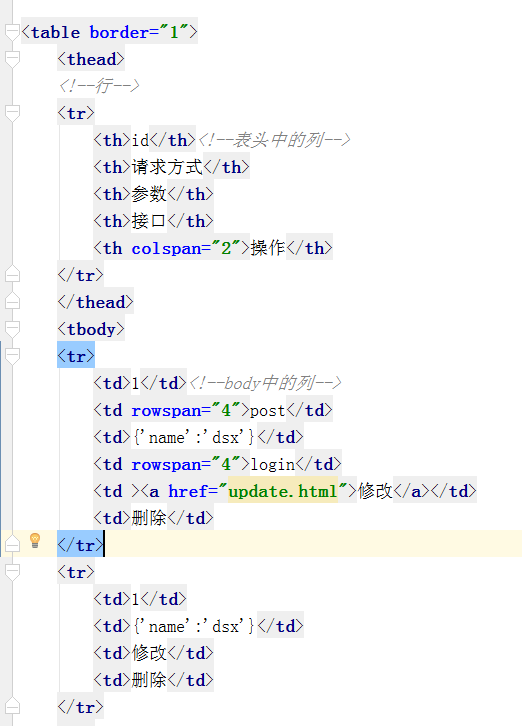
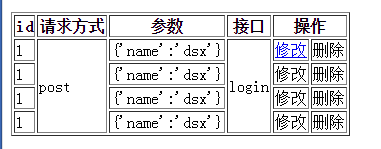
16、表格
使用table标签,如果想让表格样式显示出来则使用border属性
thead代表表头
tbody代表表的内容
tr代表行 th代表表头的列 td代表表体的列
合并行使用rowspan="行数“
合并列使用colspan=“列数”