【2】可视化格式模型、背景、链接、表格表单——《精通CSS‘》
三、可视化格式模型
3.1 盒模型

@元素背景覆盖内边距和内容区域。
@outline属性:与border不同,轮廓绘制在元素框之上,故不影响元素大小或定位。IE7-不支持。
3.1.1 IE 和 盒模型

@IE6在混杂模式中使用非标准盒模型:width = 内容区域+内边距+边框。【可将内外边距 添加到父或子元素上】
@CSS3的box-sizing属性克设置使用哪种盒模型。
3.1.2 外边距 叠加



@当垂直外边距相触时,之间的间隔会塌陷成其中外边距较大的那个值。【包括在另一个元素上面、包含另一个元素、自身】
3.2 定位 (可视化格式模型、定位模型)
3.2.1 可视化格式模型
@通过display属性改变生成的框的类型。
@CSS中的3种定位机制:普通流、浮动 和 绝对定位
@无法设置行内框的 宽高、垂直内边距+边框+外边距;设置行高可以增加行框的高度【由一行形成的的水平框,称为行框】。
@display:inline-block;使元素像行内元素那样排列,但框内容仍符合块级框的行为【IE8+和现代浏览器都支持】。
@匿名块框:当在块框前添加文本时,会将这些文本定义为块级元素,形成匿名块框。【可使用first-letter等伪元素设置其样式】
3.2.2 相对定位

@相对定位可视为普通文本流定位模型的一部分,相对于原位置定位,占据原空间。
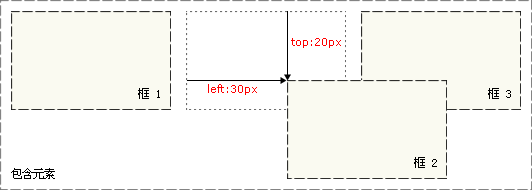
3.2.3 绝对定位

@绝对定位脱离文档流,不占据空间。普通文本流中的元素无视绝对定位的元素。
@相对于最近的已定位的祖先元素定位,不存在则相对于初始包含快(通常为body)。
@z-index属性设置绝对定位元素的叠放次序。z-index值越高,框在栈中的位置就越高。
@相对定位的绝对定位Bug:
IE6/Win中,当想相对于一个(设置了相对定位的)祖先元素的右边或底部 绝对定位时,若该祖先元素没有设置尺寸,绝对定位实际是相对画布定位。
固定定位:
绝对定位的一种,固定元素的包含快是视口(viewport)。【IE6不支持,IE7部分支持】
3.2.4 浮动
@浮动模式的框可以左右移动,知道它的外边缘碰到包含框或另一个浮动框的边缘。【扩展可看《CSS浮动,你不知道的事》】

@行框:
浮动元素脱离文档流,但其后普通流中的框内容会受到浮动元素的影响,会移动留出空间,即浮动元素旁边的行框被缩减,围绕浮动元素。

@清理:
clear属性:能阻止行框围绕浮动框,它表示框的哪边比应该挨着浮动框。
在清理元素时,浏览器在元素顶上添加足够的外边距,是元素的顶边缘垂直下降到浮动框下面。
@使包含元素在视觉上包含 脱离文档流的浮动元素:(添加clear属性)

@利用overflow属性的副作用,解决无语义的空标签问题:
overflow属性会自动清理包含的任何浮动元素。缺点是可能会出现滚动条或截断内容。
@结合:after伪类和内容声明 清理浮动:【IE6-不支持,可迫使应用“布局”解决(haslayout)】
.clear:after {
content: ".";
height: 0;
visibility: hidden;
display: block;
clear: both;
}
四、背景图像
4.1 基础
@background属性:默认水平和垂直平铺
@设置图像位置:像素 和 百分比。


百分数定位不是相对于元素左上角,而是使用图像上的一个对应点。如,图像水平的50%的位置,对应元素水平50%的位置。
4.2 圆角 border-radius

边框角半径属性,能实现元素的圆角边框。【IE8及以下版本和Opera不支持】
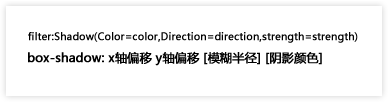
4.3 投影 box-shadow
box-shadow有四个值:垂直和水平偏移、投影宽度(模糊程度) 和 颜色。
@兼容投影:

#oDiv {
background: #fff;
/*Internet Explorer 8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC,direction=0,strength=6)
progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC,direction=90,strength=6)
progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC,direction=180,strength=6)
progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC,direction=270,strength=6)";
/*低于Internet Explorer 版本8*/
*filter: progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC, direction=0, strength=6)
progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC, direction=90, strength=6)
progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC direction=180, strength=6)
progid:DXImageTransform.Microsoft.Shadow(color=#CCCCCC, direction=270, strength=6);
/*标准浏览器*/
box-shadow:0px 0px 6px #CCC;
}
4.4 不透明度 opacity
.alert {
opacity: 0.8;
filter: alpha(opacity=80); /* For IE */
}
@缺点是,应用该样式的元素的内容页会继承它的不透明度。
@RGBa是能同时设置颜色和alpha透明度的机制:background-color: rgba(o,o,o,0.8);
五、链接
链接样式次序: a:link ,a:visited ,a:hover ,a:focus ,a:active
@锚元素可创建类似按钮的链接。
@CSS精灵:减少服务器请求。
六、应用列表、创建导航条
@在创建时,应不对列表项li应用样式,而是对锚链接a应用样式,由此提供更好的兼容性(如应用:hover伪类)。
@对锚设置块级display:block;可创建于按钮类似的单击区域。
6.1 创建图像映射
要点:IE不显示内容隐藏在屏幕之外的链接。解决办法是给链接设置有一个背景图像,可以是不存在的URL。
 e.g.
e.g.七、表单 表格
7.1表格
7.1.1 表格特有元素
①summary属性、caption元素
@summary属性:描述表示的内容。类似img元素的alt文本。
@caption元素:整个表格的标题。

②thead、tbody、tfoot
@用于将表格划分成几个逻辑部分。有利于对各区域分别设置样式。
@在一个表格中只能由一个thead或tfoot,并且使用的话至少要有一个tbody。
@通过scope属性,定义行标题和列标题。
行标题和列标题都应该使用th 而不是td;若某哦内容即使标题又是数据,应该用td。
<thead>
<tr>
<th scope="col">S</th>
<th scope="col">M</th>
<th scope="col">T</th>
<th scope="col">W</th>
<th scope="col">T</th>
<th scope="col">F</th>
<th scope="col">S</th>
</tr>
</thead>
③ col、colgroup
@利用tr元素可以对正行设置样式,而对整列设置样式则可以用col元素。通过colgroup元素的span属性能将多列设为一组。
<colgroup>
<col id="sun" />
<col id="mon" />
<col id="tue" />
<col id="wed" />
<col id="thur" />
<col id="fri" />
<col id="sat" />
</colgroup>
7.1.2 对表格应用样式
@控制单元格之间的距离:border-spacing。【cellspacing是IE6/7中设置单元格间距的唯一方法】
7.2 简单的表单布局
@给label元素设置光标样式,能表明与标签的交互:cursor:pointer;
@强调必填等信息时,应该使用em和strong元素
表单反馈:通常将一个em放在表单元素的后面,作为反馈信息。
由于许多屏幕阅读器会忽略表单元素之间的文本,故最好将反馈信息文本放在表单标签label中,再定位到相应的位置:
<label for="email">Email: <em class="feedback">格式有误,请重新输入!</em></label> <input name="email" id="email" type="text" />


 CSS中的3种定位机制:普通流、浮动和绝对定位。背景图像百分数定位不是相对于元素左上角,而是使用图像上的一个对应点。IE不显示内容隐藏在屏幕之外的链接。解决办法是给链接设置有一个背景图像,可以是不存在的URL。
CSS中的3种定位机制:普通流、浮动和绝对定位。背景图像百分数定位不是相对于元素左上角,而是使用图像上的一个对应点。IE不显示内容隐藏在屏幕之外的链接。解决办法是给链接设置有一个背景图像,可以是不存在的URL。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述