MEAN: AngularJS + NodeJS的REST API开发教程
Node.JS
https://www.jdon.com/idea/nodejs/web-app-with-angularjs-and-rest-api-with-node.html
Mean是一个热门,本教程展示前端使用Angular.js访问后端Node.js编程的REST API。步骤如下:
- 创建一个单页应用(SPA:Single Page Application)创建和删除所有“任务",任务是一个业务案例。
- 保存任务到数据库 (MongoDB/Mongoose)
- 使用ExpressJS 作为 Node的Web框架
- 使用Node创建一个RESTful API
- 使用AngularJS作为前端调用REST API
首先,我们创建Angular+Node.jS的如下文件结构:
- main.js 是包含所有前端逻辑,有Angular JS处理器和通过AJAX调用API获得内容或删除内容等。
- index.html 这是一个单个html文件,所有的单页应用都是基于这个文件
- Server.js是我们的Node文件,放置服务器配置和REST API的路由配置。
- package.JSON 这是应用数据的文件。放置Node的依赖配置
第一步
我们从配置package.json开始,需要加入Express和Mongoose:
然后,在NodeJS控制台输入install npm,将这两个包安装完成。
第二步
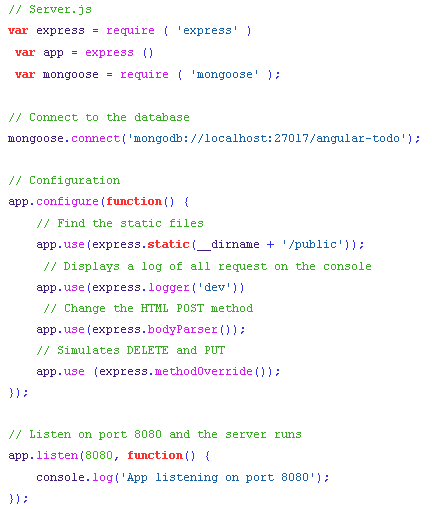
我们开始配置server.js ,这是服务器的主文件和路由配置文件,包括数据库连接的实现都在这个文件代码中实现,编写javascript代码如下:

这段代码首先引入Express和Mongoose两个库包,然后实现数据库连接。启动服务器在8080端口。
第三步
建立一个业务模型的数据库,业务模型是 任务或"ToDos". 使用Mongoose 实现,模型内容很简单,“任务”只有一个"Text" 属性,代码插入到server.js ,注意是在服务器启动监听之前。
第四步
建立REST API的路由,REST定义如下:
|
HTTP |
URL |
Description |
| GET | / api/all | 返回所有任务 |
| POST | / api/all | 创建一个任务 |
| DELETE | / api/all: all | 删除一个任务 |
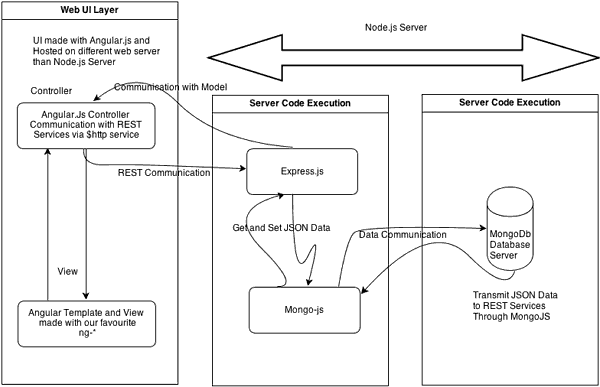
在进入代码实现这段API之前,我们先了解一下整个MEAN的流程:

前端Angular使用Ajax调用我们后端NodeJS的API. 然后向数据库(Mongo)查询。然后返回查询结果给 Node,NodeJS再作为JSON输出给Angular,后者将其显示在前端,无需刷新页面,因为是更新了Html的DOM,这就是一个单页应用SPA。
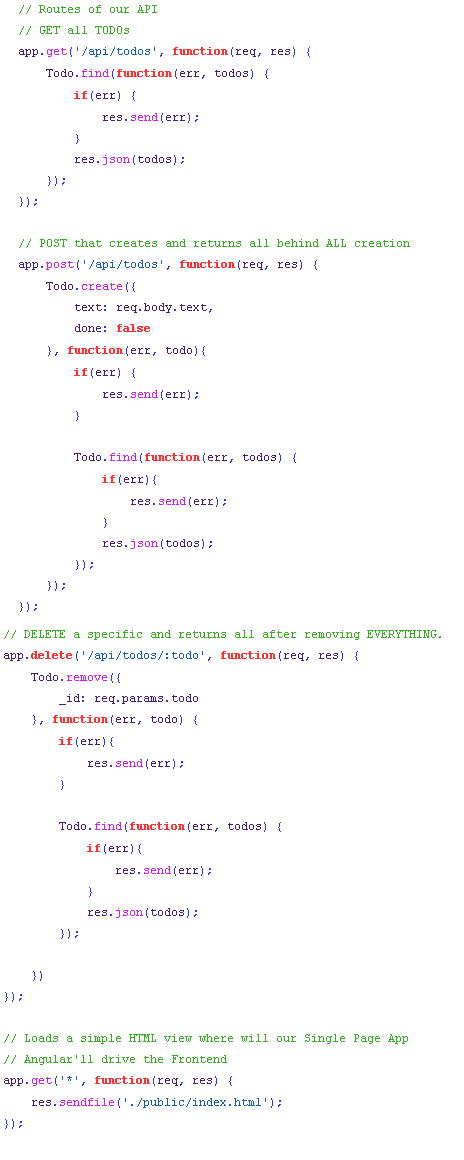
在server.js文件的服务器启动监听之前加入路由配置:

Mongoose能够提供查找 (find), 杀出 (remove) 和创建 (create)简单实现方式,最后一行路由不是用来实现API,而是负责显示执行前端逻辑的html。
后端工作都已经完成,下面进入前端。
第五步
首先在main.js创建一个模板定义这个应用:
|
1
|
var angularTodo = angular.module('angularTodo', []);
|
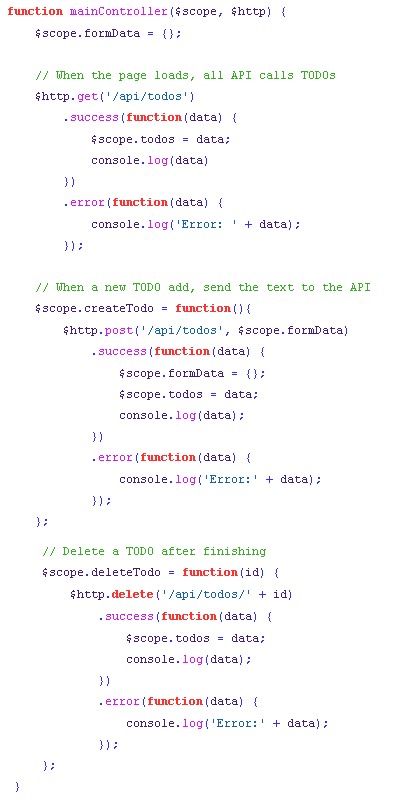
下面加入mainController代码:

这段代码中 $scope 是所有变量存储的地方,活动周期是和控制器一样,在html中如果有 -ng controller = "mainController"标签语法,那么这个标签内部的所有东西都是 $scope中对象控制,或者说相对应。
$ http 是用来实现对后端API进行 AJAX 调用。
使用以上两个对象,我们创建了三个函数,发出三种请求: API GET 获得所有数据项, POST 是创建一个新数据项,而 DELETE 是删除数据项.
第六步
最好我们编制Html文件,需要加入Angular的激活标签 -ng app. 我们可以加入到html语法tag < html> 中:
<html ng-app="angularTodo">...</html>
一个应用可以有多个控制器,在这里例子中我们只有一个叫mainController , 我们认为HTML作为视图显示都是为这个控制器服务的,因此需要加上-ng controller .在<body>中加入:
<body ng-controller="mainController">...</body>
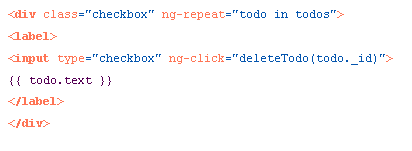
为了显示GET的所有数据,需要使用 ng-repeat语法遍历数据集合:

上述代码中显示数据项时,每一行后面有一个删除checkbox,是用来实现删除数据的。ng-click是在用户点按html元素后发出一个事件,我们可用来调用后端API。
最后,我们要创建一个页面用来输入数据,通过POST提交到后端,需要使用ng-model,其中包含的是我们的业务数据,而在提交按钮上的 ng-click 被点击后会调用控制器的createTodo() ,然后由其提交到后端。
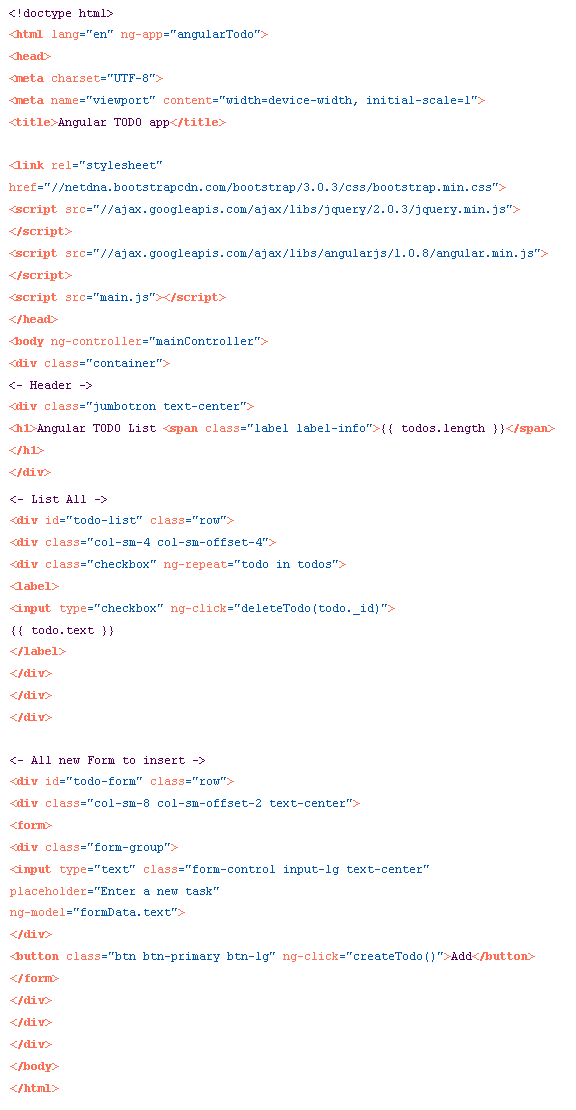
最后,整个index.html代码如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架