2022-11-18
一、虚拟机搭建(CentOS)
1、自行下载安装 VirtualBox 。
visualBox进行安装需要cpu开启虚拟化,在开机启动的时候设置主板,CPU configuration,然后点击Intel Vitualization Technology。重启电脑
下载地址:Oracle VM VirtualBox
2、下载安装vagrant
官方下载地址:Install | Vagrant | HashiCorp Developer
windows+cmd,输入 vagrant 有指定提示就说明安装成功。

普通安装linux虚拟机太麻烦,可以利用vagrant可以帮助我们快速地创建一个虚拟机。主要装了vitualbox,vagrant可以帮助我们快速创建出一个虚拟机。他有一个镜像仓库。
vargant官方镜像仓库:Discover Vagrant Boxes - Vagrant Cloud (vagrantup.com)
输入vagrant init centos/7,即可初始化一个centos7系统。(注意这个命令在哪个目录下执行的,他的Vagrantfile就生成在哪里)

当出现上面的提示文字,则说明初始化成功。
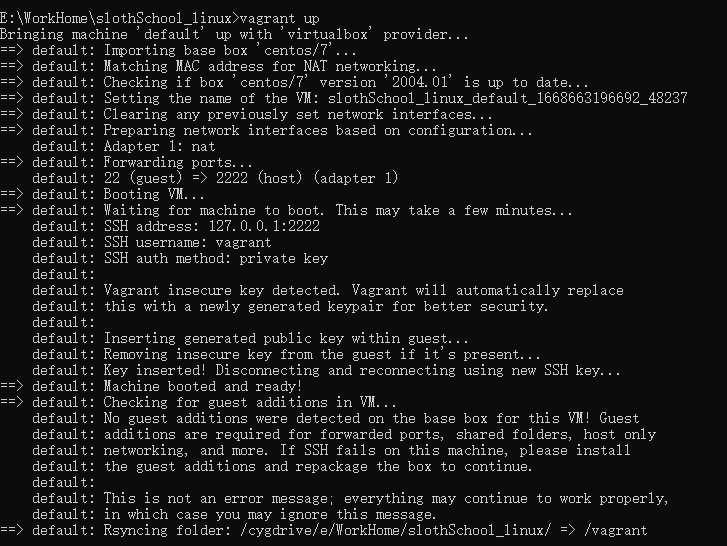
输入vagrant up 启动虚拟机,这时在VirtualBox也会生成对应的虚拟机入口。


测试ssh连接

3、虚拟机设置
网络设置
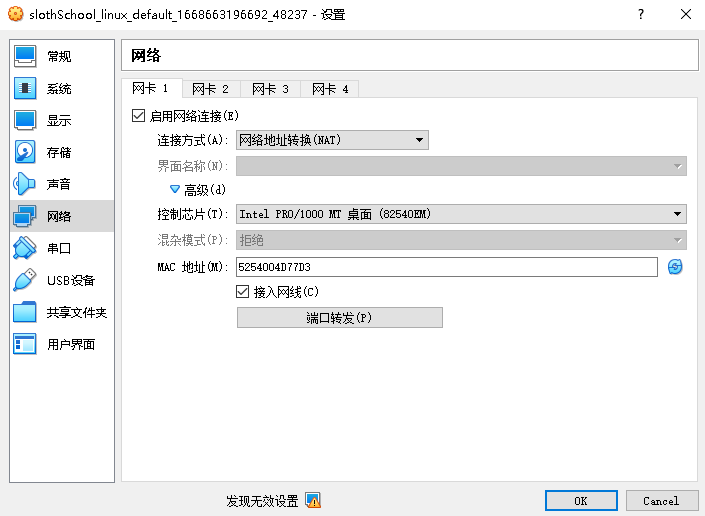
虚拟机的默认网络设置是NAT和端口转发,这是不适合后续开发的。

在VagrantFile文件中直接修改配置即可
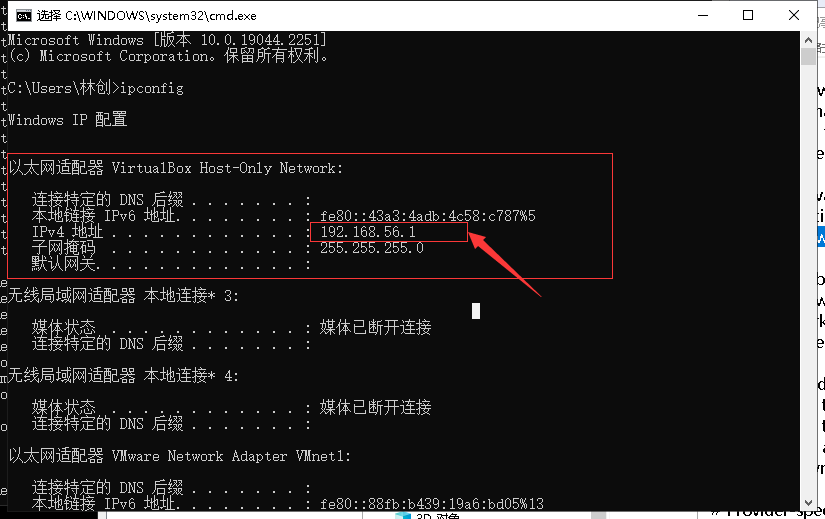
windows+cmd,输入ipconfig

可以看到我们的虚拟网络地址为192.168.56.1,那我们可以设置ip地址为192.168.56.xx
找到VagrantFile,打开以下注解并修改地址:
config.vm.network "private_network", ip: "192.168.56.11"
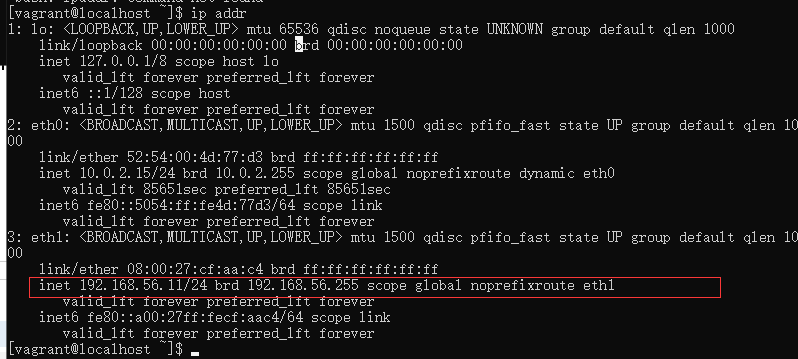
重启虚拟机,输入ip addr命令可以看到ip地址已经被修改了

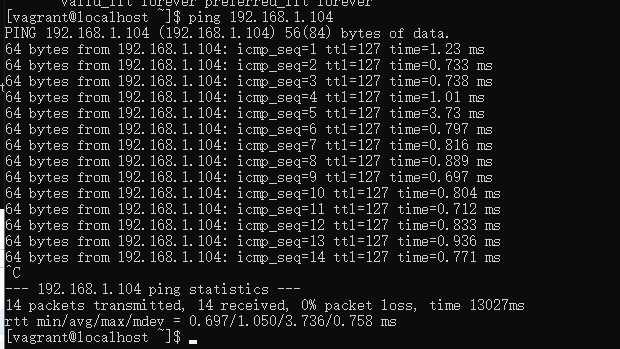
尝试虚拟机和主机互相ping,连接成功虚拟机就配置完成了


二、环境搭建
2.1、安装docker
Docker文档:Docker Documentation | Docker Documentation
docker镜像文档:Docker Hub Container Image Library | App Containerization
在liinux系统上安装Dockers,参考官方安装步骤 在 CentOS | 上安装 Docker 引擎Docker 文档
#卸载旧版本
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
#安装软件包(提供实用程序)
sudo yum install -y yum-utils
#设置存储库
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
#安装 Docker 引擎
sudo yum install docker-ce docker-ce-cli containerd.io docker-compose-plugin
#启动 Docker
sudo systemctl start docker
#验证是否安装成功
docker -v #查看版本号(Docker version 20.10.17, build 100c701)
docker images #查看容器
#设置开机自启动
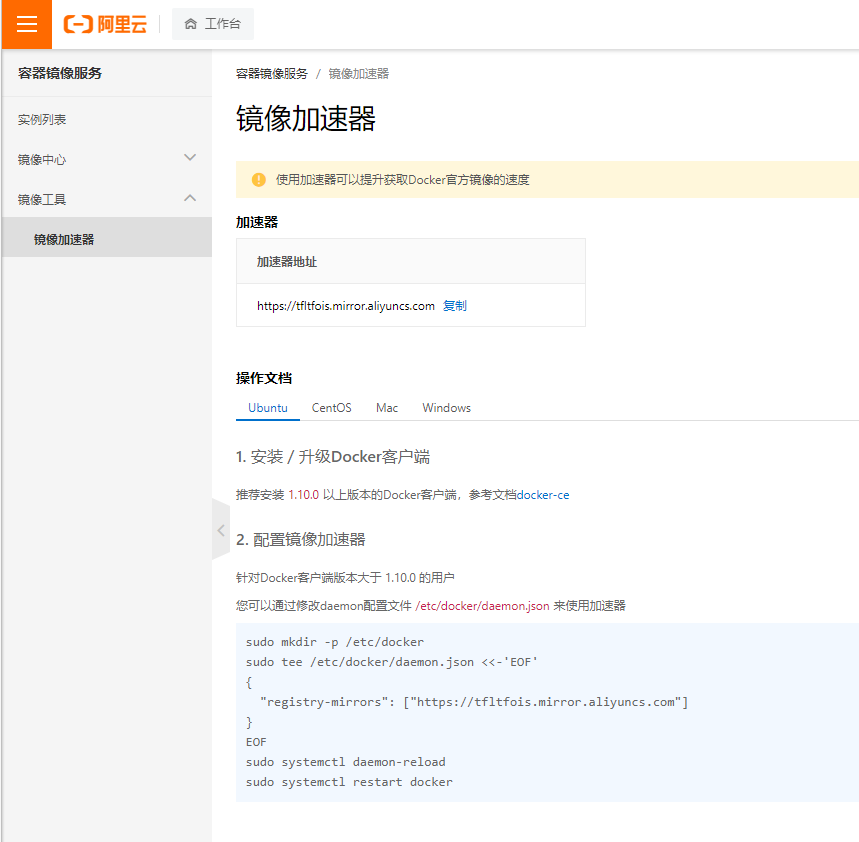
systemctl enable docker2.2、配置阿里云镜像加速

sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://tfltfois.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker2.3、安装mysql
#拉取镜像
docker pull mysql:5.7
#创建实例
sudo docker run -p 3306:3306 --name mysql \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=root \
-d mysql:5.7
#配置文件
cd /mydata/mysql/conf
vi my.conf
#配置内存
[client]
default-characer-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-reslove
#重启mysql
docker restart mysql2.4、安装redis
# 在虚拟机中
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
# 拉取redis镜像到本地
docker pull redis
bind 0.0.0.0 #开启远程权限
appendonly yes #开启aof持久化
#启动redis服务运行容器
docker run -p 6379:6379 --name redis \
-v /mydata/redis/data:/data \
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis redis-server /etc/redis/redis.conf
#解释:
-v /usr/local/redis/data:/data # 将数据目录挂在到本地保证数据安全
-v /root/redis/redis.conf:/usr/local/etc/redis/redis.conf # 将配置文件挂在到本地修改方便
#直接进去redis客户端。
docker exec -it redis redis-cli2022-10-20
三、项目初始化
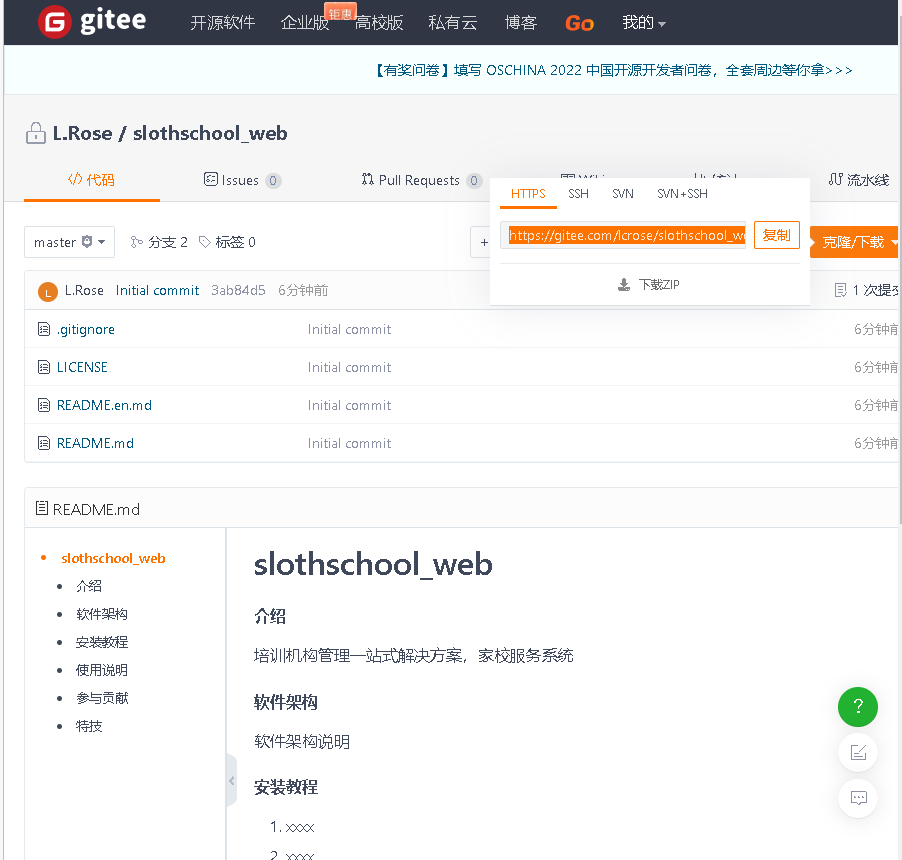
1、Gitee创建仓库

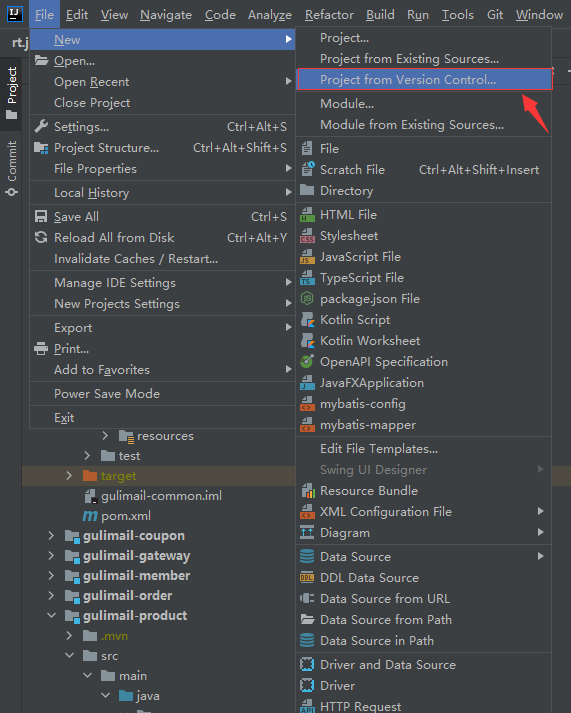
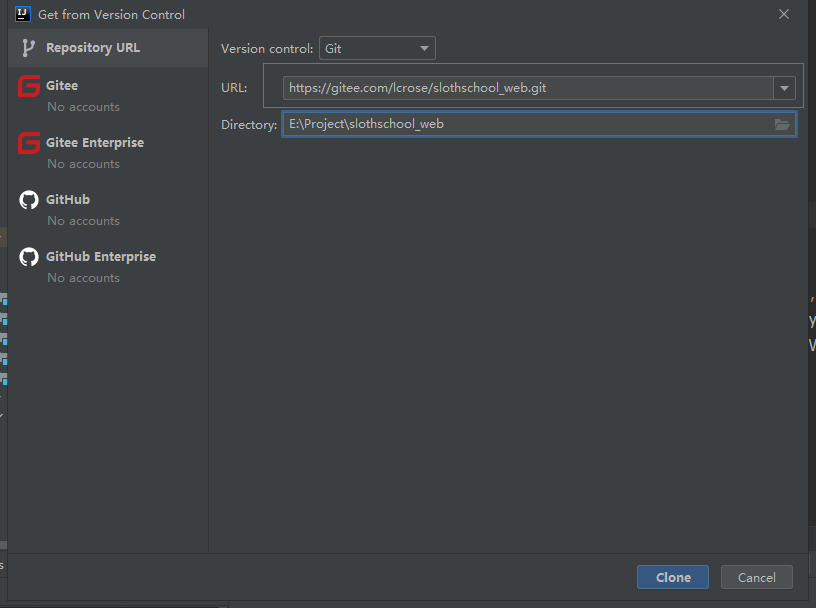
2、在idea中导入项目


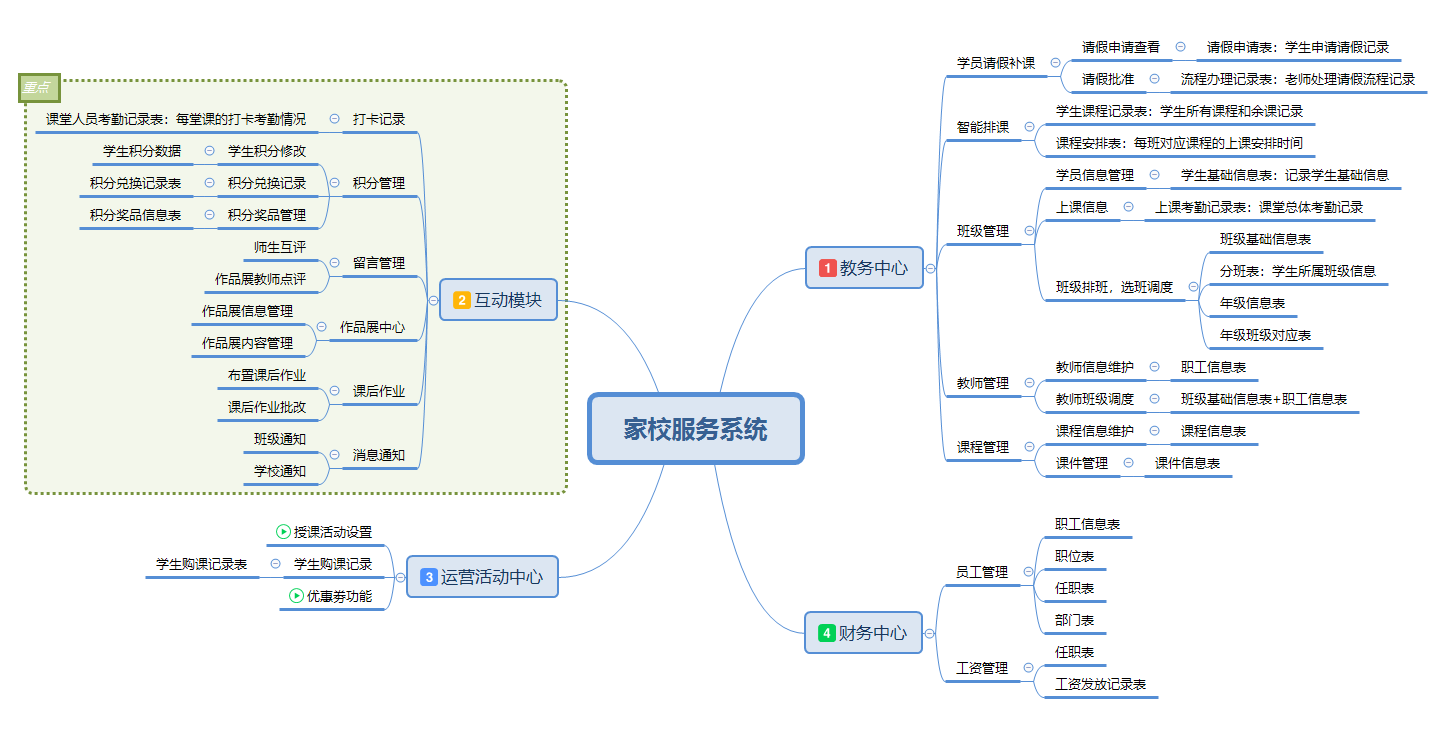
3、功能模块划分

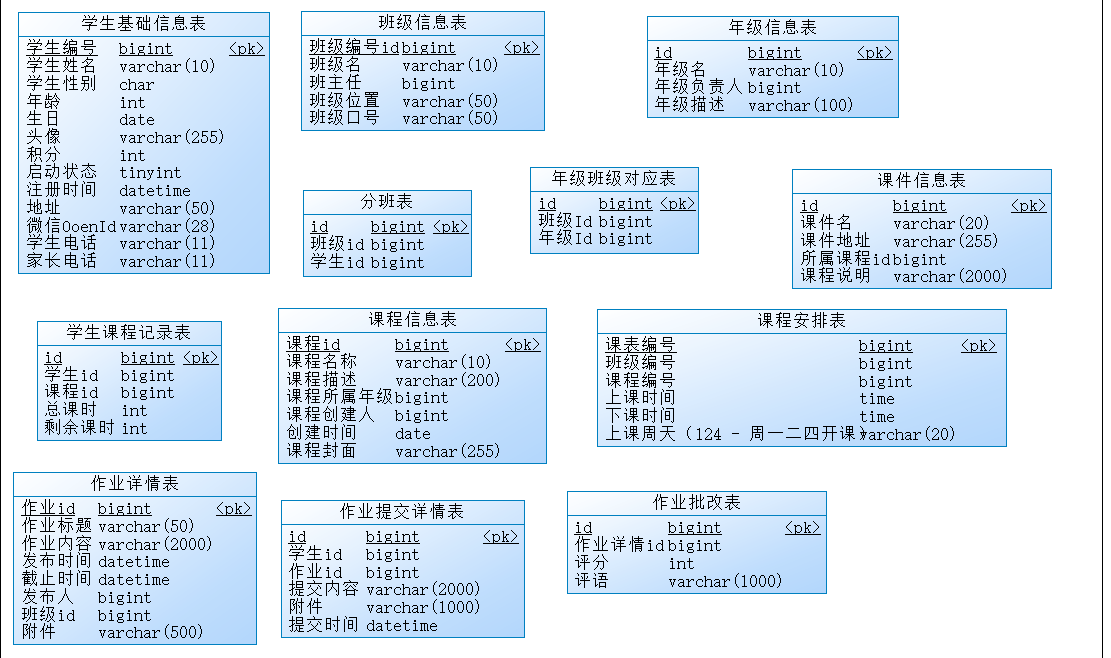
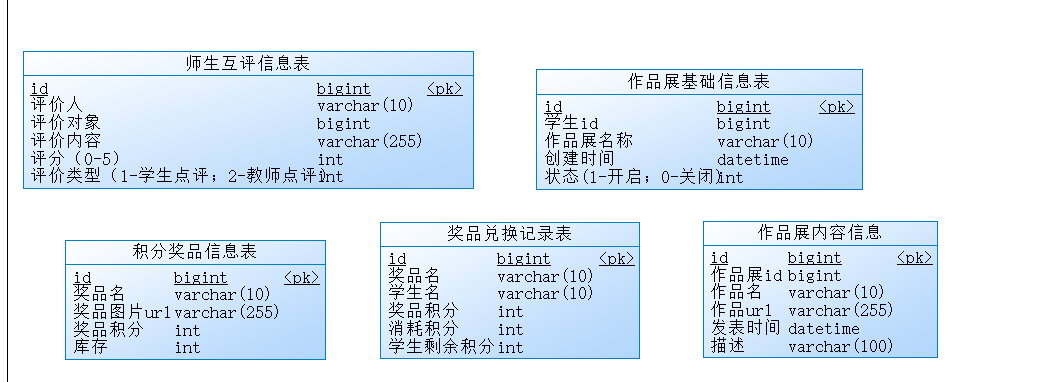
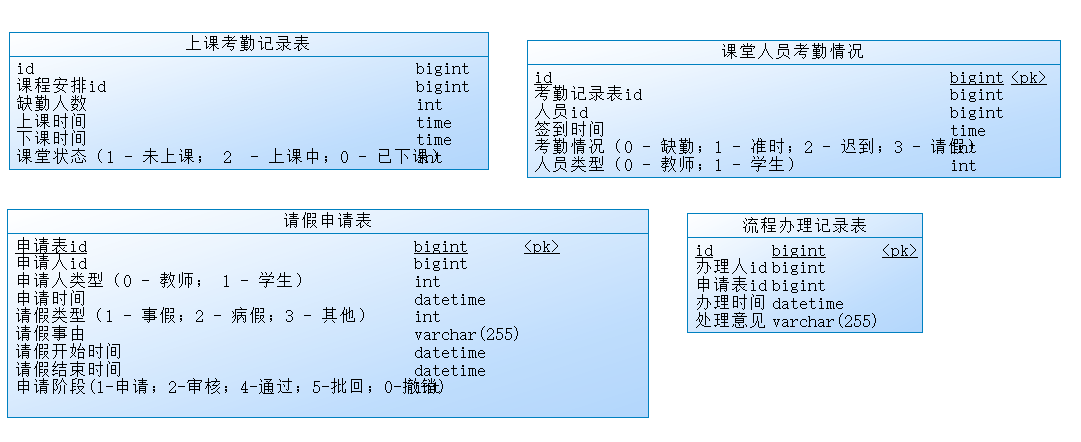
4、数据库设计
教务中心

互动中心

考勤功能

5、导入mysql
2022-10-23
四、项目导入
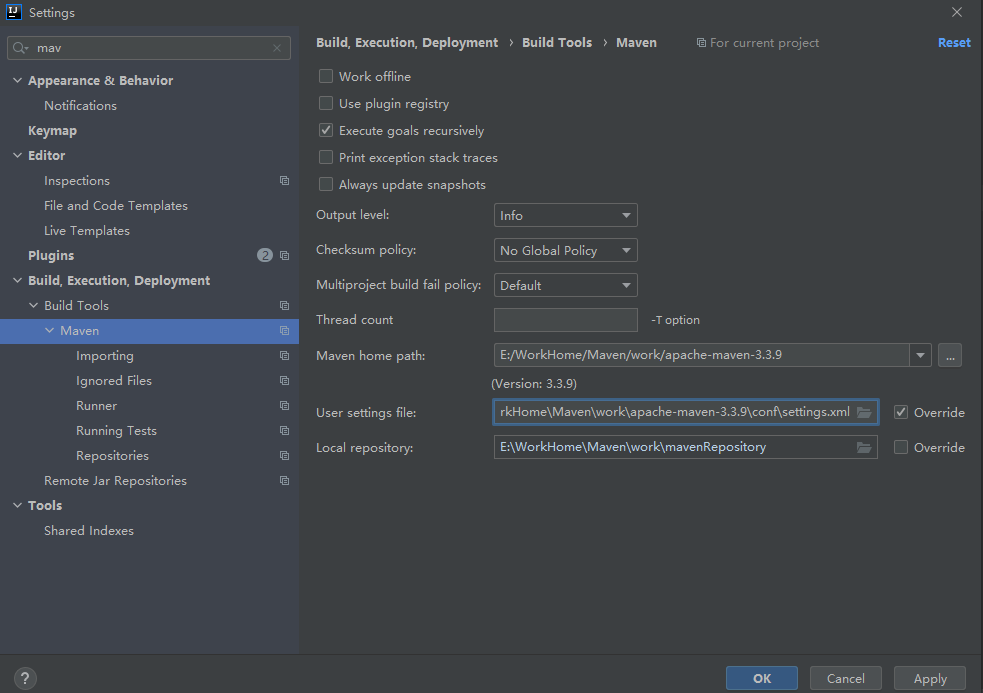
1、maven仓库设置

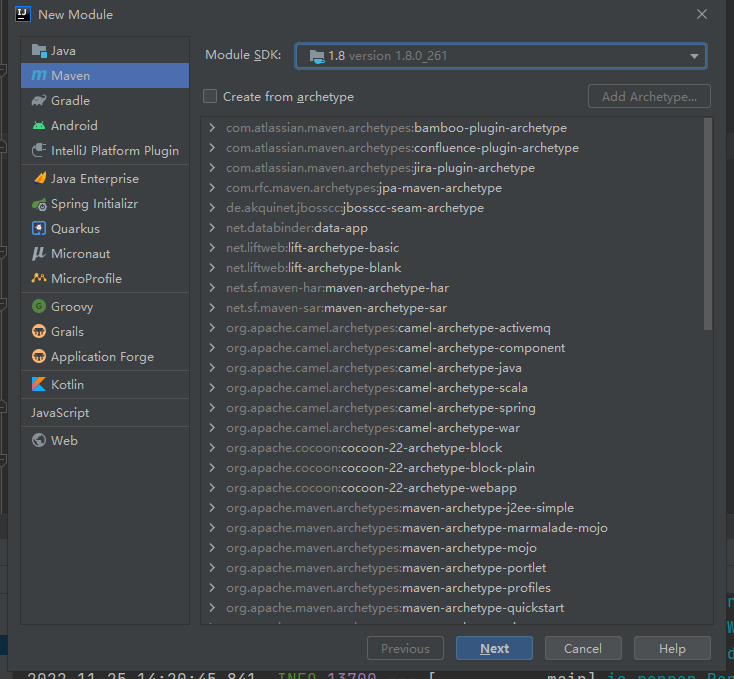
2、创建服务模块
先创建好教务模块、互动模块、财务模块、运营活动模块
共同点:
1. 所需模块:Web 和 Openfegin
2. 模块名: school-xxx
2、整合各个模块
在工程目录下添加pom.xml文件,整合各个模块
在maven窗口刷新,并点击+号,找到刚才的pom.xml添加进来,发现多了个root。这样比如运行root的clean命令,其他项目也一起clear
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.sloth.school</groupId>
<artifactId>school</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>school</name>
<description>家校服务系统-聚合服务</description>
<packaging>pom</packaging>
<modules>
<module>school-edu</module>
<module>school-inter</module>
</modules>
</project>3、修改 .gitignore 模板
target/
pom.xml.tag
pom.xml.releaseBackup
pom.xml.versionsBackup
pom.xml.next
release.properties
dependency-reduced-pom.xml
buildNumber.properties
.mvn/timing.properties
# https://github.com/takari/maven-wrapper#usage-without-binary-jar
.mvn/wrapper/maven-wrapper.jar
**/mvnw
**/mvnw.cmd
**/.mvn
**/target
.idea
**/.gitignore
**/README.md2022-10-24
五、人人开源项目使用
人人开源地址:人人开源 (gitee.com)
1、renren-fast快速搭建后台项目
1.1、
在slothschool项目地址下执行 git clone https://gitee.com/renrenio/renren-fast.git
删除renren-fast目录下的 .git 目录
在整合服务pom中添加
<module>renren-fast</module>1.2、renren-fast数据库搭建
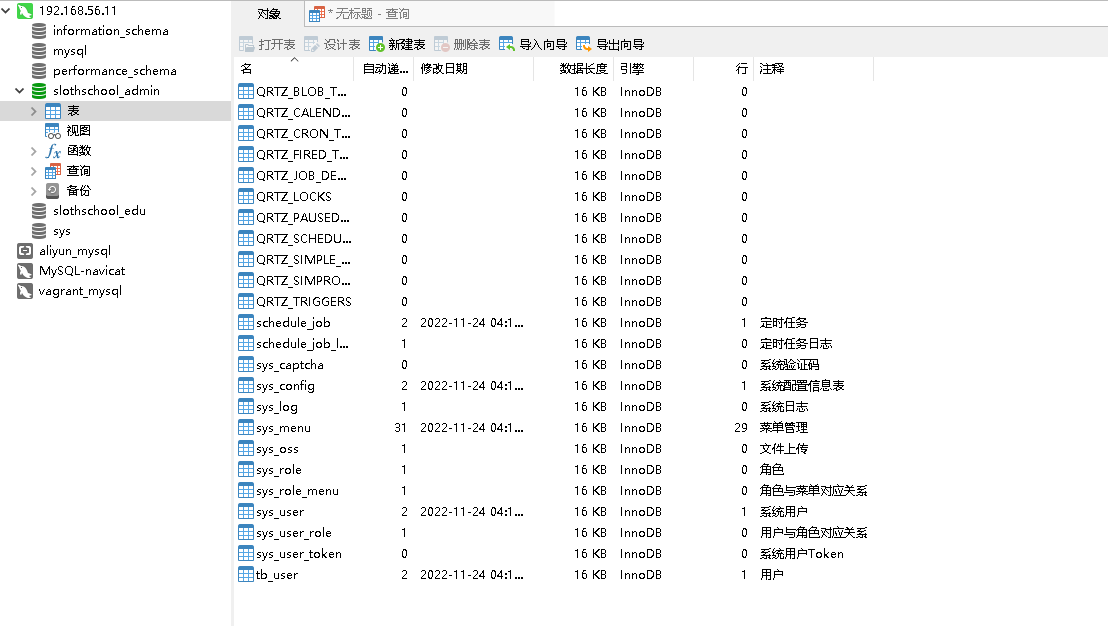
新建schoolschool_admin数据库,执行 renren-fast/db目录下的mysql.sql文件

1.3、启动项目
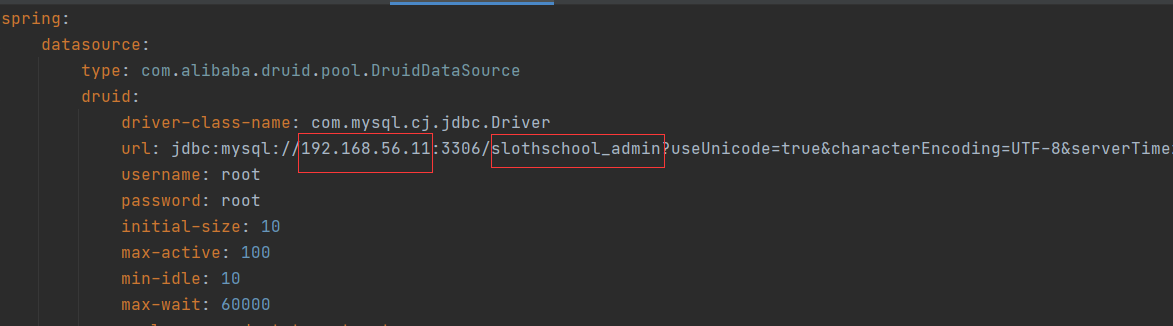
修改application-dev.yml配置

启动项目,访问 localhost:8080/renren-fast/
显示以下信息说明renren-fast启动成功。

2、renren-fast-vue
2.1、
下载项目:git clone https://gitee.com/renrenio/renren-fast-vue.git并用VSCode打开
安装 Node.js
前端开发,少不了node.js: Node.s 是一个基于ChromeV8 引擎的JavaScript 运行环境。
http://nodejs.cn/api/
我们关注与node.js的npm功能就行;
NPM是随同NodeJS -起安装的包管理工具,JavaScript-NPM, Java-Maven;
1)、官网下载安装mode.js,并使用node -v检查版本
2)、配置npm使用淘宝镜像
npm config set registry http://registry.npm.taobao.org/
2.2、
在VSCode执行npm install
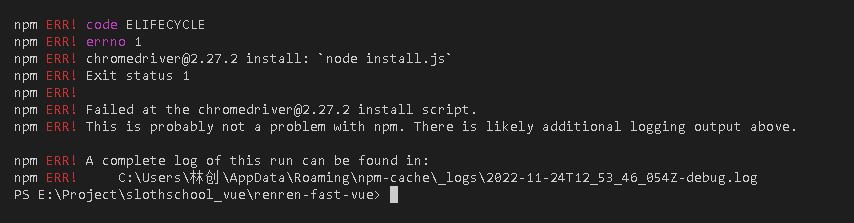
报错1:

deBug记录 1:
参考:https://blog.csdn.net/zz00008888/article/details/112607625
删除 node_models目录和package-lock.json文件
执行 npm cache clean --force再npm install
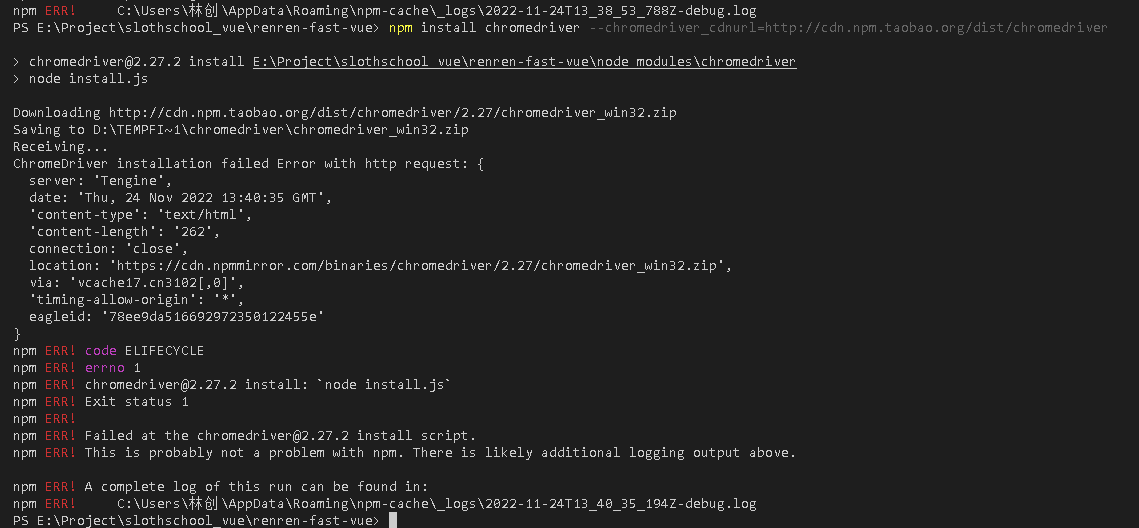
bug升级,报错2:

deBug2: 修改淘宝路径
参考:https://cloud.tencent.com/developer/article/2056526
执行:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
bug升级,报错3:

debug3:
参考:s解决chromedriver@2.27.2install: `node install.js` 的问题_TanaStudy的博客-CSDN博客
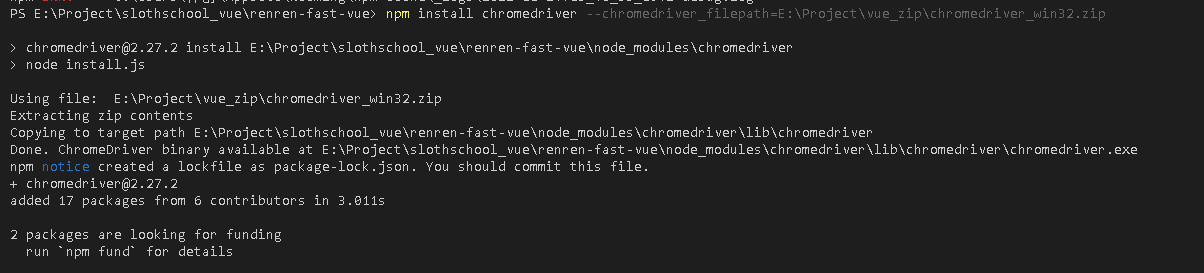
执行:npm install chromedriver --chromedriver_filepath=E:\Project\vue_zip\chromedriver_win32.zip
注意改成自己的路径地址
chromedriver 安装成功

再执行 npm install
继续报错
2022-10-25
昨天的bug没解决,
直接复制之前项目的node_models文件,运行成功。

在第二天,启动前端项目时发现又有报错出现,于是重新整理了一篇专门搭建前端项目。
可以参考:renren-fast-vue人人开源前端项目搭建保姆级教程 - Slothhh - 博客园 (cnblogs.com)
3、renren-generator
3.1、
git:git clone https://gitee.com/renrenio/renren-generator.git
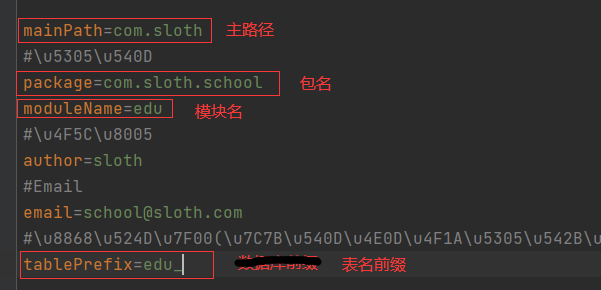
修改yml文件和properties文件


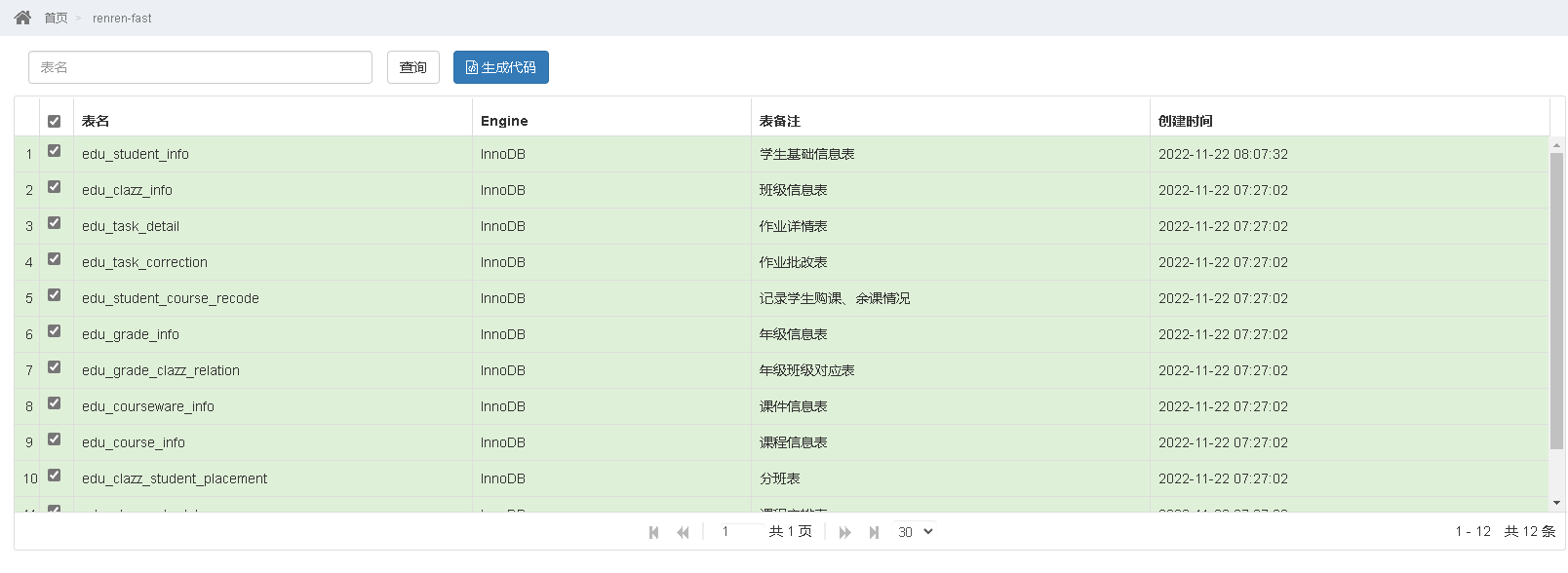
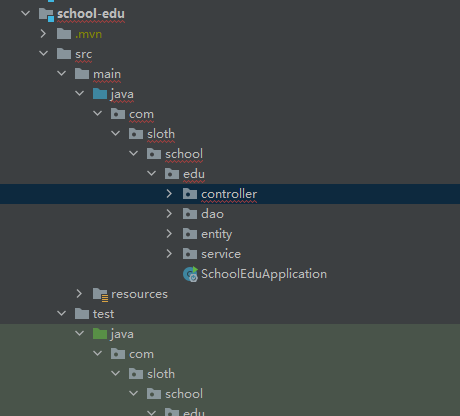
点击 生成代码 ,下载并解压,将main目录复制至edu模块中

利用逆向代码生成器,快速生成CRUD等代码

但是我们可以发现,controller、dao这些4个类中都存在异常需要导入依赖配置类
我们将这些依赖配置类统一创建一个模块(school-common)来管理
六、School-common
1、介绍:common模块管理每一个微服务的公共依赖、bean、工具类等
2、创建
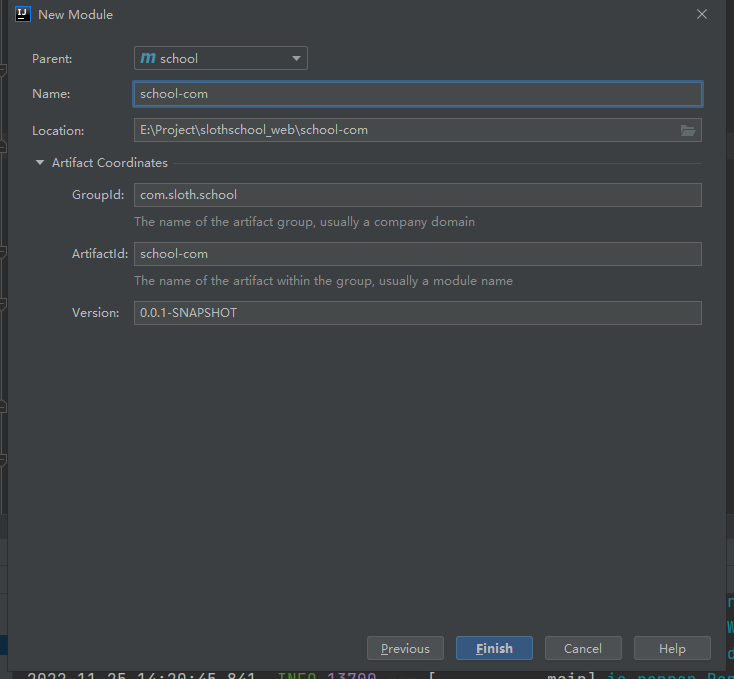
创建一个maven空项目即可
注意:统一JDk为1.8;


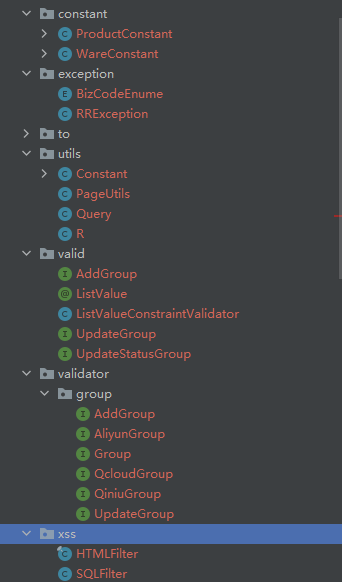
导入准备好的配置类

最后,记得修改各个类中引用路径。
2022-10-26
七、整合Mybatis-plus
1、导入依赖
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>2、配置
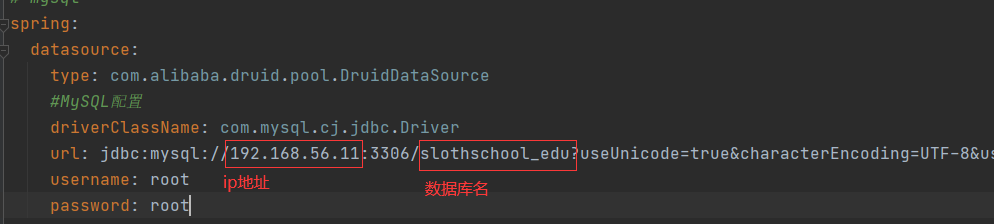
1)配置数据源
1. 数据库驱动
2. yml配置
在edu模块的resources中创建application.yml文件
spring:
datasource:
password: root
username: root
url: jdbc:mysql://192.168.56.11:3306/slothschool_edu?useSSL=false&useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis-plus:
mapper-locations: classpath:/mapper/**/*.xml
global-config:
db-config:
id-type: auto
logic-delete-value: 1
logic-not-delete-value: 0
server:
port: 10000
logging:
level:
com.sloth: debug同时也为其他模块添加application.yml
2)配置Mybatis-plus
1. 在启动类添加 @MapperScan 注解
2. 告诉mybatis-plus,sql映射文件地址
2022-10-27
3、CRUD测试
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
@RunWith(SpringRunner.class)
@SpringBootTest
public class SchoolEduApplicationTests {
@Autowired
GradeInfoService gradeInfoService;
@Test
public void textAddStudent(){
GradeInfoEntity gradeInfoEntity = new GradeInfoEntity();
gradeInfoEntity.setGradeName("初一");
gradeInfoEntity.setGradeDesc("13-15岁");
gradeInfoService.save(gradeInfoEntity);
}
}



 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?