对任意元素,自定义右键菜单
一、一些概念:
1、鼠标事件有一个botton属性:返回一个整数,用于表示点击的是哪个鼠标按键。
BUG:在IE和标准DOM的鼠标事件中,唯一一个button属性值相同的是“单击右键”事件,都返回2。
2、事件onmousedown:表示鼠标按键按下的动作。
事件oncontextmenu:点击鼠标触发的另一个事件。
3、中断默认事件处理函数的方法:IE中设置returnValue=false; 标准DOM中调用preventDefault()方法。
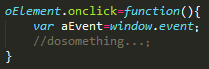
4、事件对象:①在IE中,事件对象是window对象的一个event属性。
声明:
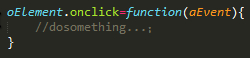
②在标准DOM中,事件对象是事件处理函数的唯一参数。
声明:
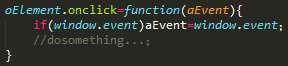
解决兼容性:
二、实现:
HTML:
<p id="p1">Uncle Cat is a fat white cat !</p> <div id="d1"> <a>剪切</a> <a>复制</a> <a>粘贴</a> </div>
javascript:
window.onload=function(){ rightmenu('p1','d1'); } /****
* 封装右键菜单函数:
* elementID 要自定义右键菜单的 元素的id
* menuID 要显示的右键菜单DIv的 id
*/
function rightmenu(elementID,menuID){ var menu=document.getElementById(menuID); //获取菜单对象 var element=document.getElementById(elementID);//获取点击拥有自定义右键的 元素 element.onmousedown=function(aevent){ //设置该元素的 按下鼠标右键右键的 处理函数 if(window.event)aevent=window.event; //解决兼容性 if(aevent.button==2){ //当事件属性button的值为2时,表用户按下了右键 document.oncontextmenu=function(aevent){ if(window.event){ aevent=window.event; aevent.returnValue=false; //对IE 中断 默认点击右键事件处理函数 }else{ aevent.preventDefault(); //对标准DOM 中断 默认点击右键事件处理函数 }; }; menu.style.cssText='display:block;top:'+aevent.clientY+'px;'+'left:'+aevent.clientX+'px;'
//将菜单相对 鼠标定位 } } menu.onmouseout=function(){ //设置 鼠标移出菜单时 隐藏菜单 setTimeout(function(){menu.style.display="none";},400); } }
标签:
JavaScript


 对网页的特点元素,自定义右键菜单。
对网页的特点元素,自定义右键菜单。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库